HtmlとCssでななめ掛けリボンをつくってみよう

今回は前回の記事に続き、ななめ掛けリボンの作成をご紹介したいと思います。
htmlとcssを利用するので、少し上級者向けになると思います。
ですが、画像ではなくコードを使って作成するため、後々修正が必要になった際に楽に管理できるようになると思います!
では、さっそく作成していきましょう!
コードを書く
作成するおおまかなポイントとして
①要素を回転させる
②cssで疑似要素を使用する。
こちらの2点が重要ポイントになります。
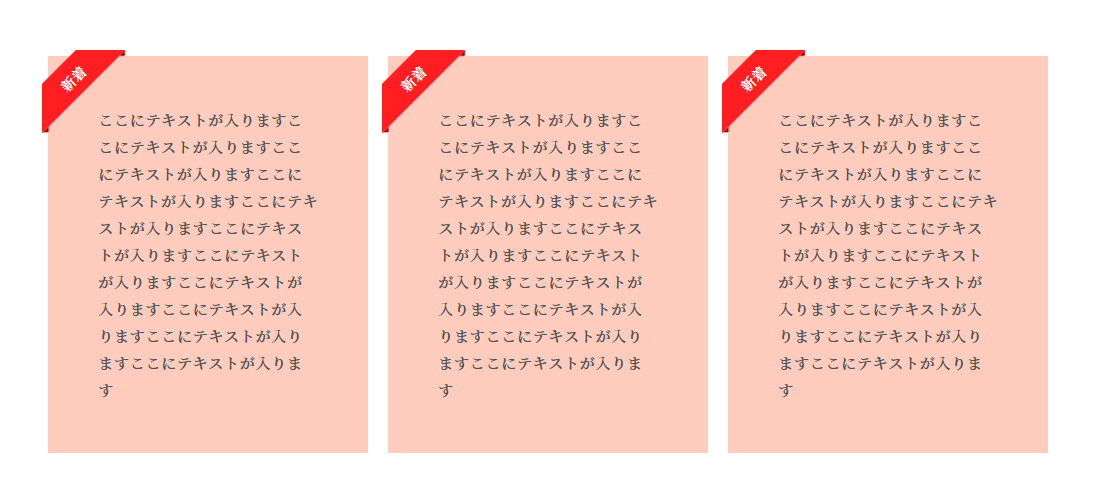
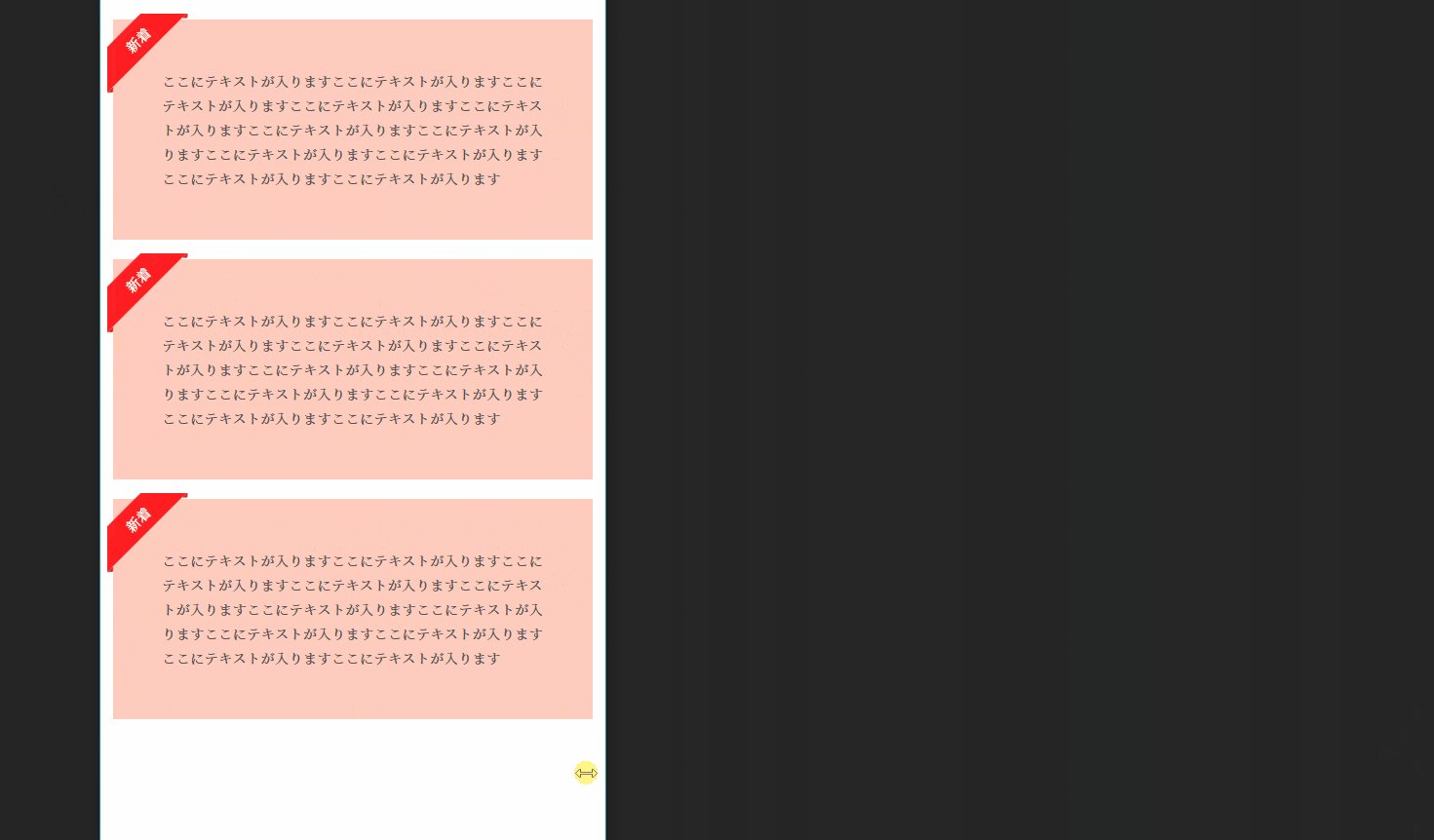
主にECサイトの新着情報やランキングなどに使う機会が多いと思うので、横並びで要素を置きます。
<ul class="label_list clearfix">
<li>
<div class="label_box">
<div class="label_inner">
<span class="ribbon">新着</span>
</div>
<p>ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
</div>
</li>
<li>
<div class="label_box">
<div class="label_inner">
<span class="ribbon">新着</span>
</div>
<p>ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
</div>
<li>
<div class="label_box">
<div class="label_inner">
<span class="ribbon">新着</span>
</div>
<p>ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
</div>
</li>
