配色とコーディングをスピード解決!WEBデザイナーのおすすめカラーパレットサイト9選

こんにちは、べこです!
色合いが印象を大きく左右するのに、色選びに迷ってしまう!そんな私やあなたのために、ありがたい存在がカラーパレットサイトです!
皆さんの制作ライフを加速してくれる存在として、お気に入りのページを見つけられると心強いものです。
今回は数ある中でも、私べこがよく使うおすすめのカラーパレットサイトをご紹介します。
さらにグラデーションのコーディングでも怖くない、CSSコピーができるサイトもご紹介していますよ!デザイナーのみならず、コーダーの方も必見です!
目次
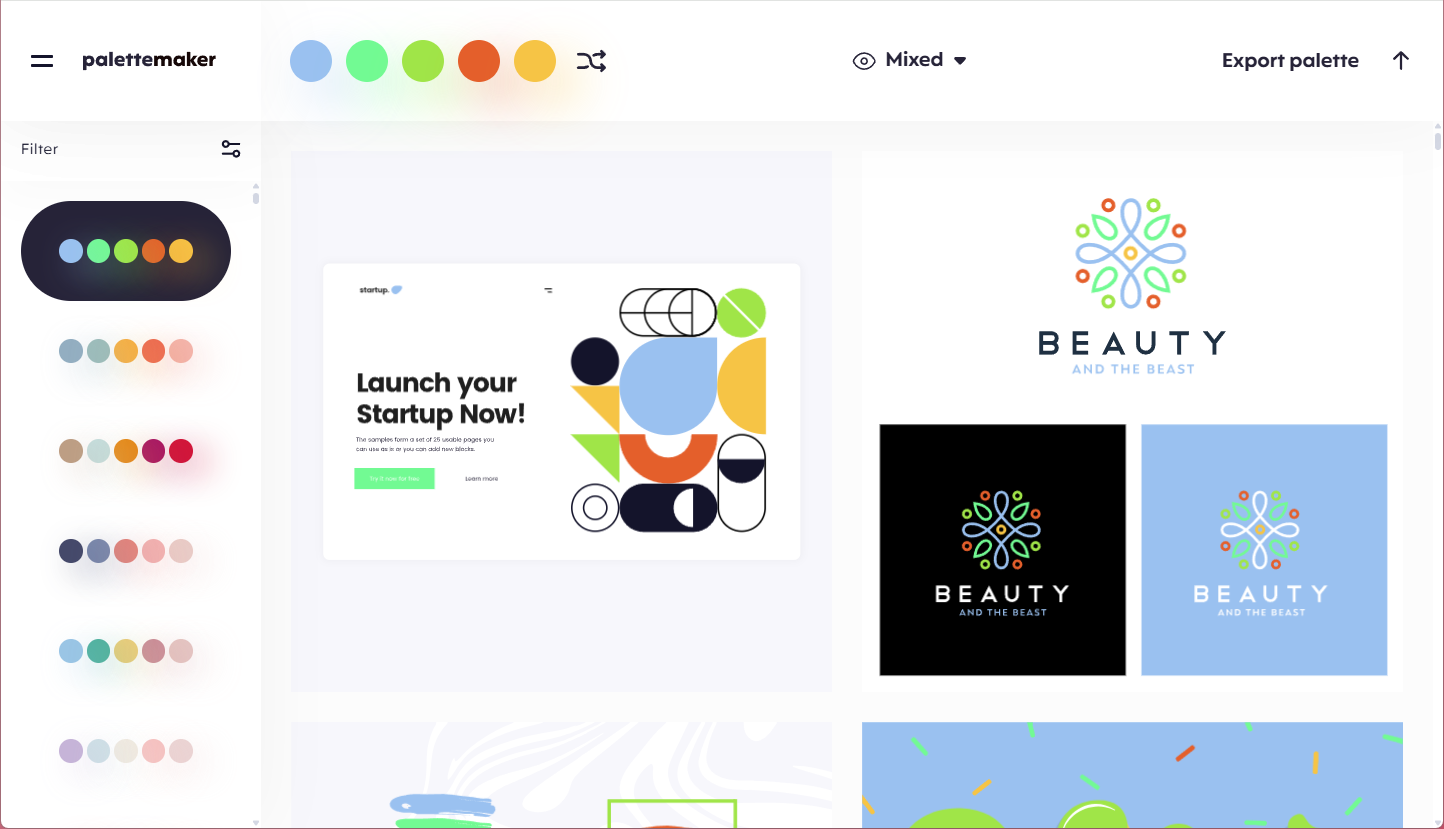
作成例がナイスな『Palettemaker』

POPなカラーがそろうカラーパレットサイトです。
使用例が右側に出るので、色味のバランスや活用イメージが沸いておすすめです!
海外風のおしゃれなデザインにしたい方は一見の価値ありですよ!
