【初心者必見】CSS displayのblock・inline・inline-blockの違いとは?

みなさん、こんにちは。つっきーです ☽
HTML/CSSについて学び始めました♪
勉強をしているとCSSのdisplayプロパティについて学ぶことは避けては通れません!
displayプロパティの異なる値(block・inline・inline-block)を理解して、
値を正しく選択することで、要素のレイアウトや表示方法を制御することができます。
私と一緒にそれぞれの特徴やイメージを知って、学んでいきましょう!
目次
displayについて
「display」というのはCSSプロパティのひとつです。
簡単に言うと、要素の表示形式を決めるものです。
displayの初期値について
HTML要素にはdisplayの初期値が設定されています。
| display | HTMLタグ |
| block |
・p(段落) ・div |
| inline |
・a(リンク) ・span ・img(画像) など |
blockの特徴
ひとつのブロックとして認識され、コンテンツをひとつにまとめるための要素のことをいいます。
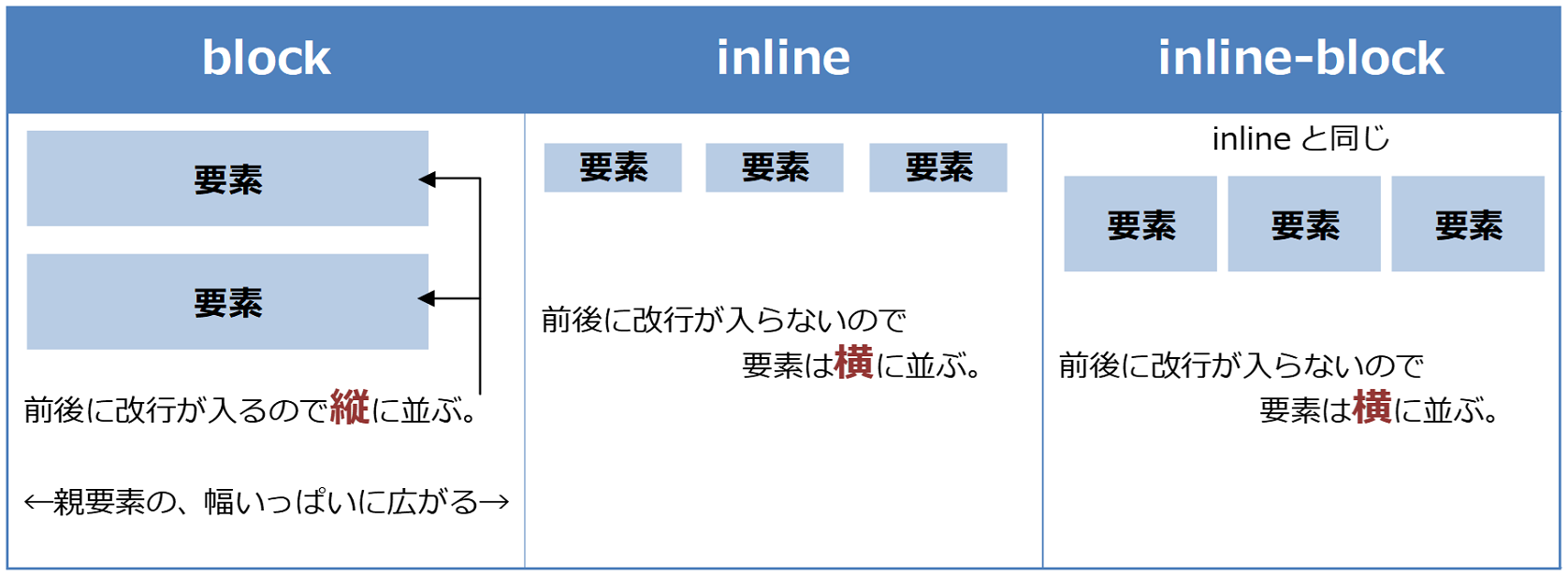
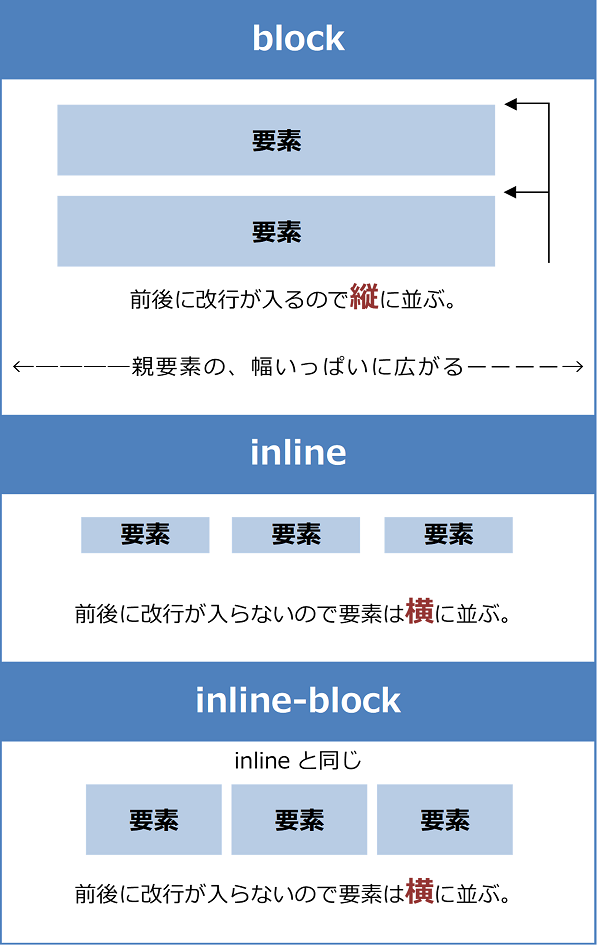
- 前後で改行が入るので、縦に要素が並ぶ。
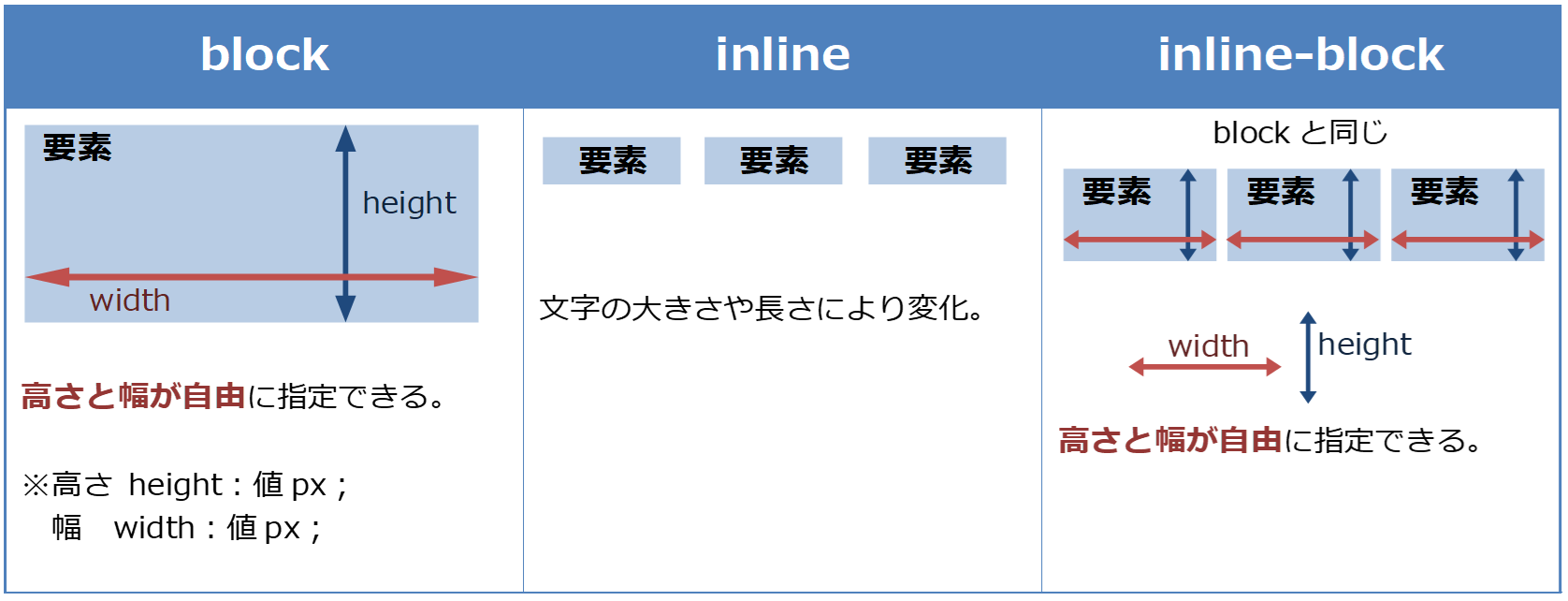
- 幅・高さの指定ができる。
- 余白の指定ができる。
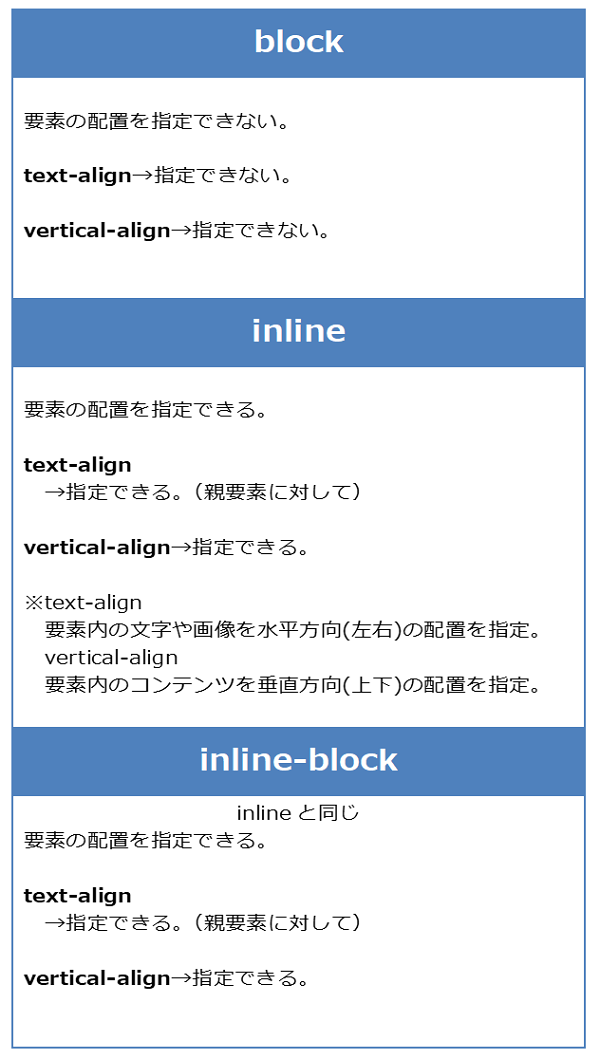
- 要素の配置の指定ができない。
inlineの特徴
