「before」「after」の記述法

初めまして、みなさんは今まで疑似要素の「before」,「after」でつまずいた経験はありますか?私は疑似要素が苦手で、今までの自主制作では積極的に使ってこなかったのですが、会社での研修や実務ではあらゆるところに出てきたので、つまずきながらも調べながら使っていき、最終的にかけるようになりました。今回はこの疑似要素の「before」「after」をメインに書き方の流れを初心者にも分かりやすく解説していこうと思います。
1.疑似要素(before,after)
疑似要素とはその名の通り、疑似的に要素を追加することです。「before」「after」はこの疑似要素に分類され、追加にはHTMLではなくCSSが使われる特殊な要素です。 疑似要素は他にも種類はありますが、今回取り上げる疑似要素「before」「after」は、それぞれ要素の中身の直前、直後に疑似要素を追加する記述になります。
「要素」というのはコーディングの初歩レベルなことだと思いますが、私はこの「要素」をなんとなく覚えていたため、思い通りの場所に配置できずにつまずいてしまいました。 そうならないように今回は「要素」の解説を行ってから、「疑似要素「before」「after」」の説明をしようと思います。
2.要素とは
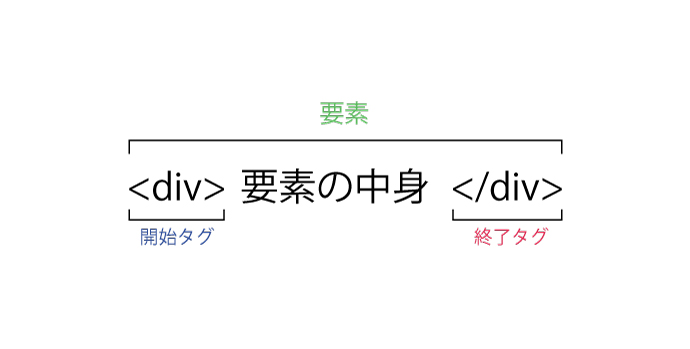
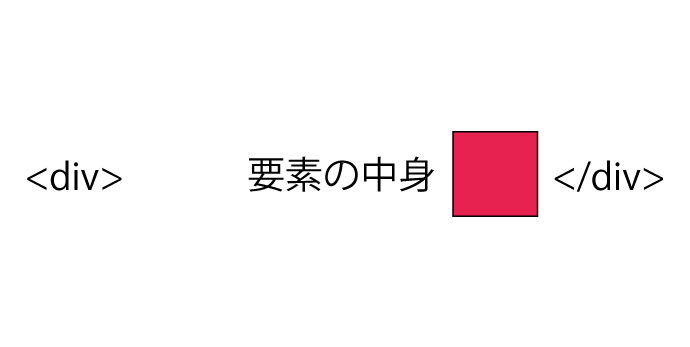
要素というものは開始タグ、要素の中身、終了タグの全てを合わせたものを表し、図では開始タグが <div>、「要素の中身」の続きというテキストが要素の中身、終了タグが</div>となっています。

3.「before」「after」の書き方
ここから書き方の説明に入っていきますが、その前にざっくりと「before」「after」を記述する際の基本的な形を説明しようと思います。 以下の形が「before」「after」を含めた疑似要素の基本的な記述になります。 セレクタ::before (セレクタとはタグやclass、idのこと)
| before (要素の中身の直前に疑似要素を追加する)
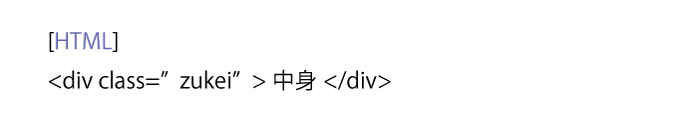
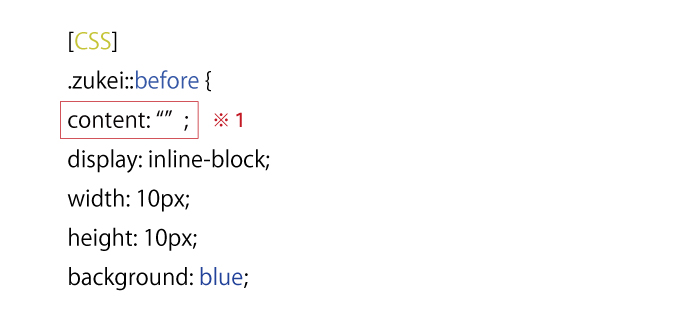
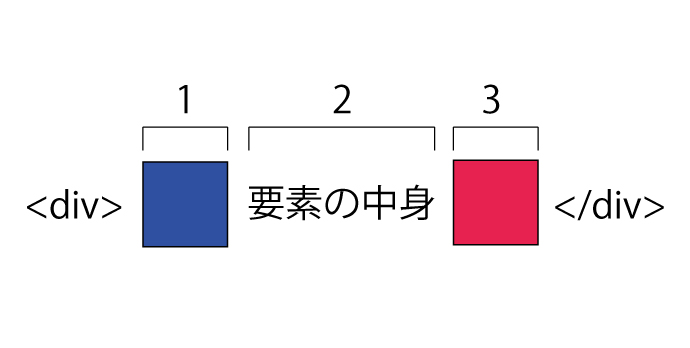
::before セレクタにbeforeを指定した場合、要素の中身の直前に疑似要素(図,青)が追加されます。
ここで注意!
※1の「content」を追加しなかった場合、たとえその他の記述が完璧だとしても画面上にはなにも表示されません。contentに記述したテキストや画像などはそのまま画面上に表示されますが、なにも余計なものは載せたくないという場合はcontent’’と記述することで空のcontentとして扱うことができます。(空でもcontentを書いたことにはなるので疑似要素は問題なく表示されます)