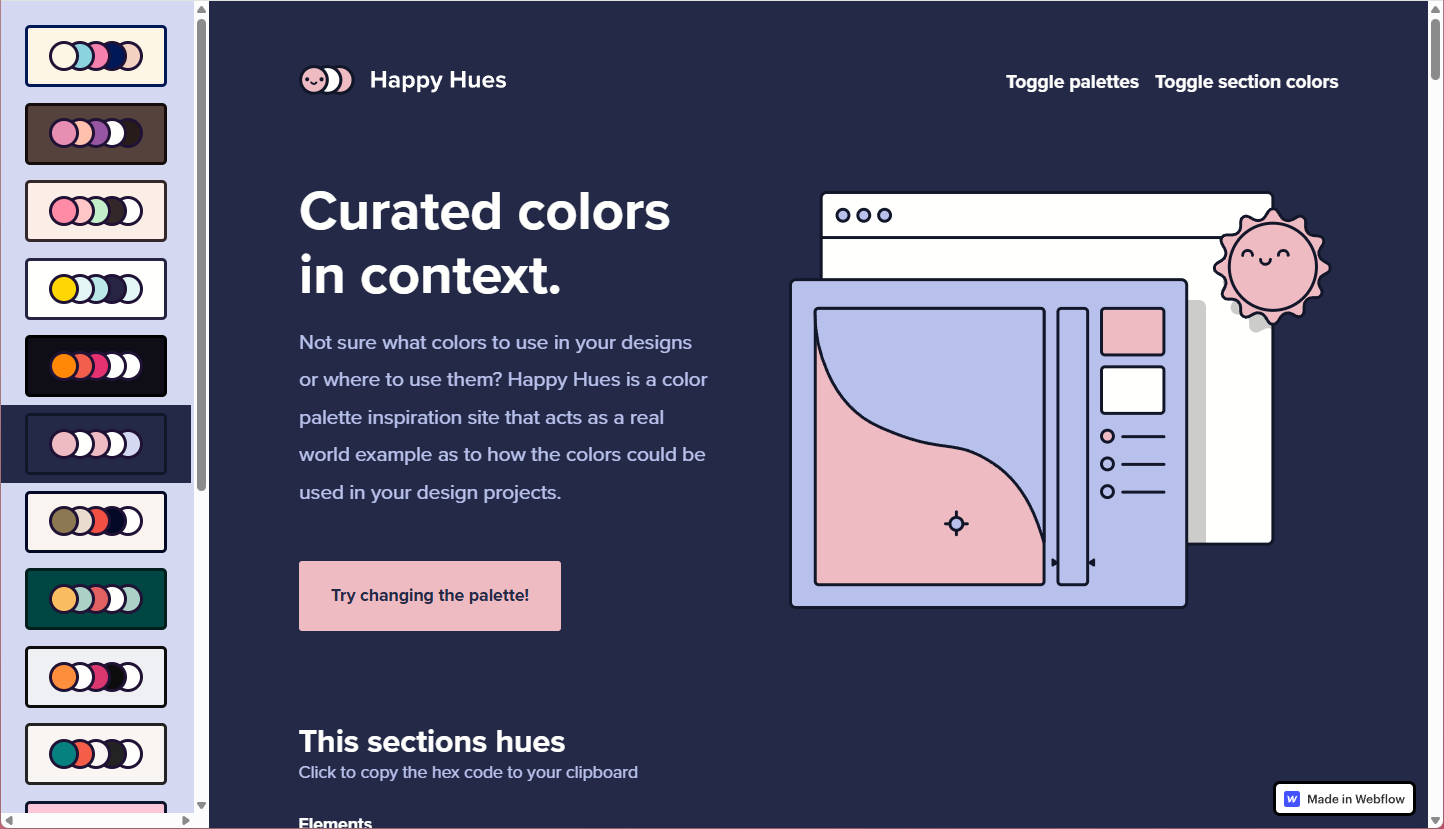
WEBのイメージがわかりやすい『Happy Hues』

WEBサイトを前提にしたカラーパレットが用意されているところが特徴です。
サンプルカラーを見出しサイズの文字やボタンの色に反映してくれるので、当てはめたときのイメージが湧きやすいサイトです。
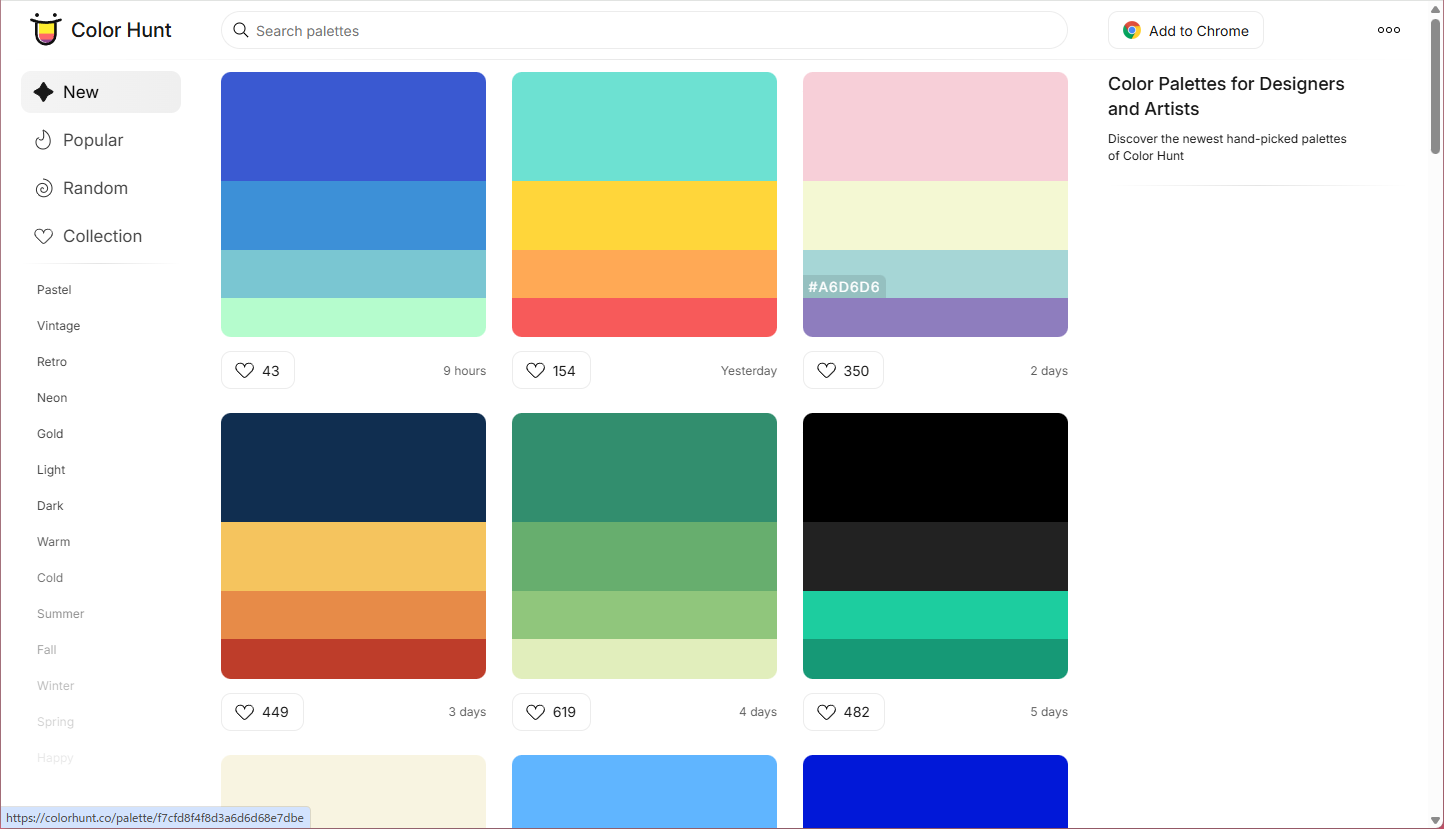
