【初心者向け】Figmaでハロウィンイラストを作る手順の紹介

こんにちは。webデザイナーのMOS子です。
Adobe XDサポート画面を見ると、お知らせに以下の内容が表示されており、どうやらXDのサービス終了が濃厚となりました。
https://helpx.adobe.com/jp/support/xd.html
XDはAdobeのツールであり、Adobeユーザーであれば使用していた人も少なくないと思います。
XDを使用していた人は、次の使えるツールを探しておこうと考えますよね。
そんな中、今一番熱いツールと言えば、「Figma」ではないでしょうか。
Adobeユーザーの中の人、初めてFigmaを触ってみることに…!
世の中はハロウィン真っただ中。ということで、
Figmaでハロウィンのイラストを作成してみました。

このように、Figmaでは基本的な操作手順が分かれば、簡単なイラストからバナーを作成できるようになります。
この記事では、Figmaで作成したハロウィンイラストの作り方交えながら
基本的な操作方法を説明していきたいと思います。
Figmaとは何か?
そもそもFigmaとは何か?といった方も多いかと思います。
そこで、Figmaのメリットを簡単に説明しますね。
小規模であれば無料で使うことが出来る
Figmaは、スタータープランを選べば無料で使うことが可能です。ファイル数が3つと数が限られますが、十分ツールを使うことが出来ます。
他のプランとしてプロフェッショナル、ビジネス、エンタープライズがあります。

https://www.figma.com/ja/pricing/
どこでもツールを使える
最初に触った時は驚きましたが、Figmaは自分で保存するのではなく、自動で保存されるようになります。ファイルを編集したい場合には、最初に開かれるダッシュボードを開いてファイルを操作するといった流れになります。

最初にツールをインストールしてしまえば、パソコンを使ってどこでも使用可能になります。
ユーザーが共同して使える
Figmaでは、複数人のユーザーと共有し、リアルタイムで編集が可能です。実際に使ってみて、複数人で作業しても動作が軽かったのが印象的でした。
共有にはメンバーのメールアドレスが必要になります。
「共有」から招待したい人のメールアドレスを入力し、送信するだけです。
招待された人にはメールアドレスが届き、URLを開くとファイルの共有は完了になります。

ここまでがFigmaのメリットについてのおさらいです。
では、実際にFigmaで画像が作成されるまでをレクチャーしていきたいと思います。
Figmaのアカウントを作成する
はじめにFigmaを開きます。https://www.figma.com/ja/
開くと右側に「無料ではじめる」ボタンがありますのでこちらを押してアカウントを作成します。

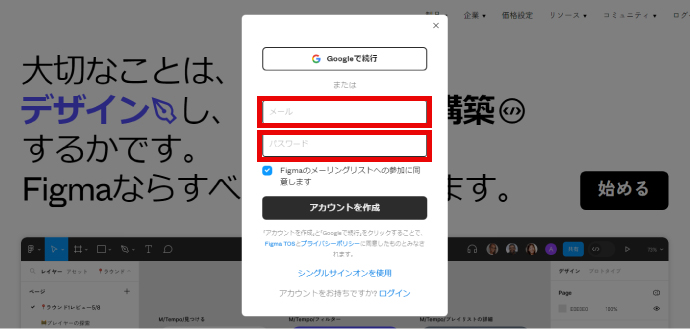
次にメールアドレスとパスワード入力します。※googleアカウントでも登録可能です。

入力後は名前、役職、利用用途を入力し、アカウントを取得しましょう。
ファイルを作成する
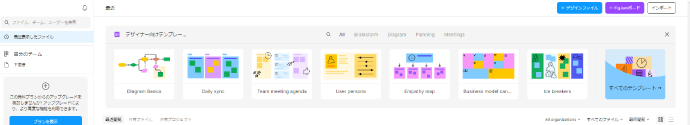
アカウントを取得すると、下記の画面が表示されます。

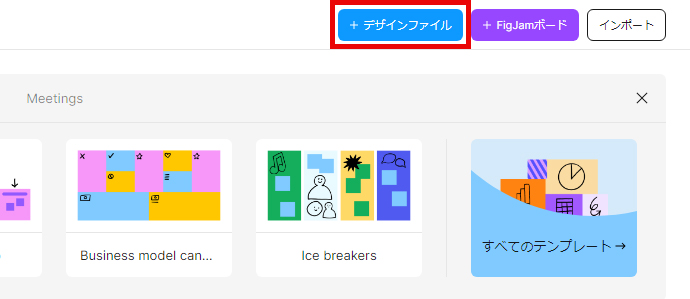
ファイルを新規作成するには、右上の青いボタン「+デザインファイル」を押してファイルを作成します。

この画面が出ればOKです!

