モーダルウィンドウが動かない場合の対処法

今までhtmlとcssしか触っておらず、「動きはホバーアクションくらいしかしたことがない。でも自分もWEBサイトに動きを付けてみたい!」と考える始める時期が誰にもあるのではないでしょうか?そこでまず候補に出てくるのが、ドロップダウンメニューやスライダー、モーダルウィンドウあたりだと思います。
初めは大体動きを付けようとすると何かしらエラーが出て、一発で動く事はあまりないと思うので、この記事では、モーダルウィンドウを例に挙げ、作り方の解説ではなく、初めて取り組む方が陥りやすいエラーの例と、その解決策を書いていきます。
ピッタリ当てはまることはありませんが、解決策の考え方自体は、他の動きを付ける際にも共通している箇所もあると思うので、是非見てみてください。
構成が間違っている
まずは初めに考えられる原因としては、モーダルウィンドウがどんな流れで作られているか理解しておらず、構成が間違ってしまっていることが考えられます。
こちらにコードの例を挙げておきますので、見ながら進めるとより理解が深まると思います。

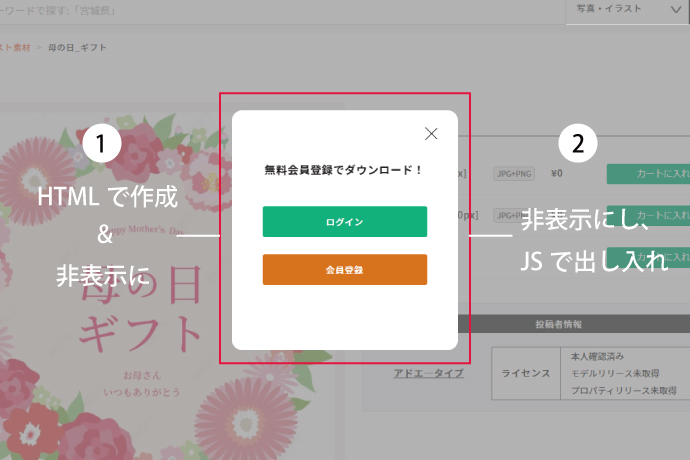
簡単にモーダルウィンドウについて説明すると、まずモーダルウィンドウとそれを閉じるためのボタンをそれぞれhtmlで記述しておきます。そしてそれら両方をdisplay:none;等で非表示にしておき、そこからjsの記述で表示するためのクラス名を与えたり、取ったりすることで表示非表示を切り替える流れになっています。
この流れをイメージできていないと一部の記述が不足し、モーダルウィンドウが一生出たままになってしまったり、cssでの非表示を忘れていて、モーダルウィンドウが初めから出てしまうといったことになります。
html→css→jsの順で自分がどこで間違っているのか落ち着いて確認してみましょう。
ファイルが読み込まれていない
記述は合っているのになぜかなにも反応がない場合はjs関係のファイルが読み込まれていない可能性があります。
しっかりファイルが読み込まれているかを確認する必要があるので、簡単に確認方法の説明をしていきます。

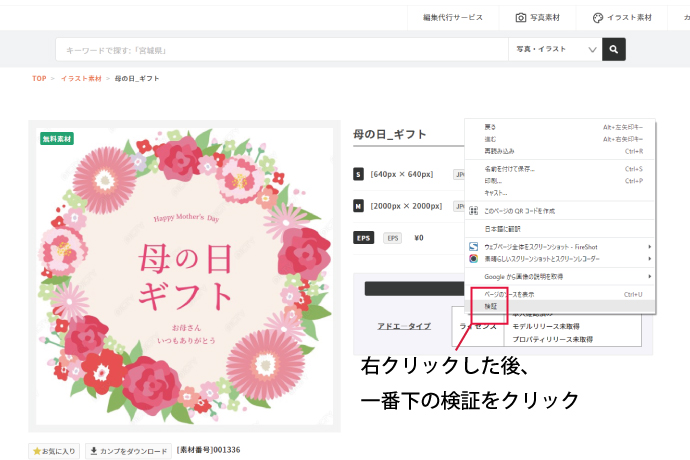
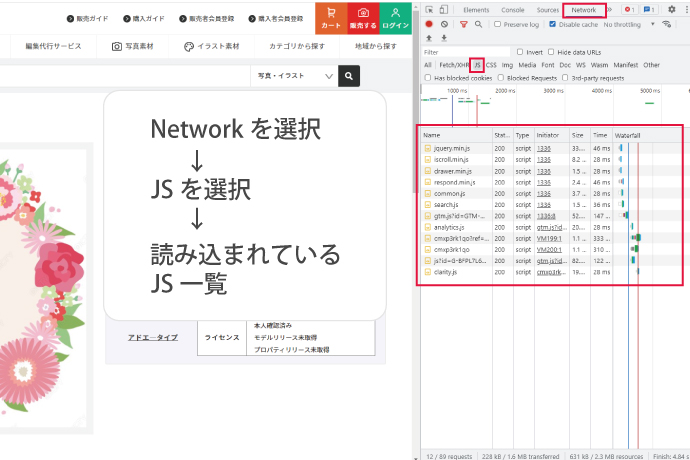
読み込まれているかの確認方法は簡単で、まずブラウザ上で右クリックし、検証を選びます。

