【web制作】スマホ時代に適したウェブデザイン モバイル特化型についてのまとめ

こんにちは。webデザイナーのMOS子です。
サイトを検索すると、デスクトップの画面でレスポンシブデザインを表示させるデザインを頻繁に見かけるようになりました。
それらのデザインを総括して「モバイル特化型」と表記します。
本記事では、モバイル特化型サイトの特徴や利点、事例を通して、なぜ今注目を集めているのかを解説していきます。
モバイル特化型サイトを見る
モバイル特化型サイトと言われてもいまいちピンとこないですよね。
実際に参考サイトを見てみましょう。
ねこねこ薬局
両脇にナビやLINEスタンプを表示することで、ユーザーがスクロールしても押しやすいように設計されています。
全体が角丸で構成されていてふんわりとした雰囲気がとても癒されます…!

https://nekoneko-pharmacy.com/
e-Bikeでやかけおでかけ
背景に画像を配置して見せるように工夫されています。
テキストや画像など情報量は多いですが、それを感じないのはスライダー等を利用してうまく情報量をまとめているように感じます。

茅乃舎
真ん中にコンテンツを配置することで熨斗のように見え、それにより和の雰囲気を感じることが出来ます。
アニメーションの出現もかわいらしく、世界観の統一が上手いです。

https://www.kayanoya.com/ozouni/
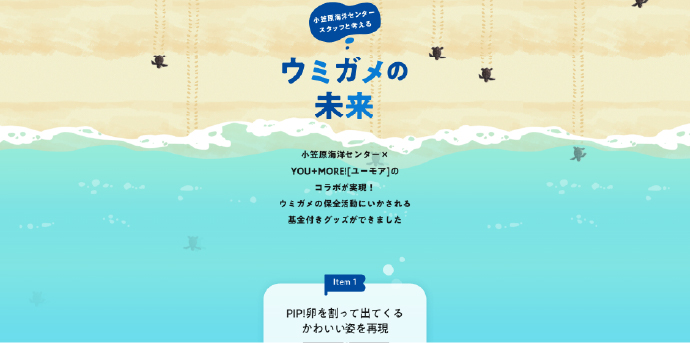
小笠原海洋センタースタッフと考えるウミガメの未来|フェリシモ
こちらはコンテンツをアイテムごとに区切っています。
背景にあえて何も配置しないことで後ろにある海やウミガメたちが際立っていますね!

https://www.felissimo.co.jp/gopeace/ogasawara/
モバイル特化型サイトの特徴
モバイル特化型サイトとは、参考サイトを見て分かるように、デスクトップの画面でレスポンシブデザインを見せるように作られたサイトになります。
スマートフォンの普及により、ユーザーはいつでもどこでも情報にアクセスし、サービスを利用することが出来るようになりました。
これは、ユーザーが主にモバイルデバイスでウェブを閲覧する傾向が強まっていることを反映しています。
モバイル特化型サイトはそんな傾向にマッチした新しい表現の仕方であると考えます。
次にモバイル特化型サイト導入のメリットとデメリットをご紹介していきます。
使用するメリット
1.制作の大幅なコスト削除
デスクトップとモバイル用のコードを書きわける時間が最小限に抑えられる為、
コーディングとデザインを作成する制作側にとって予算と工数の大幅なコスト削除が期待できます。
2.サイト表示の高速化
レイアウトを分けて作る工数が少なくなる事によってコードが軽くなり、必然的にサイト表示の高速化にもつながります。
使用するデメリット
1.閲覧するユーザーを選ぶ可能性がある
パソコンで閲覧する際、大きなデスクトップ画面ではモバイル特化型のデザインは違和感を感じることがあるかもしれません。
2.モバイルデバイス専用に制限される
モバイルデバイスではデスクトップよりも画面サイズに制限があるため、
フォントや画像サイズなど、一部の機能を実現するのが難しいことがあります。
より視認性のあるフォントサイズを指定する事をお勧めします。
●過去に書いたフォントに関しての記事はこちら
まとめ
いかがでしたでしょうか。
表現方法が新しく特殊なため、コーポレートサイトよりECサイト等でより力を発揮できるのではないかと思いました。また、記事の閲覧や動画の再生など、コンテンツが中心のメディアサイトで使う際にも重宝しそうですね!
作りたいサイトデザインのイメージや業種に合わせて制作会社と導入すべきか考えましょう。
スマホで見る方が見慣れている方や、今風なサイトを作成したいといった方にはかなりおすすめのデザインであると思います!
アドエータイプでは最新のサイトデザインにも対応してデザインを作成することが出来ます。お気軽にお問い合わせください。