単色×4色のパレットが豊富『Color Hunt』

全世界からカラーパレットが投稿されているサイトです。
単色を4色組み合わせたパレットになっており、テーマに沿ってまとめてくれているので『Nature』や『Kids』など、語感をヒントにイメージを膨らませることができます。
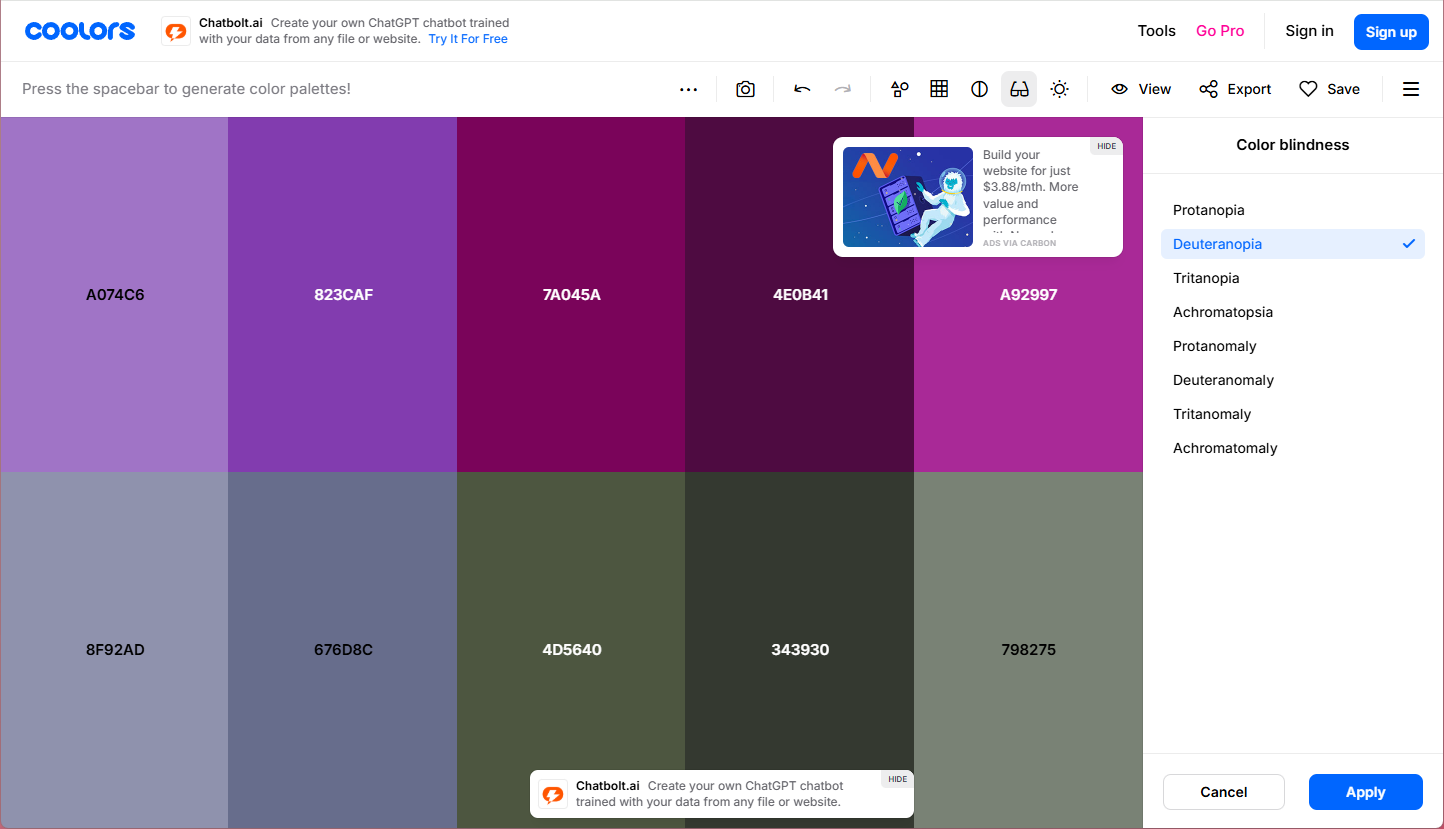