その後Network→jsの順にクリックすると、読み込まれているjsを一覧で確認することが出来ます。(今回はchromeを使用)
※何も表示されない場合はリロードを行ってください。
もしここにモーダルウィンドウ用のjQuery外部ファイル、自作のjsファイルが見当たらない場合は、正常に繋がっていない為、パスを修正する必要があります。
実際にフォルダの中身を見て、意図した場所に置けているか、階層はどうなっているかを一度整理して考えてみましょう。
読み込むタイミングが間違っている
上の方法を試し、構成も合っていて、ファイルも正常に読み込まれているのに全く反応がないという場合は、jsのパスは合ってはいるが、それを設置する場所が良くないため動いていないという可能性が考えられます。(私はここで引っ掛かりました。)
原因として、jsファイルをheadで読み込む場合、htmlの上から順番に処理していくという性質を意識できていないことにあります。
まだbody内の読み込みが行われていないにも関わらずheadで読み込んでしまうと、jsファイルがh1などのタグを認識できない状態になってしまいます。
この問題を解決する方法としては、jsファイルをbodyタグが終わる直前に読み込むことで全てを読み込んだ後にjsが読み込まれ、タグを認識し、正常に動くようになります。
この物理的に最後に記述する方法以外では、自作jsを「jQuery(function() { });」という記述で囲うことで、html読み込み完了後にこの中の記述を実行するという書き方があります。
CSSはヘッダー内で読み込んでいるのに、jsはフッター内で読み込むのは少しまとまりがないので、読み込みを同じ場所で出来るように、自作jsにはこの記述を書くのがおすすめです。
クラス名の指定が間違っている
最後は与えるクラス名、取るクラス名の指定が間違っていることで動かない可能性が考えられます。
モーダルウィンドウはクラス名を付けたり、取ったりすることで動かしていると説明しましたが、当然そのクラス名が合っていなかったらなにも反映されることはありません。
考えられる間違いの例としては下記のようなものがあります。
■間違い
この記述のどこが間違っているかお分かりでしょうか?
答えは、.addclassの後にある.openの「.」部分が間違っています。
これはクラス名がどの場所に入れ込まれるのかを考えればすぐわかります。
これはクリックしたときにcssではなくhtmlに記述したクラスを与えるといった記述なので、この書き方だと元からmodalクラスがあった場合、「class=” modal .open”」になってしまいます。
※「.」はcssファイルでクラス名を指定する場合に追加するもので、htmlファイルに記述する必要はありません。
■正解
()内の記述がそのまま代入される意識を持てば間違わずに済みますよ!
これでクラス名が正常に追加され、一致したcssが反映されます。
まとめ
いかがだったでしょうか。
モーダルウィンドウは簡単な部類でも触れてきたのもがhtmlとcssだけだと別物のように感じてしまうかもしれません。
しかし型さえわかってしまえば、動かすだけなので、まずは使って慣れていく事を目標にしましょう!
今回の解説に使用したサイトは弊社が制作した素材販売サービスPICTYのサイトで誰でも簡単に素材を販売することが出来ますので、スマホで副業をしたいという方は是非登録してみてくださいね!
ご相談はこちらから