【実務向け】ホームページで使えるUX/UIの違い&施策3選

こんにちは。webコーダーのMOS子です。
何気なく見ているwebサイトですが、「第一印象」はすごく重要です。
企業サイトなど、特に印象が良いと思われるサイトを作りたいと思うのではないでしょうか。
そこで重要になるのがUXとUIの知識になります。
この記事では、はじめにUXとUIとは何かという事と、その後に現役webデザイナーが実際に業務で使えると感じたサイト改善についての施策3選をご紹介したいと思います。
UXとUIの知識を上手く使えば、webサイト上で体験する操作性や印象が向上し、ユーザー離脱率の低いホームページの作成が見込めますよ!
UXとUIとは何か?
そもそもUXとUIの違いは何でしょうか。この後説明していくのですが、UXとUIは同じユーザー目線になりますが、内容は少し違ってきます。UIだけが高くてUXが足りなければユーザー満足度はあまり期待できません。どちらも過不足なく揃う事によって、より満足度の高いサイトを生み出せる可能性が高くなります。
UXとは
UXとは「ユーザーエクスペリエンス」の略です。エクスペリエンス=体験という意味があるため、そのままユーザーがサービスを使用した体験の事を指します。サイトを閲覧した際にユーザーが体験する内容はUXという事になります。使われている配色がサイトにマッチしている、アニメーションが滑らかに動いていると感じることは「体験」に分類されます。
サイトに訪れたユーザーがもう一度閲覧してみたいと感じる事ができればUXの効果が高いという事になります。
UIとは
UIとは「ユーザーインターフェイス」の略です。インターフェース=複数の異なるもの同士を接続するという意味があるため、ユーザーとサービスの接点の事を指します。サイトを閲覧した際に出てくる画面の内容はすべてUIという事になります。サイトのボタンやバナー位置などは、UIに基づいた設置になります。
ざっくりとですが、UXとUIについて判別が出来るようになればOKです!ここからは実際に業務で感じたUXとUIに沿った考えをご紹介していきます。
フォントの大きさについて
最近はフォントが大きく設定されているサイトを見かけるようになりましたが、逆にフォントが小さ過ぎて読みにくいといったサイトはほとんど見かけないと思います。
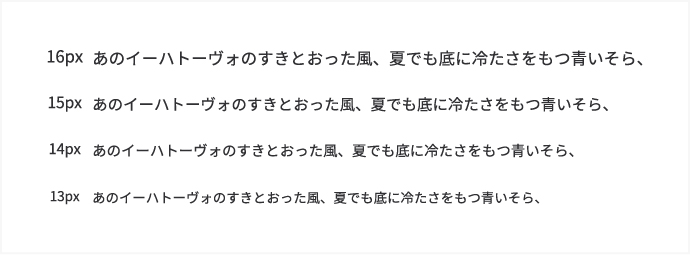
Googleが推奨するフォントサイズは16pxとなっています。※スマホサイトだと大きすぎる印象を持たれる可能性もあるため、スマホ用にサイズを変更する事も必要です。

このブログの記事はフォントサイズ15pxに設定しています。だいたい16px~14pxの間で作ると見やすさは確保できるかと思います。
フォントサイズは大人だけではなく、高齢者や子どもにも読みやすい大きさにする事で、より閲覧のしやすいサイトに近づけることが出来ます。
色の使い方について
背景色を工夫する
デザインにおいて、白(#FFFFFF)をベースに背景色として使用するサイトをよく見かけますが、アクセントカラーと併用した際、コントラストによってはまぶしく感じ、目の疲れを引き起こすことがあります。このように、デザインにおいて色の使い方はとても大切です。
背景に白色を使う場合、白に少しだけ他の色を混ぜます。使いやすいのはグレーですが、作成するサイトのテーマに合わせて背景色を選ぶようにします。
また、テクスチャやパターンを背景色に追加することで、質感があるように見せる事が出来ます。
弊社の制作実績を見てみるとこれらの色使いが効果的に使われていることが分かります。

テキストは読みやすい色を考える
テキストと背景色の組み合わせは、濃い色×薄い色の組み合わせが一番ベターです。テキストの色は、黒(#000000)を使用してしまいがちですが、柔らかい雰囲気のサイトを作成する場合、雰囲気とミスマッチしてしまい固い印象を与えてしまいかねません。こちらも色を少し変えるなど変化を付けることで、より洗練されたデザインに近づける事ができます。