色覚別の見え方もわかる!『Coolors』

単色やグラデーション、画像からのカラーピックなど、多機能なサイトです。
ここでは色覚異常の場合の見え方も確認できるので、多くの方々の目にふれる制作物に取り入れるのがおすすめです!
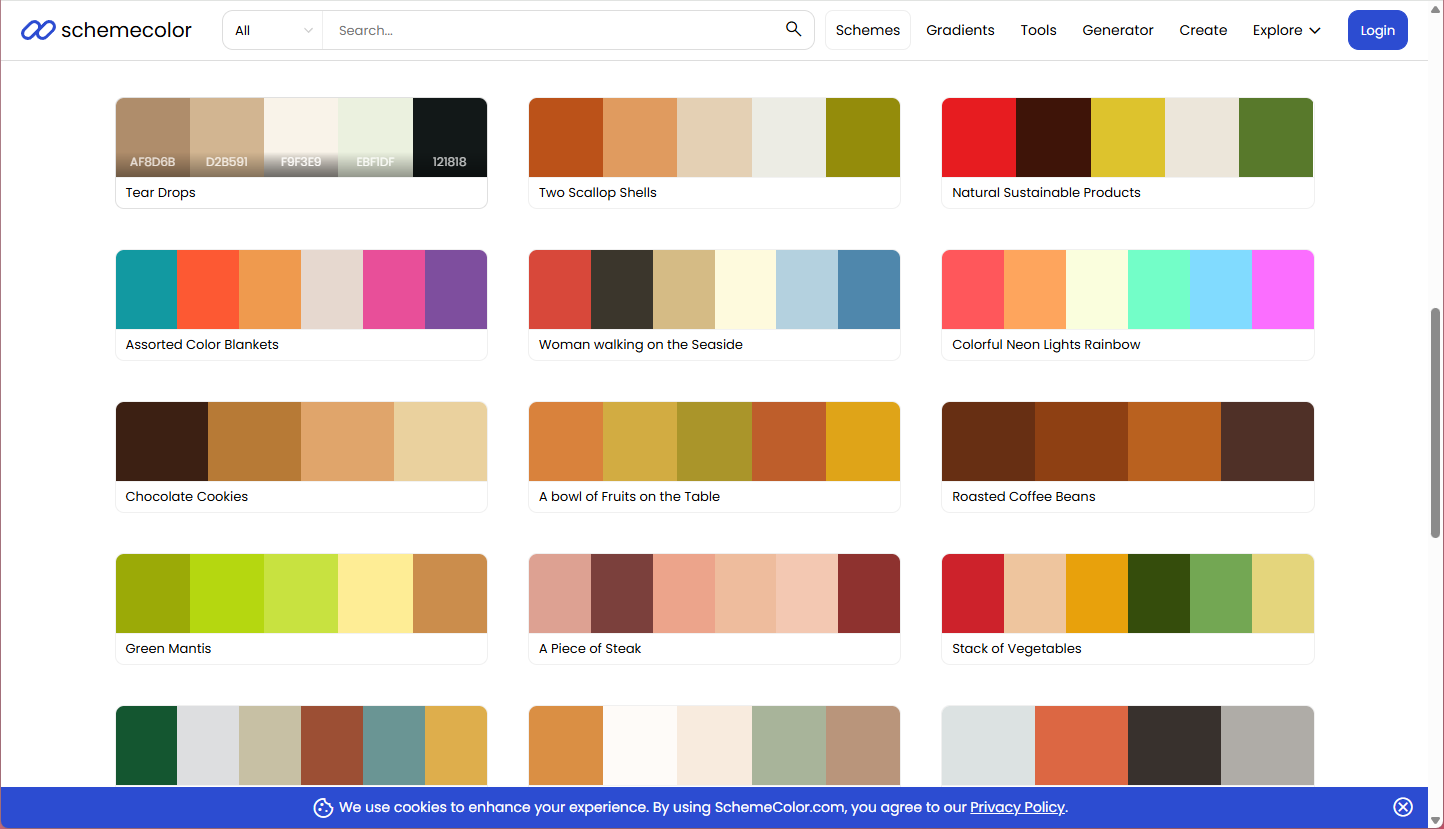
個性的なテーマのカラーがそろう『Schemecolor』

