いまさら聞けない!marginとpaddingのこと

こんにちは。
1か月前にHTMLとCSSを始めたばかりの私です。やっと思い通りの形にコーディングができて楽しくなってきました٩(ˊᗜˋ*)و♪
今はもう当たり前に使うようになったmarginとpaddingのこと。もし後輩や知り合いに教えてっ!と言われた時、どれくらい説明できますか?
頻繁に使っているから、なんとなく理解しているけど…
「marginは外側の余白のことで、paddingは内側の余白のことだよー」だけだと少しざっくりした印象を受けてしまうかもしれません。
というわけで今回はmarginとpaddingを一緒におさらいしていきましょう!
marginとpaddingとは?
marginとpaddingはCSSのプロパティ(装飾を指定する書式)の一つです。
ちなみに、marginは欄外の余白という意味があって、paddingは詰め物という意味があるそうです。
| 英語 | 日本語 | CSSの装飾効果 |
| padding | 詰め物 (綿や新聞など) | 内側の余白指定 |
| margin | 余白・欄外 | 外側の余白指定 |
HTMLの基本構造
内側、外側といわれますが、どこを基準に内側、外側に分けられているのでしょうか。
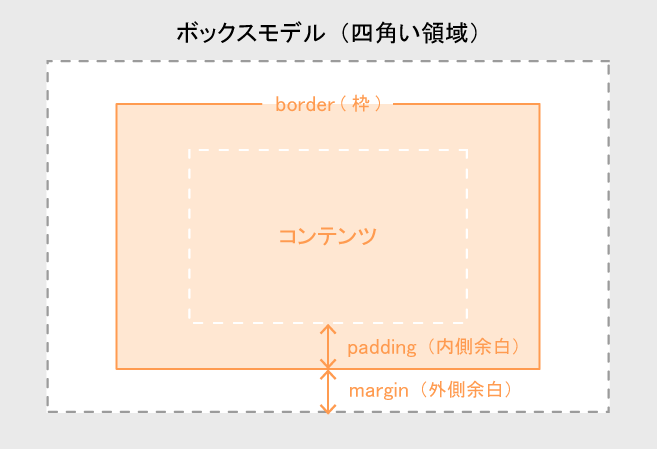
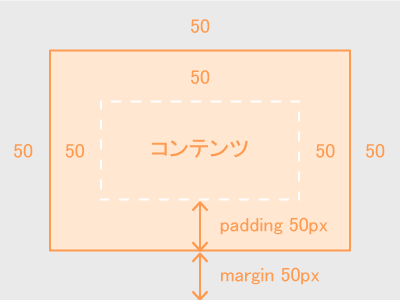
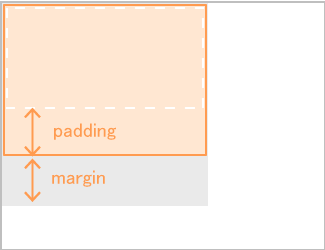
まずは下の図をご覧ください。

表示したいコンテンツがborder(枠)で区切られていて、この枠を挟んでmarginとpaddingがあります。この四角い領域のことをボックスモデルといいます。
なるほど。このボックスの中に詰め物をして余白を広げるのがパディング。そして、ボックスの欄外に余白を広げるのがマージンか!|゚Д゚)))
marginとpaddingの指定方法
どちらもこのように指定することができます。
margin: 50px;
padding: 50px;すると、すべての辺に50pxの大きさの余白ができました。

指定した辺の余白だけ大きくしたい場合はこのように指定することで編集が可能です。
|
margin-left: (数値)px;(左) padding-left: (数値)px;(左) |
 |
|
margin-right: (数値)px;(右) padding-right: (数値)px;(右) |
 |
|
margin-top: (数値)px;(上) padding-top: (数値)px;(上) |
 |
|
margin-bottom: (数値)px;(下) padding-bottom: (数値)px;(下) |
 |
実は個別ではなくまとめて指定することも可能です。
margin: 50px 20px 0 20px;上右下左の順で数値を記述することで指定ができます。なんで上下左右じゃないのだろう…と思いましたが…
( ゚д゚)ハッ!
気づきました!上から時計回りだったのですね!
marginの相殺
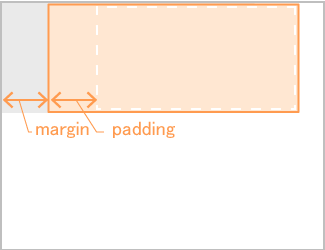
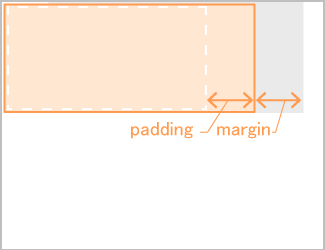
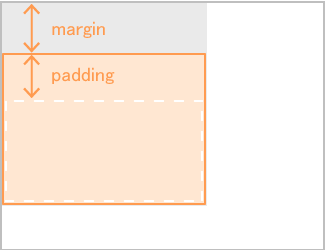
marginは縦方向の時だけ、重なっているmarginを相殺してくれます。どういうことかというと、文字通り片方のmarginを消してしまうわけです。
この相殺は数値が大きいほうが適用され、少ないほうがなくなります。横方向には相殺されません。最初は慣れないかもしれないけれど、相殺を活用してスマートに効率アップをしちゃいましょう!
まとめ
以上、marginとpaddingのおさらいでした!
余白を上手に使えば、見栄えの良いウェブサイトを作ることができます。実はmargin: 0 auto;でオブジェクトを真ん中に配置することもできるようです。
今でも使っていると「あれ?なんでこんな風になっちゃったんだろう」とつまずくことがたくさんありますが、基礎をしっかり理解しておくことで原因がすぐにわかることもあります。これからも楽しくスマートなコーディングを目指していきたいですね!