【illustrator】デザインにもう一工夫!カラーハーフトーン制作ステップ

こんにちは。webコーダーのMOS子です。
バナーやwebデザインを作成した際、「なにか背景が物足りない…」と考えたことはありませんか?
今回は、そんな時に役立つillustratorで作るカラーハーフトーンの手順をご紹介したいと思います!
はじめに
カラーハーフトーンとは、印刷やデザインの分野で使用されるグラフィックテクニックの一つであり、簡単に言えば丸の集合体です。
たとえばアメコミの背景など、印刷物や出版物で写真を再現する際によく使用されます。
このテクニックを用いて背景に使うことで、簡単に今どきのあしらいを作ることが出来ます!
基準となる円を作成
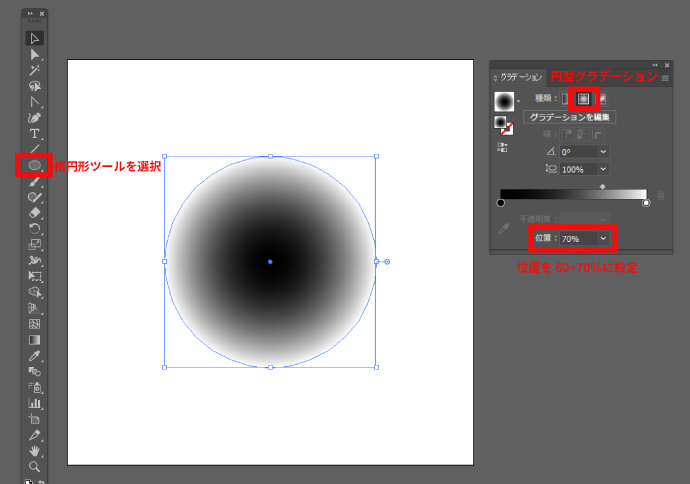
はじめに「楕円形ツール」を選択し、円を作成します。
単色で塗りつぶすのではなく黒から白に変化する「グラデーション」を使用していきます。
「円型グラデーション」を選択、位置を60~70%に設定します。

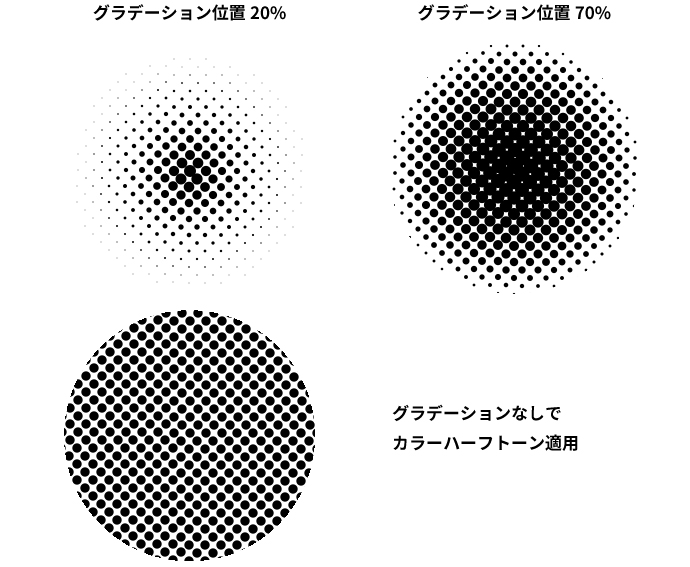
グラデーションの白い面積が多いと円の大きさが小さくなり、黒い面積が多いと円の大きさが大きくなります。
単色で円を塗りつぶした場合では、円は徐々に細かく表現されないため注意が必要です。

効果をつけていく
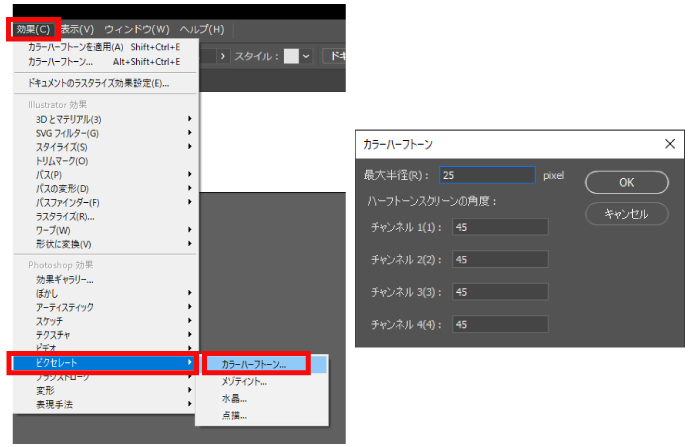
「効果」から「ピクセレート」、「カラーハーフトーン」を実行します。