テーマに沿ったカラーパレットが豊富なサイトです。
ニッチで面白いテーマのカラーパレットがそろっています。
こちらも単色の他、グラデーションパレットやジェネレーターもありますよ。
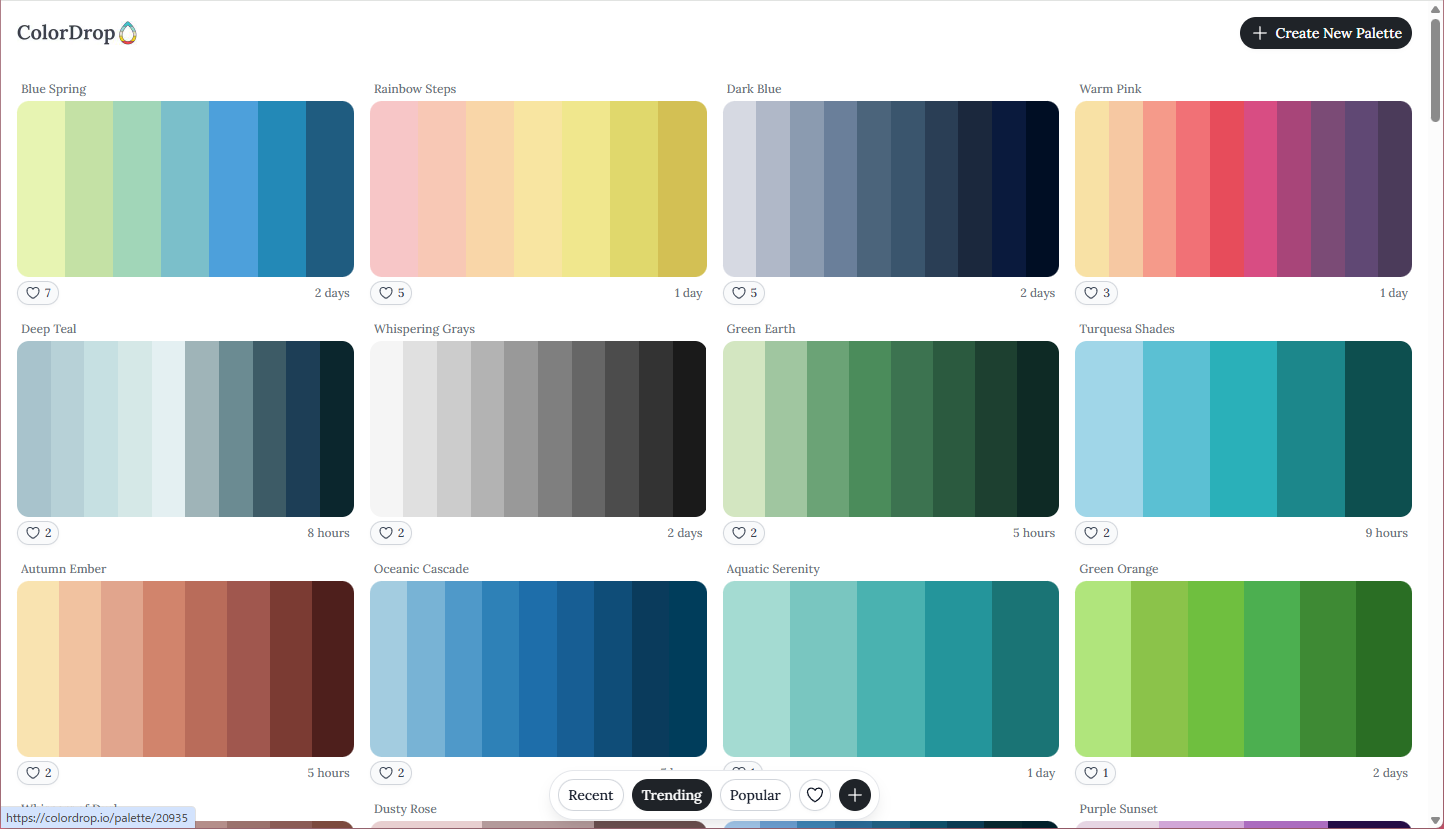
感覚的にサクサクみられる『Colordrop』

豊富なカラーパレットから感覚的に選ぶことができるサイトです。