出力結果

| after (要素の中身の直後に疑似要素を追加する)
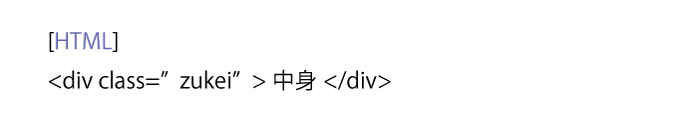
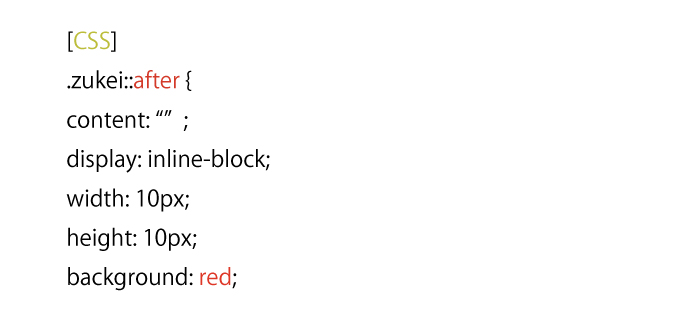
::after セレクタにafterを指定した場合、要素の中身の直後に疑似要素(図,赤)が追加されます。


出力結果

4.重なる順番について
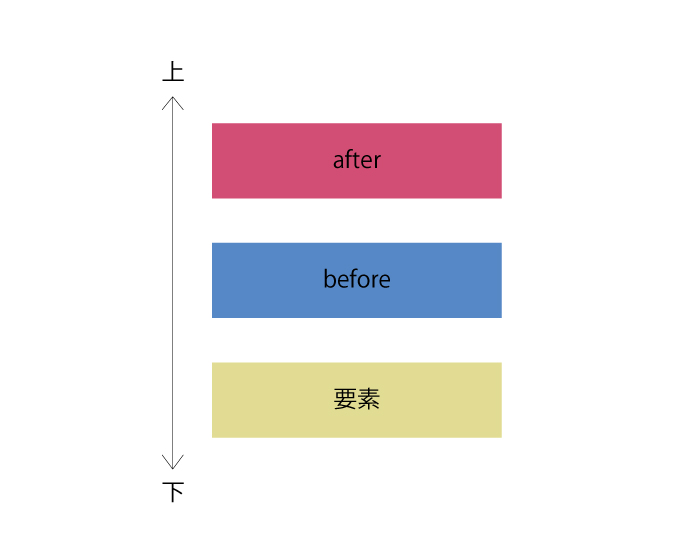
「before」「after」の疑似要素を両方記述した場合は下の図のように並びますが、重なり順で考えた場合はこの並びではなく、原則として「before」「after」は要素の上に配置され、要素→「before」→「after」の順に重なるのでこれも併せて覚えておくといいでしょう。


まとめ
今回は疑似要素の「before」「after」を紹介しました。今回は「before」「after」に絞って解説しましたが、他にも紹介していない疑似要素やそれに関連する疑似クラスと呼ばれるものもあるので、次の機会に今後取得した知識と合わせて記事にしたいと思います。ここまで読んでいただきありがとうございました。