ダイアログが出てくるので、今回は以下の数字を入力していきます。
| 最大半径 | 25pixel |
| チャンネル1 | 45 |
| チャンネル2 | 45 |
| チャンネル3 | 45 |
| チャンネル4 | 45 |
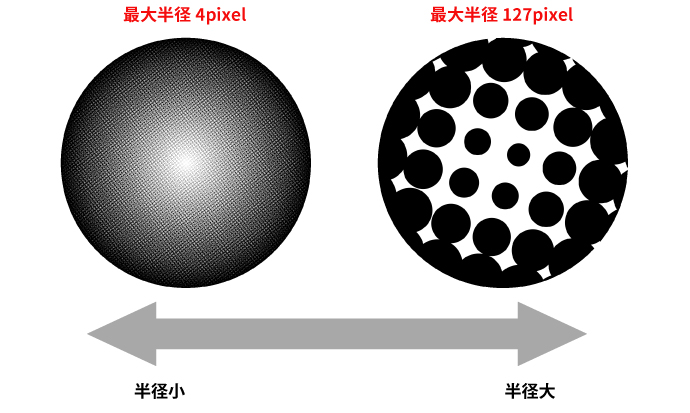
数値は4から127の数値を入力するようにします。最大半径は数値を大きく設定すると円が大きくなるようです。
| 最大半径 | 25pixel |
最小値と最大値を入力して試した結果がこちら。これは極端な例ですが、数値にこれくらいの差があると思って見てみてください。

チャンネルの数値はすべて同じにしておきます。この数値をバラバラにすると、色のついた円がずれて効果が適用されます。
| チャンネル1 | 45 |
| チャンネル2 | 45 |
| チャンネル3 | 45 |
| チャンネル4 | 45 |

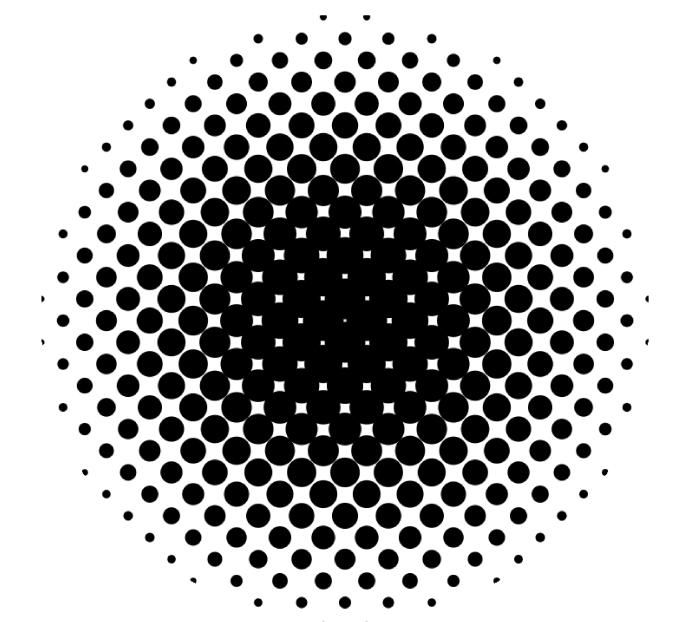
きれいなハーフトーンが出来上がりました!
円の色や形を変える
このまま使おうとすると白い背景と一体化していることが分かります、、次の工程で余計な部分を削除していきましょう。
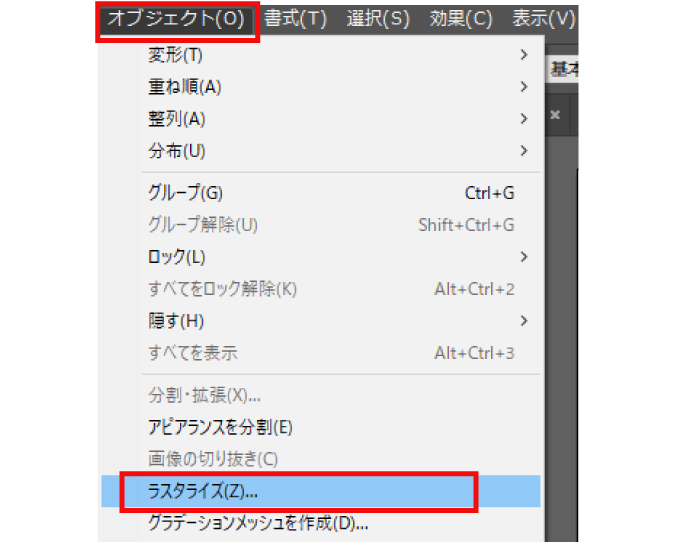
「オブジェクト」から「ラスタライズ」を実行します。