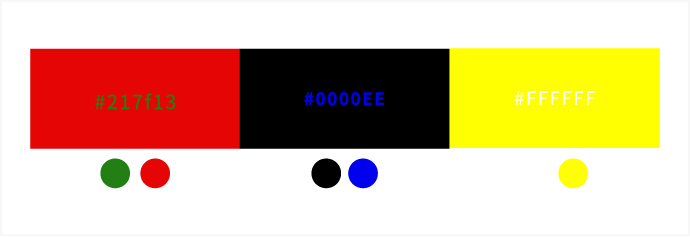
次に視認性が悪い配色の組み合わせは補色になります。例えば赤×緑の組み合わせだと、緑がハレーションを起こしているように見えてしまいます。
次に黒×青、黄色×白色の組み合わせの例を挙げてみましたが、黄色×白色に至っては文字はほぼ見ることはできません。

ボタンについて
ボタンの配置位置を工夫する
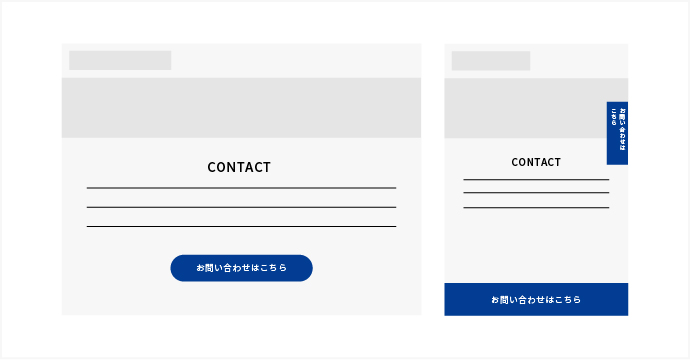
何気なく配置されているように見えるボタンですが、配置位置はかなり重要になります。例えばお問い合わせフォームに設置するボタンの位置は、フォーム説明文の下に配置するのが基本になります。
ボタンの配置位置が適切でないと、ボタンを押すときにユーザーが迷子になってしまう可能性があります。
また、サイトのレスポンシブ対応の際は、ユーザーがすぐに押せる位置にボタンがあることが重要です。スマホでの閲覧はサイトのスクロールが必須になるため、ボタンは追従させるようにする事も効果的です。

ボタンをタップする際、配置に対してコンテンツから十分な余白がないと、画面の小さいスマホではタップしようとしても押しずらく、他のコンテンツを押してしまい、上手く動かないサイトとしてユーザーが離れていく原因になりかねないため、注意が必要です。

ボタンであることをわかりやすくする
ボタンはクリックする必要性があることをより分かりやすく作る必要があります。
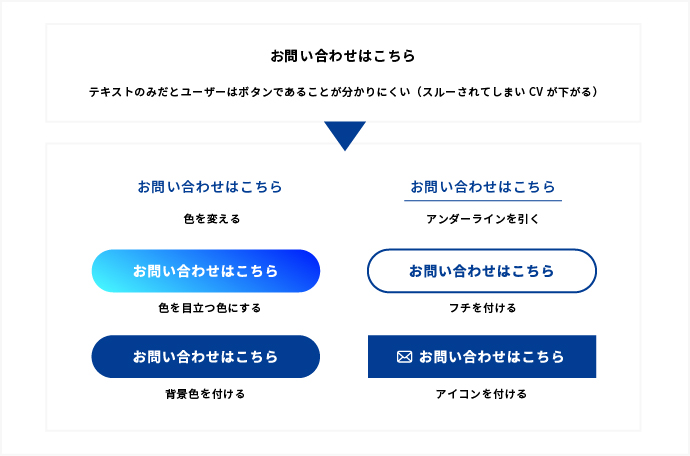
テキストのみのボタンだとユーザーがボタンだと認知できず、スルーしてしまう可能性が高くなります。ボタンは工夫を凝らしてユーザーに押したいと思わせるようなデザインにすることが重要です。いくつか例を挙げると、
・ボタンの色を目立つ色にする
・フチを付けてボタンである認識性を高める
・テキストリンクの場合は色を変える、アンダーラインを引く
・ボタンの形を変える
・アイコンを付ける
などが挙げられます。

まとめ
ホームページのページ離脱率が高い…といった悩みには、さまざまな原因が考えられるかと思いますが、このUXとUIに基づいた考えからホームページの改善を考える事で、使いやすいwebサイトを作成することができる近道になると考えられます!
サイトをお持ちの方であれば、小さな部分からですが改修していくのも改善の一歩であると考えられます。もちろんまるっとサイトを作成したいとお考えの方がいましたら、ぜひアドエータイプにご相談下さい。