投稿頻度も高く、投稿順や人気順などで調べることができます。
感覚的にとらえたい方におすすめです。
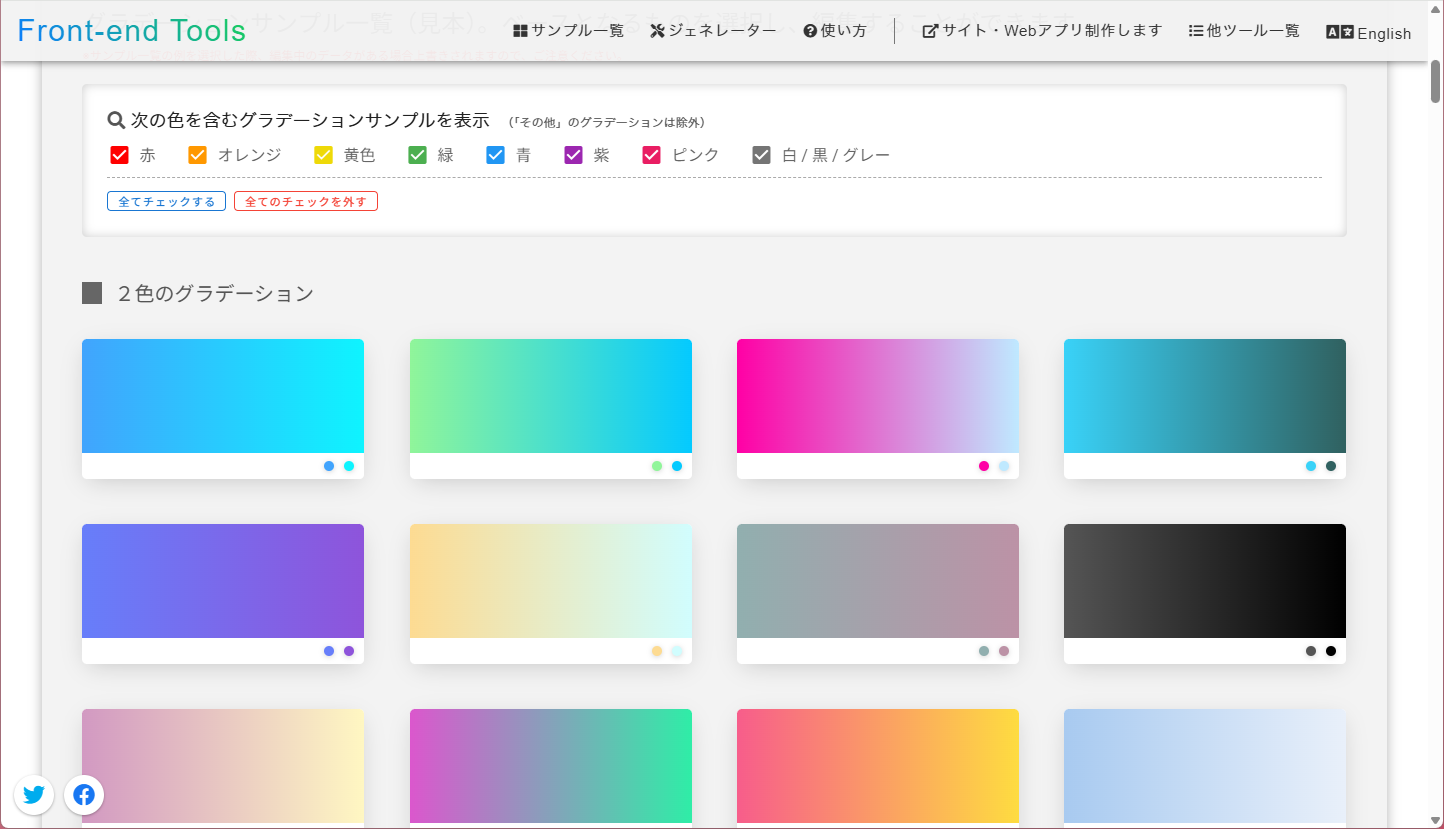
CSSを一発で書き出す『Front-end-Tool』

コーディングに便利なシミュレーションサイトです。
グラデーションをCSSでダウンロードできます。
サンプルを使用しても良いですし、自分で調整することも可能です。