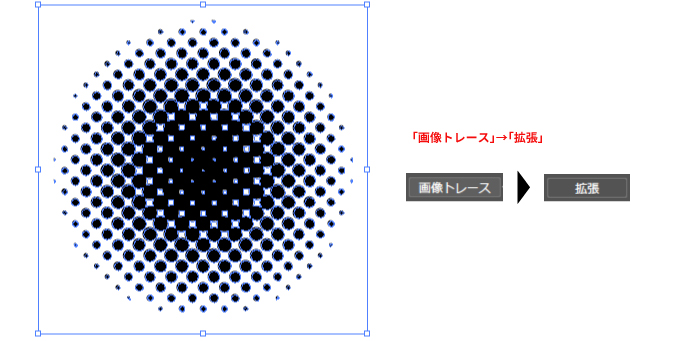
次に、「画像トレース」を実行します。
※「画像トレース」が出ない場合は「ウインドウ」から「コントロール」を表示させてください。
選択した状態のまま、「拡張」を実行します。

ここから白い部分を消していきます。
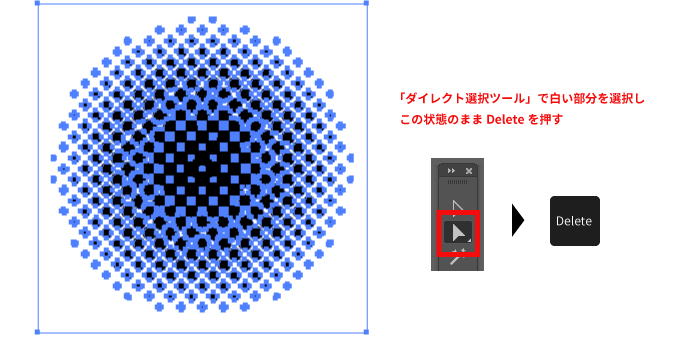
「ダイレクト選択ツール」で白い部分を選択します。
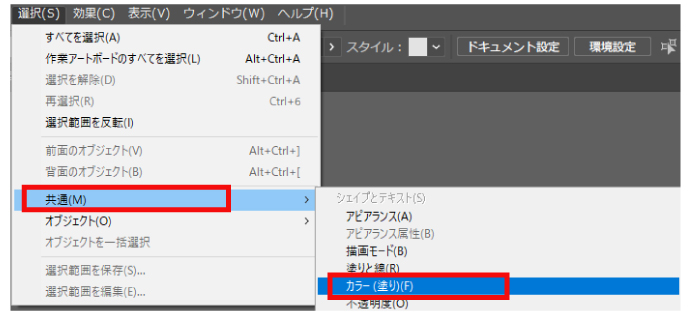
「選択」から「共通」「カラー(塗り)」を実行します。
この状態でDeleteを押すと、キレイに白い部分のみ削除されました!


応用編:テキスト
このように応用性の高いカラーハーフトーン。テキストにも効果をかけることが出来ます。

テキストをアウトライン化した後に、それぞれの作業方法に分かれていきます。お好みのテイストで作成してみてください。
テキスト全体にハーフトーンをかける

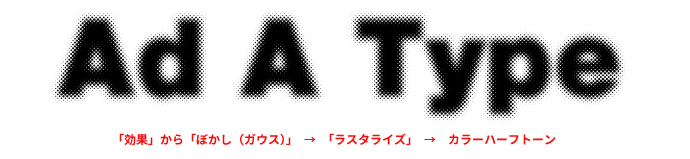
「効果」から「ぼかし(ガウス)」を実行します。
※少しぼかすくらいの程度で大丈夫です。
「ラスタライズ」を実行後、ハーフトーンを実行します。
テキストの一部にハーフトーンをかける

テキストに「線型グラデーション」をかけ、ハーフトーンを実行します。
どちらの手法を用いてもかなり印象が変わることが分かります!
まとめ
ここまで読んでいただきありがとうございました。
カラーハーフトーンはテキストや図形の線などにも使えるため、デザインの幅が広くなります。簡単なあしらいにもサッと使うことが出来るので、覚えておいて損はないと思います!
いろいろな手法を試して自分だけの表現を見つけてみて下さいね٩( ᐛ )و
アド・エータイプでは、バナー作成も承っております。
お問い合わせを頂きましたら御社のホームページからパンフレットデザイン、SNS運用までまるごとトータルプロデュースをさせていただきます。
その他様々なサービスを取り扱っております。HPをご覧いただき、ひとつでも気になる分野があれば、お問い合わせまたはお電話からご相談下さい。