基本的にはblockの中で用いられます。文章の一部として認識され、例えばテキストの装飾やリンクに使われることがあります。
- 前後で改行が入らないので、横に要素が並ぶ。
- 幅・高さの指定ができない。
- 左右の余白は指定できるが上下の余白は調整できない。
- 要素の配置を指定できる。
inline-blockの特徴
インライン要素とブロックレベル要素のいいとこ取りです。
- 前後で改行が入らないので、横に要素が並ぶ。(inlineと同じ)
- 幅・高さの指定ができる。(blockと同じ)
- 余白の指定ができる。(blockと同じ)
- 要素の配置を指定できる。(inlineと同じ)
それぞれの特徴のイメージ
改行&並び方


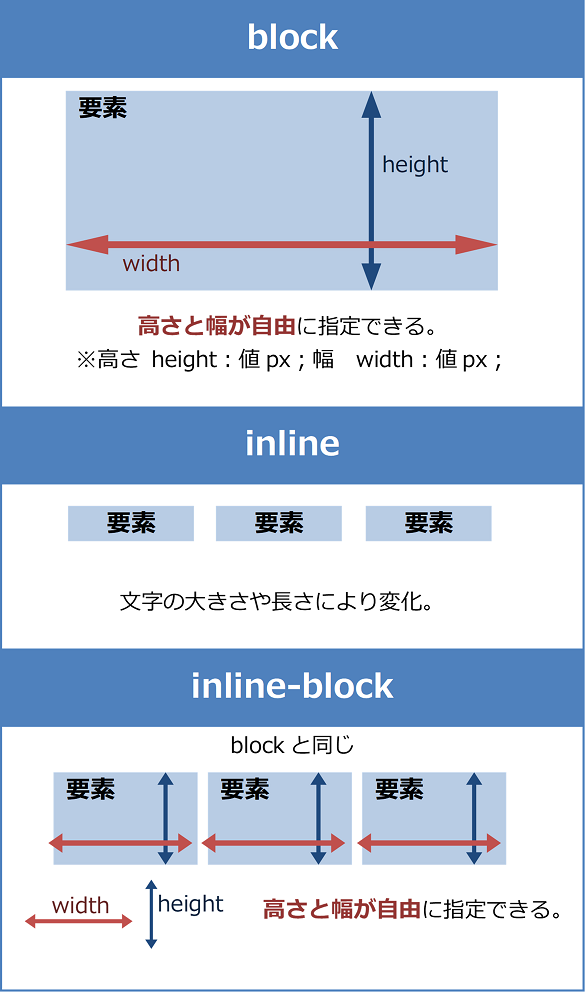
幅・高さ


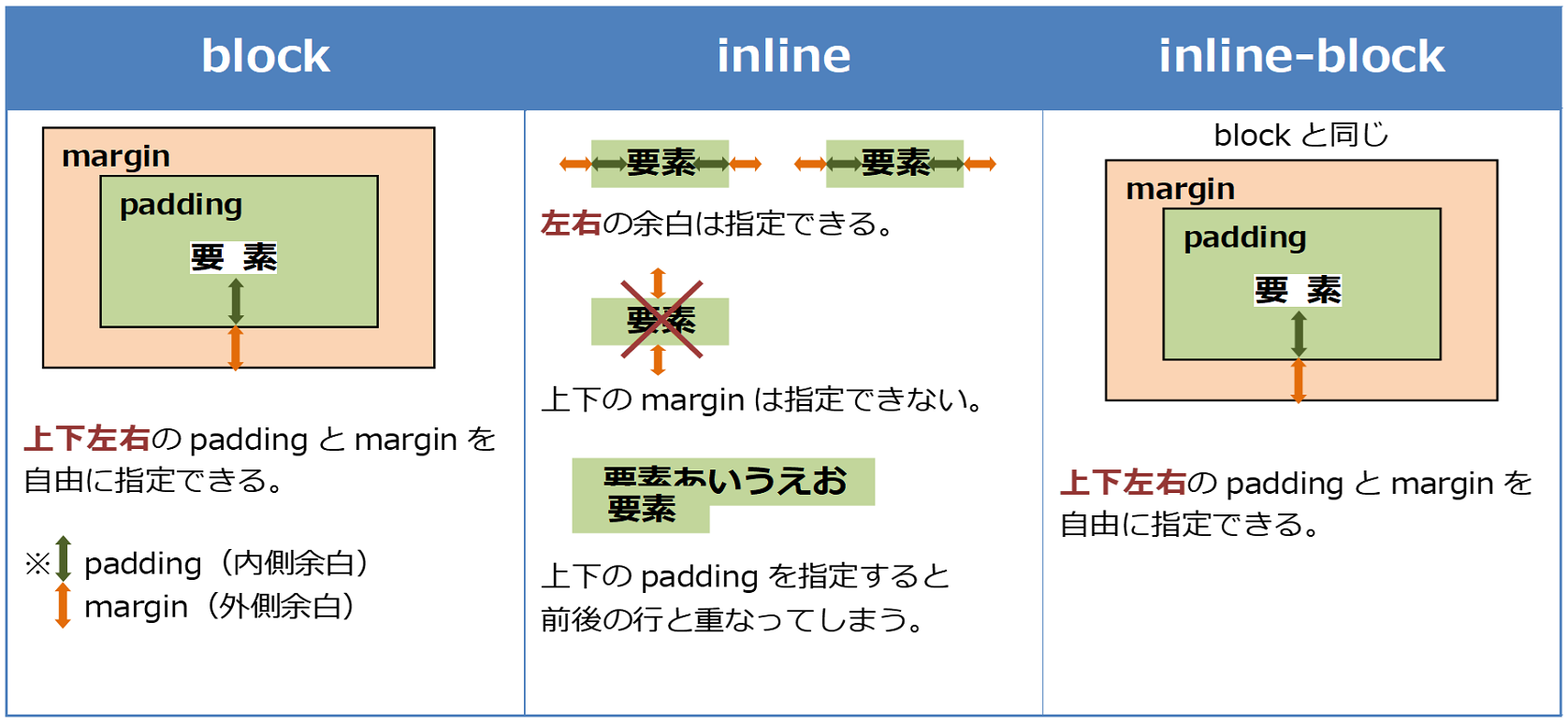
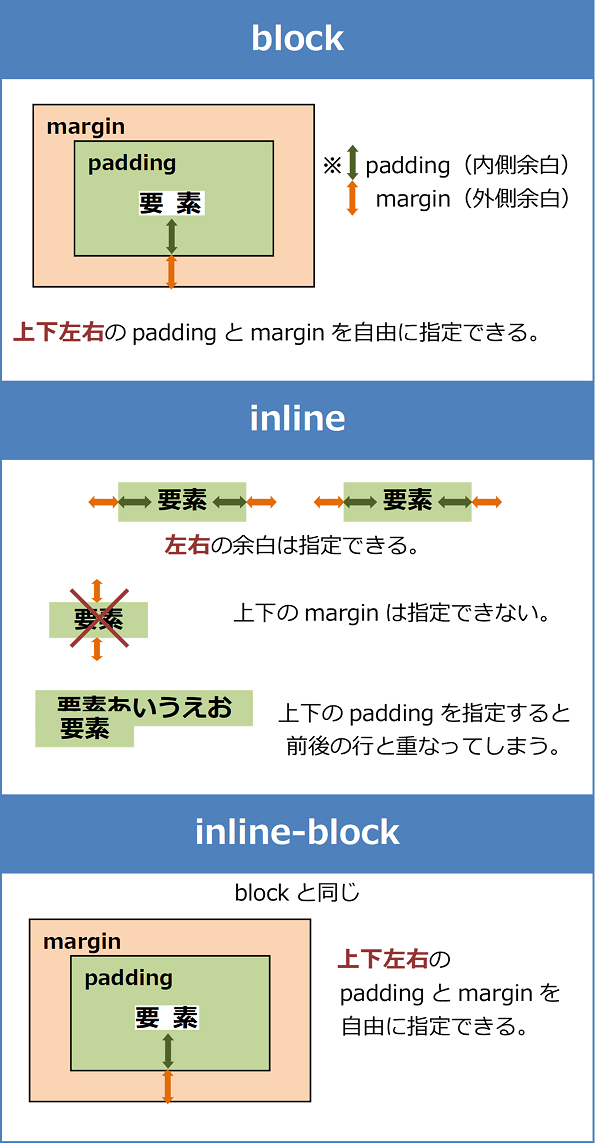
余白


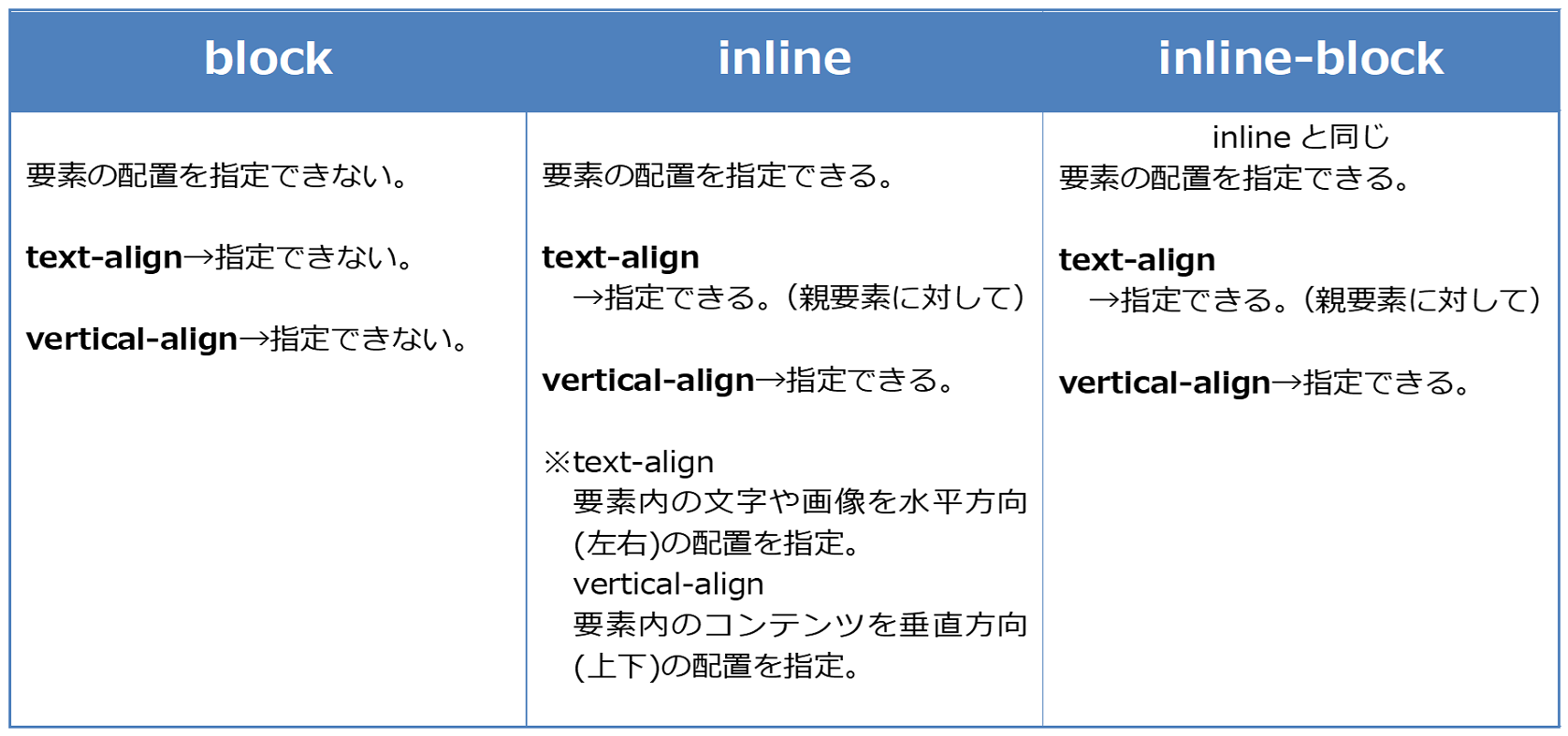
配置


まとめ
ここまで、CSS、displayのblockとinlineについてまとめてきました!
私は勉強をしていて文章だけではまず改行・並び方のイメージすらつきませんでした…(´・ω・`;)
この記事が私のように仕事で勉強を始め方など初心者の方や勉強中でいまいちイメージが付かなかった方たちの参考になればと思います。
まずはひとつひとつ違いを意識しながら、どんなことができて、できないのかなどクリアして理解につなげていきましょう♪
今回出てきたmargin・paddingなど、他にもHTML/CSSに関するブログ記事があるので、是非チェックしてみてください☆彡