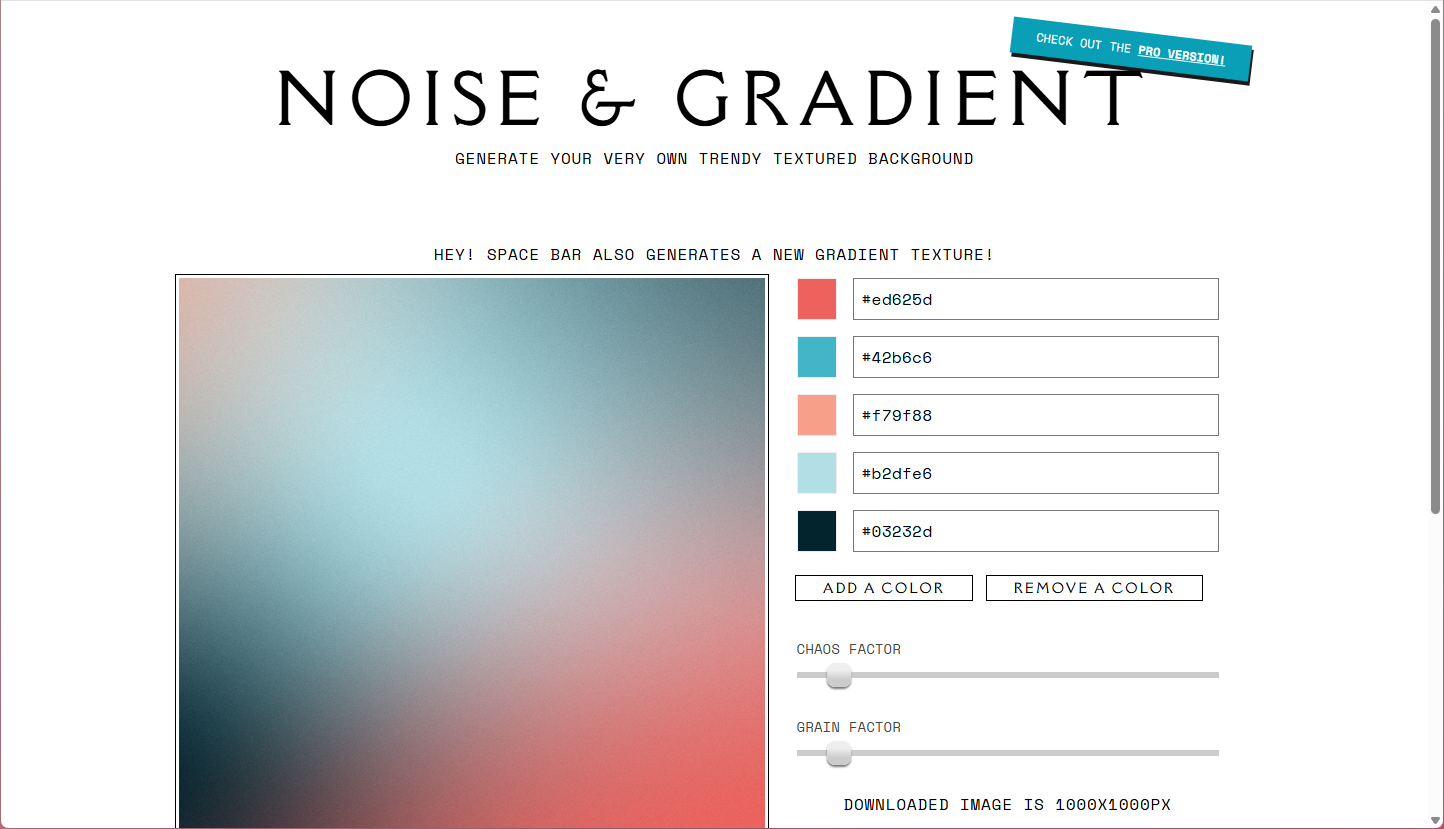
流行のグラデ×ノイズをジェネレート『noise and gradient』

名前の通り、グラデーションに加えてノイズを反映させることができるサイトです。
トレンドのザラっとした質感のグラデーションが一瞬でジェネレートでき、気に入った組み合わせはjpgでダウンロードも可能です。