</ul>次に、cssを書いてみましょう。
.label_list {
width:1000px;
margin:0 auto;
}
.label_list li{
width:32%;
float:left;
margin-right:2%;
}
.label_list li:last-child{
margin-right:0;
}
.label_box {
position: relative;
padding: 50px;
background: #ffccbe;
}
.label_inner {
position: absolute;
top: -6px;
left: -6px;
width: 90px;
height: 91px;
overflow: hidden;
}
.ribbon {
display: inline-block;
position: absolute;
padding: 4px 0;
right: -21px;
top: 10px;
width: 160px;
text-align: center;
font-size: 14px;
background: #FF1E21;
color: #fff;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.ribbon:before, .ribbon:after {
position: absolute;
content: "";
border-top: 4px solid #A20002;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
bottom: -4px;
}
.ribbon:before {
left: 20px;
}
.ribbon:after {
right: 24px;
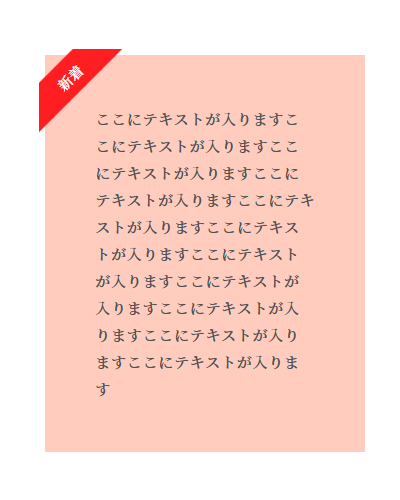
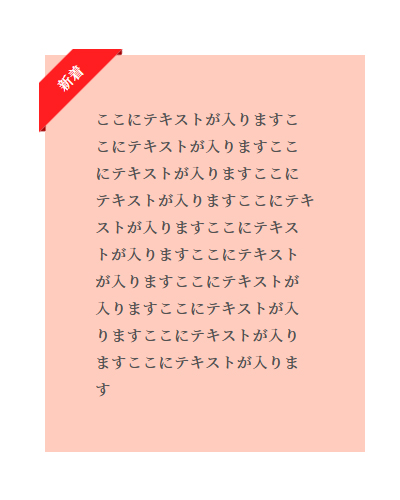
}これで完成です!

