ニューモーフィズムとは?作成方法もご紹介!

皆さんご無沙汰しています!
2022年がスタートし、また新たな個人目標を掲げて前進していくぞ!ということで「もっとデザインの幅を広げたい!」とお考えの方は多いのではないでしょうか…?
そこで今回は浸透してるの?流行りのピークすぎた?あれをご紹介!
そう「ニューモーフィズム」です!
この手法は以外と手間がかかりますが、使いこなせれば「カッコいい!!!!!!」 ですしデザインがパターン化している方、これを機に是非活用していただければと思います!
ではさっそく行ってみましょう!
ニューモーフィズムとは?
その前に、まずはニューモーフィズムってなに?という方も含めて軽くおさらいしておきましょう。
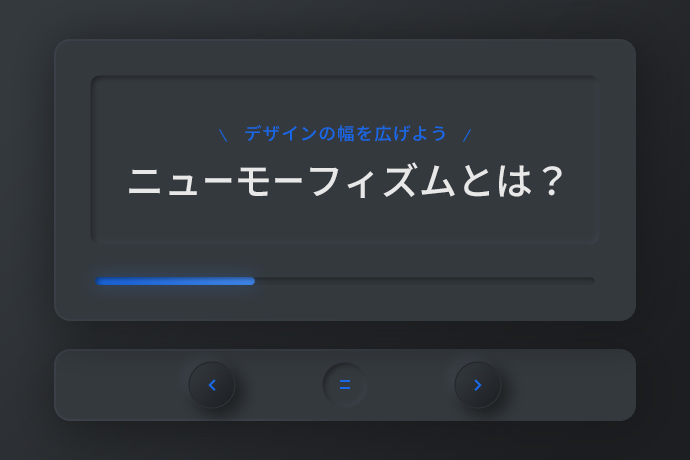
リアルな質感を表現する「スキューモーフィズム」と、シンプルなデザインの「フラット」や「マテリアル」を組み合わせた新しい手法となっています。
ニューモーフィズム(Neumorphism)の特徴は、シャドウを使用しで凹凸を表現し要素が押し出されたり窪んでいるように見せることができます。
| 新しい「New」+スキューモーフィズム「Skeumorphism」=ニューモーフィズム「Neumorphism」 |
ニューモーフィズムの作成方法
ニューモーフィズムの意味を理解したところで、さっそく作成していきましょう!今回はPhotoshopの作成方法を説明していきます。
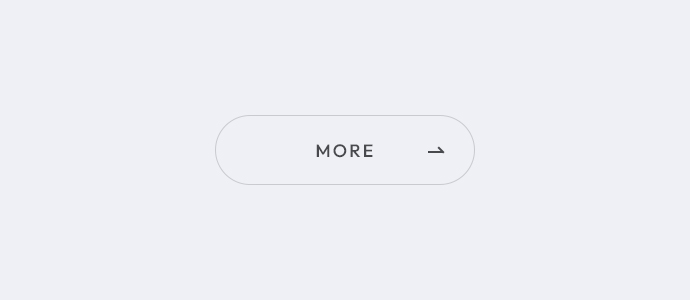
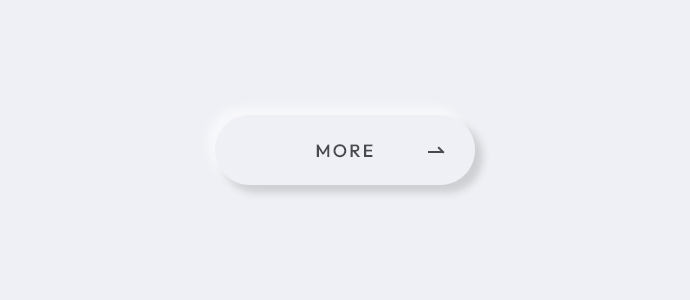
1.図形と背景の色
背景とボタンの色を「#eff0f5」にします。(分かりやすいようにボタンに線を入れています。)

2.明るい影の作成
レイヤー効果の「ドロップシャドウ」を以下のように設定してください。
| 描画モード | 通常 |
| カラー | 白(#ffffff) |
| 不透明度 | 50% |
| 包括光源使用のチェック | 外す |
| 角度 | -45度 |
| 距離 | 10px |
| スプレッド | 10% |
| サイズ | 20px |

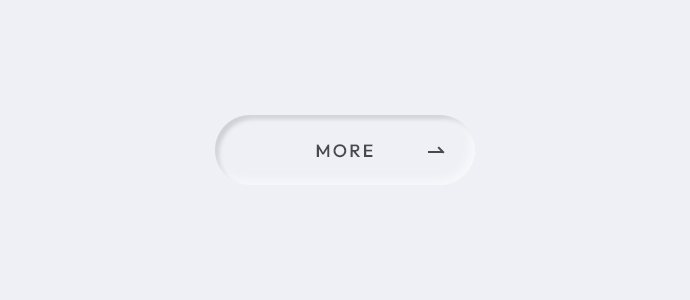
3.暗い影の作成
続いてもレイヤー効果の「ドロップシャドウ」を用いて以下のように設定してください。
| 描画モード | 通常 |
| カラー | #aeafb1 |
| 不透明度 | 50% |
| 角度 | 135度 |
| 距離 | 10px |
| スプレッド | 10% |
| サイズ | 10px |