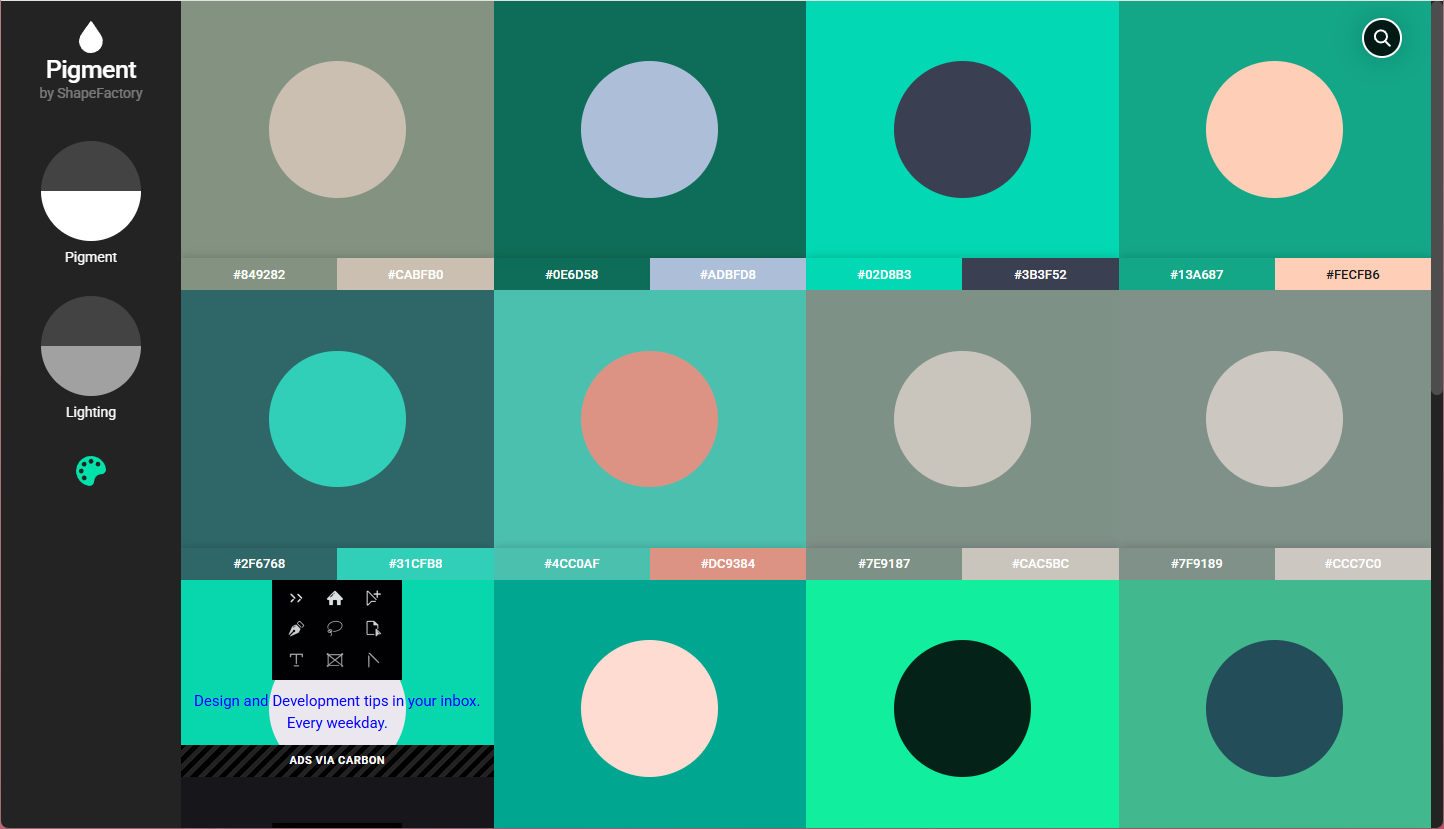
2色だけを色んなトーンで『pigment by Shape Factory』

2色のカラーパレットから探すことができるサイトです。
明るさ、彩度を調整できます。2色だけで表現したいときに便利です。
まとめ
いかがでしたでしょうか?
カラーパレットはいくつあっても良いものです。これと決めたサイトを探してどんどん活用してみてくださいね!