【オススメ6選】 WEBデザイン参考サイト

こんにちは!カレーイエローです!
今回は、WEBデザインを作る上で、参考になるサイトをまとめてみました。
実例を多くまとめているサイトだけでなく、レスポンシブデザイン、ランディングページ、メインビジュアル、フッターなど、細かくスポットをあてて紹介しておりますので、宜しければご覧ください。
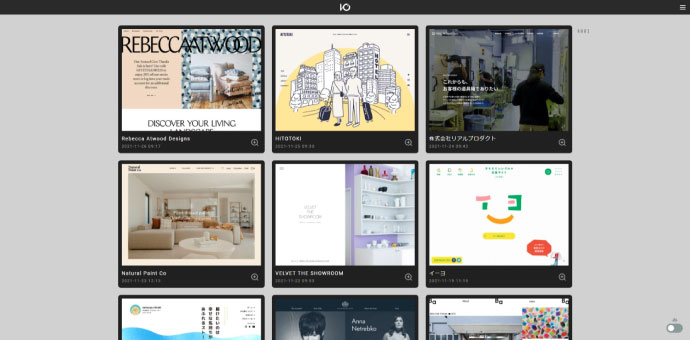
I/O 3000
国内外問わず、デザイン制作の参考になるWEBサイトが集められたサイトです。カテゴリーや色から検索ができるため、使いやすくなっています。また、タグ検索では、レスポンシブやフォトグラフイー、イラストといった内容でも調べることができます。
実例を探すときは、まず最初にこのサイトを見ています。実例一覧に広告が混ざっていない点も、使いやすさに繋がっています。
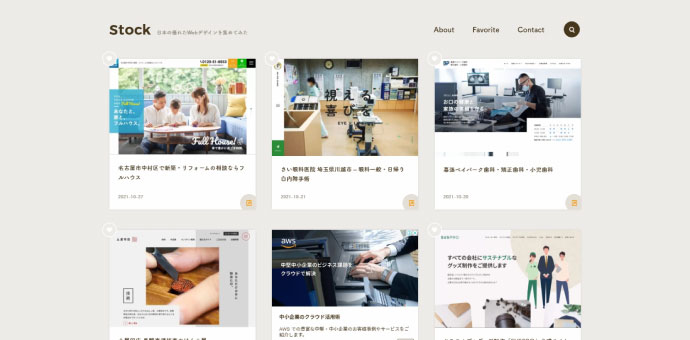
Stock
日本の優れたWEBデザインを集めたサイトです。「I/O 3000」や「SANKOU!」といった、同じ類のサイトよりは実例は少ないですが、その分参考にしやすいフォーマルなサイトが多いです。
実例の個別ページでは、トップページだけでなく、下層ページも画像化して一覧に表示させています。そのため、参考にするデザインを短時間に探したいときなど、非常に助けてくれます。
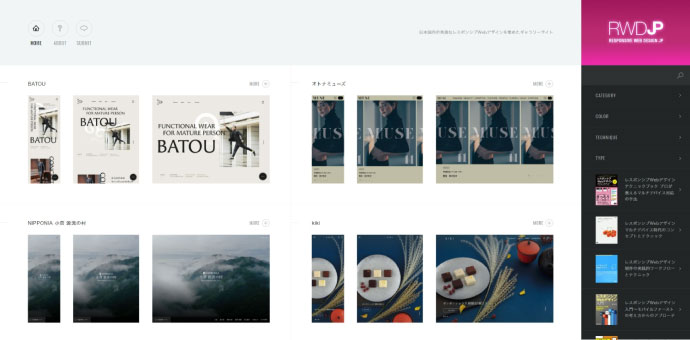
Responsive Web Design JP
日本国内の秀逸なレスポンジブデザインを集めたサイトです。実例一覧で、パソコン、タブレット、スマホ対応の3画面を並べており、レスポンシブデザインに重きを置いています。
どうレスポンシブ対応させたら見やすいのか、デザインを崩さずにいられるのか、そういった疑問も、このサイトの実例を見ていくと参考になることが多いです。
レスポンシブ対応させるのは中々難しく、コーディングで苦手な方もいると思います。そういった方におすすめできるサイトです。
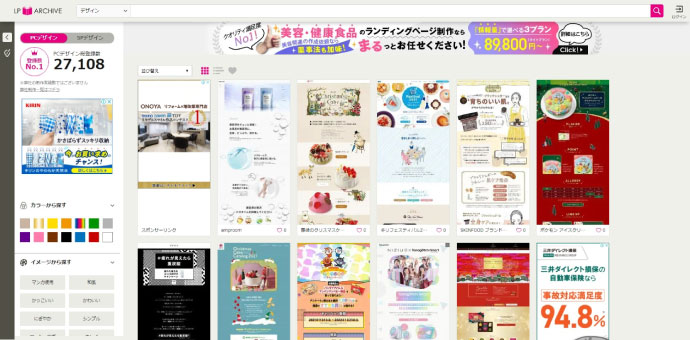
LP アーカイブ
「LPアーカイブ」は、ランディングページを集めたサイトです。
ランディングページとは、広告のバナーや動画をクリックした後に表示される、一枚の長い販促ページのことです。長いだけではユーザーを飽きさせてしまうため、文章構成やデザインにとても神経が注がれているページです。それ故、ランディングページを作成する機会でなくとも、デザインの参考になることが多いです。
WEBデザインのメインビジュアルまとめ
http://mainvisual.net-king.com/
タイトルそのままですが、WEBサイトのメインビジュアルをまとめたサイトです。
メインビジュアルとは、TOPページの一番上にある画像のことです。まさに、WEBサイトの顔とも言えるもので、人間でいう第一印象になります。そのサイトのイメージに直結するので、非常に重要なパーツです。
そのため、「WEBデザインのメインビジュアルまとめ」を見て、どういったものがあるのか、イメージを掴んでおきましょう。
フッターデザイン.com
色々なサイトの、フッターのデザインをまとめたサイトです。
フッターは、WEBサイトの末尾に配置されているパーツです。ヘッターよりも詳細なメニューになっていることが多く、最近ではサイトマップとしての役割も果たしているそうです。
サイト全体のナビゲーションとして、見やすさや使いやすさが求められます。なので、デザインの参考に、このサイトを活用していきたいものです。
まとめ
WEBデザインを作る上で、参考になるサイトを6つまとめてみました。WEBデザインはデザインの中でも独自の表現方法があり、初めて作ろうとすると、なかなか上手くいかなかったりする時もあります…。
WEBサイトの制作を検討しており、そのことについてお悩みの方がいれば、是非お気軽にアド・エータイプまでお問い合わせ下さい。
アド・エータイプは、ホームページの新規制作やリニューアル、改善案や運用サポートなど、ワンストップで対応致します。Webサイトのお悩みや漠然としたイメージでもかまいませんので、まずはご相談ください。