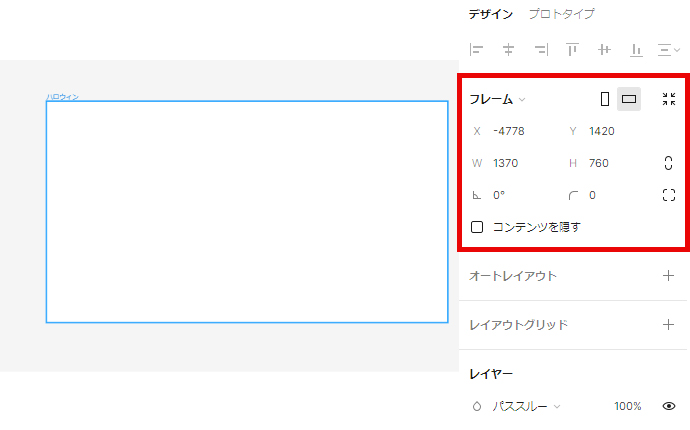
フレームの作成
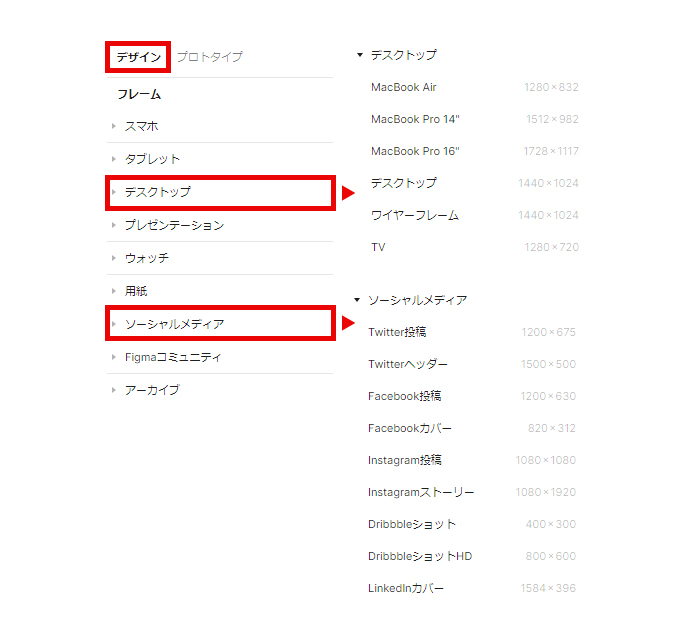
デザインを起こすフレームを選択します。デザイン→フレームを選択します。
例えばワイヤーフレームを作成したい場合は、デスクトップかワイヤーフレームを選択します。
あらかじめTwitterヘッダーなどのソーシャルメディアのフレームがあるのはありがたいと思ったポイントですね。

もちろん任意の数字を入れて作成することもできます。

オブジェクトを作成していく
基本的に図形を使用してオブジェクトを作成していきます。
戻す際にはcontrol+zで戻すことが出来るのですが、個人的には一発で修正したい位置に戻すことが出来るのでとてもありがたいポイントでした。(illustratorだと一手前からしか戻らないので地味にストレスでした。。)
メインとなるおばけかぼちゃと城とコウモリを作成していきます。

背景とオブジェクトを配置する
オブジェクトを作成できたら次はハロウィンぽい背景を作成します。下に地面を敷き、空の色を設定します。
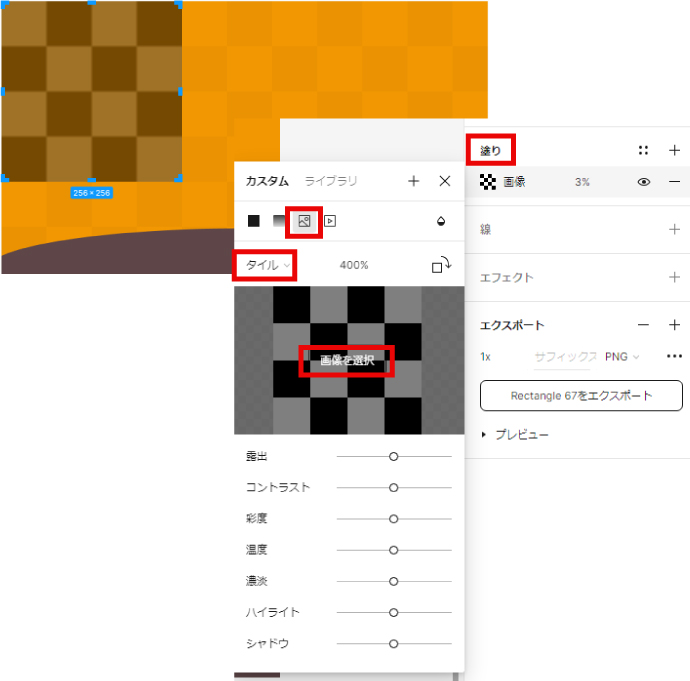
Figmaでは、画像をパターン化することも可能です。画像を作成してインポートしておき、「塗り」から「画像」を選択し、先ほどインポートした画像を選択します。
今回はパターンのように使用したかった為、「タイル」を選択しましたが、「拡大」や「サイズに合わせる」といった使い方も可能です。

背景が決まったら先ほど作成したオブジェクトを配置し、月やちいさい小物を作成して置いていけば完成です。

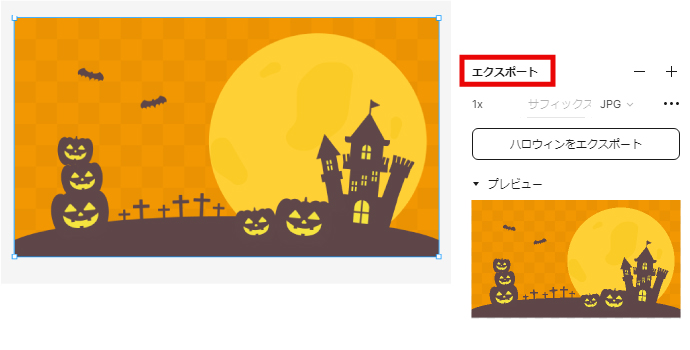
画像をエクスポートする
デザインが完成したら画像を書き出していきましょう。
書き出したいフレームを選択し、「エクスポート」を選択します。
書き出したいデータをプレビューで確認することもできます。
JPG、PNG、SVG、PDFからエクスポート可能です。

まとめ
いかがでしたでしょうか。
ハロウィンバナーをFigmaで作成するまでの手順をご紹介しました。Figmaはさわりだけの操作でしたが、シンプルで使いやすく、まだまだ可能性があるように感じました。
アドエータイプではバナーやチラシ等のデザインも承っております。お気軽にご相談ください。
ご相談はこちらから