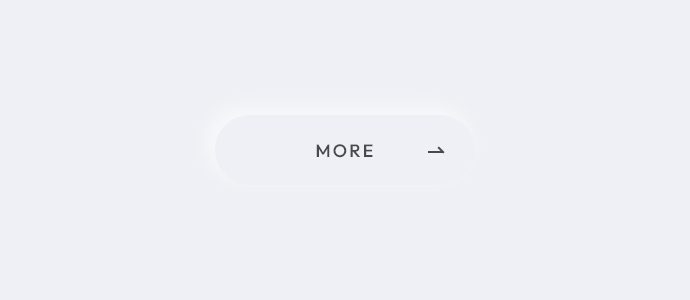
これでニューモーフィズムのボタンが完成です!
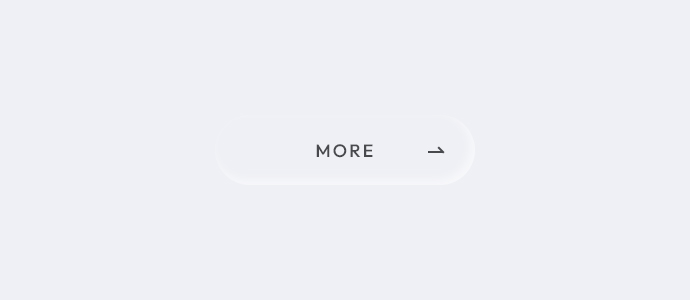
凹んだバージョンの作成方法
1.明るい背景の色
先ほどの用途で背景と図形を作成した後、 レイヤー効果の「シャドウ(内側)」を以下のように設定してください。
| 描画モード | 通常 |
| カラー | 白(#ffffff) |
| 不透明度 | 50% |
| 包括光源使用のチェック | 外す |
| 角度 | 135度 |
| 距離 | 5px |
| スプレッド | 5% |
| サイズ | 10px |

2.暗い影の作成
続いてもレイヤー効果の「シャドウ(内側)」を用いて以下のように設定してください。
| 描画モード | 通常 |
| カラー | #aeafb1 |
| 不透明度 | 50% |
| 角度 | 135度 |
| 距離 | 5px |
| スプレッド | 5% |
| サイズ | 5px |

これで凹んだバージョンの完成です! 
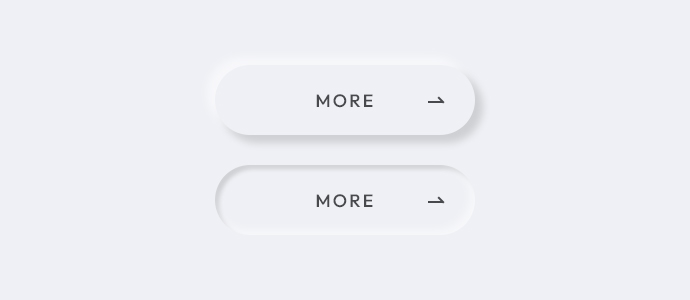
このように凹凸がはっきりとわかりますし、近代的・先進的なイメージとして取り入れるにはピッタリの手法ですね。
あああああ、ボタンを押したくなってしまうのは自分だけ…?
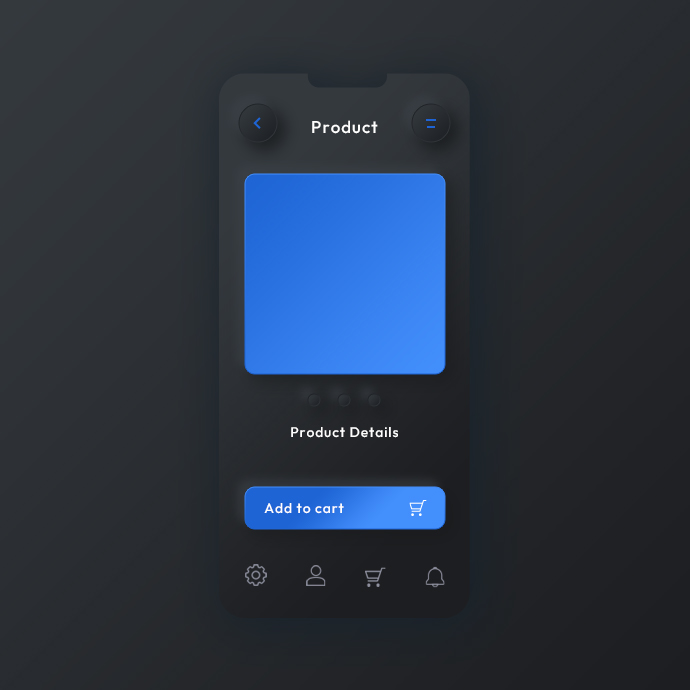
また、主体の色を変化させることも可能です。ダークモードへの切り替えも問題なく利用できそうですね。

まとめ
いかがでしたでしょうか?2020年頃から日本でも徐々にこの手法が浸透してきているように思います。しかし ニューモーフィズムをWebサイトのデザインなどに取り入れたいけど、 これに該当する業種またはコンセプトがマッチしていないと中々難しいところではありますよね… ですが、洗練されたモダンなイメージなどに取り入れれば、きっと素晴らしいデザインになりますし、手法を知っておくだけでもまたデザインの幅が広がっていくと思います。 是非ご活用していただければと思います。最後まで見ていただきありがとうございました!