解説
はじめに、リボンを付けるコンテンツを作成します。
positionを付けておくのを忘れないようにしてください。
.label_box {
position: relative;
padding: 50px;
background: #ffccbe;
}ここでリボンの形を形成。大きさと高さを指定していきましょう。
ポイント①に当たる回転の部分ですが、リボンの回転には、transformというクラスを用いて回転させています。
.ribbon {
display: inline-block;
position: absolute;
padding: 4px 0;
right: -21px;
top: 10px;
width: 160px;
text-align: center;
font-size: 14px;
background: #FF1E21;
color: #fff;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
そのままだと長方形が傾いているだけに見えるので、リボンを囲むクラスにoverflow: hidden;をかけて余計な部分を非表示にさせましょう。
.label_inner {
position: absolute;
top: -6px;
left: -6px;
width: 90px;
height: 91px;
overflow: hidden;
}後ろの長方形にぴったり重なるようにして表示されました。

ポイント②に当たるリボンの折り返しの部分は疑似要素で小さい三角形を作成して配置していきます。positionでうまく調節すれば、いい感じの折り返しが作成できます!
.ribbon:before, .ribbon:after {
position: absolute;
content: "";
border-top: 4px solid #A20002;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
bottom: -4px;
}
.ribbon:before {
left: 20px;
}
.ribbon:after {
right: 24px;
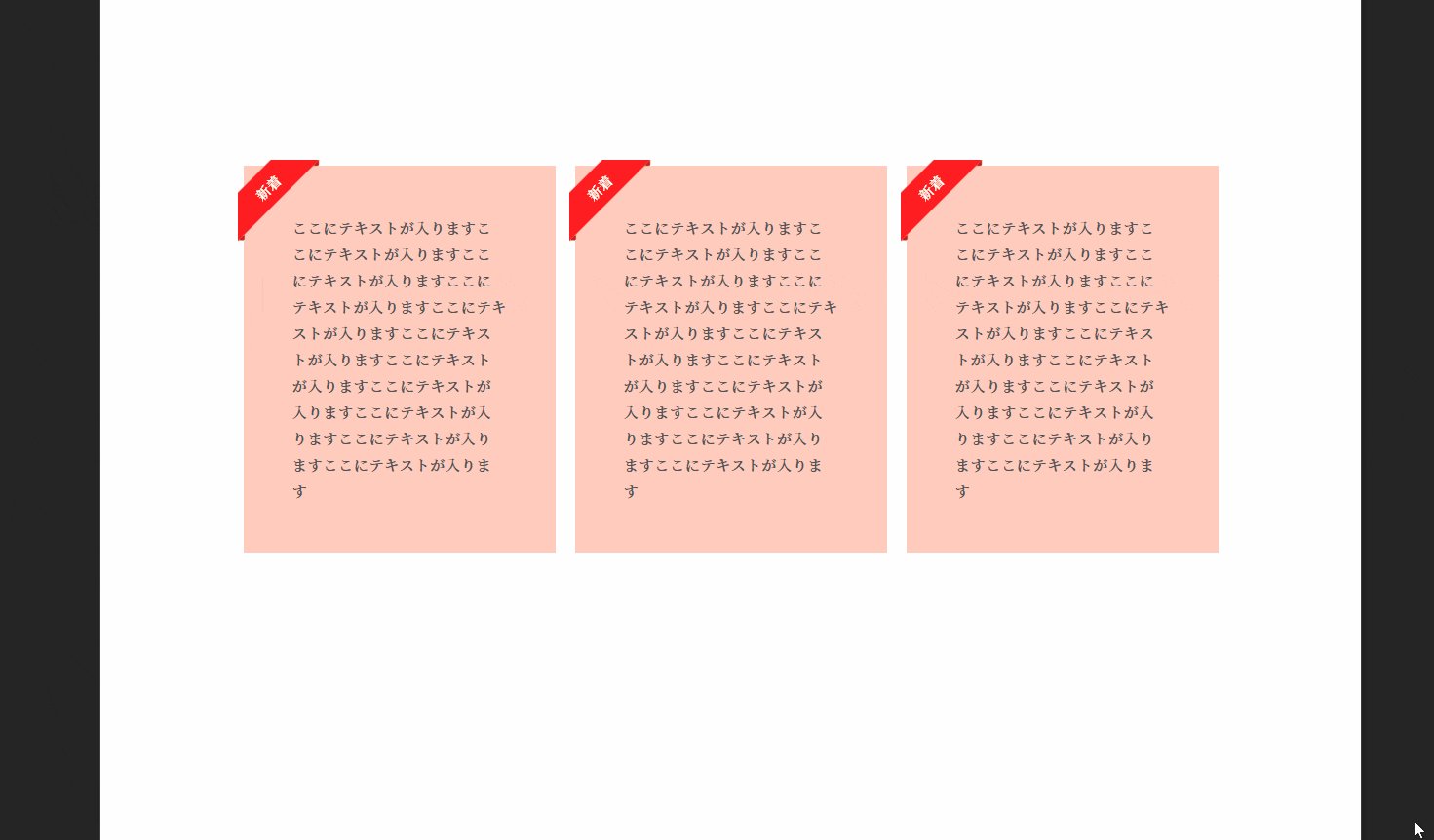
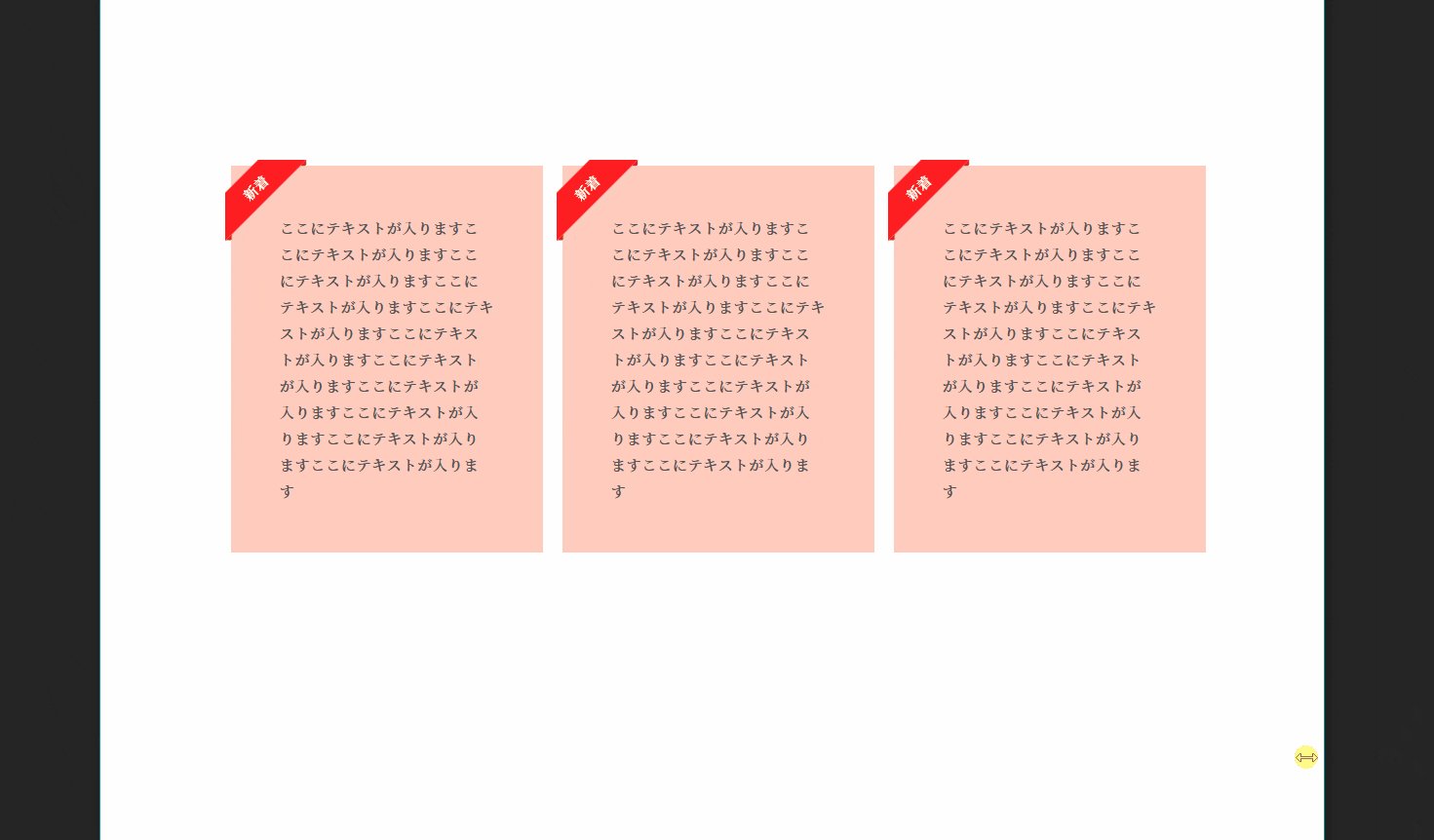
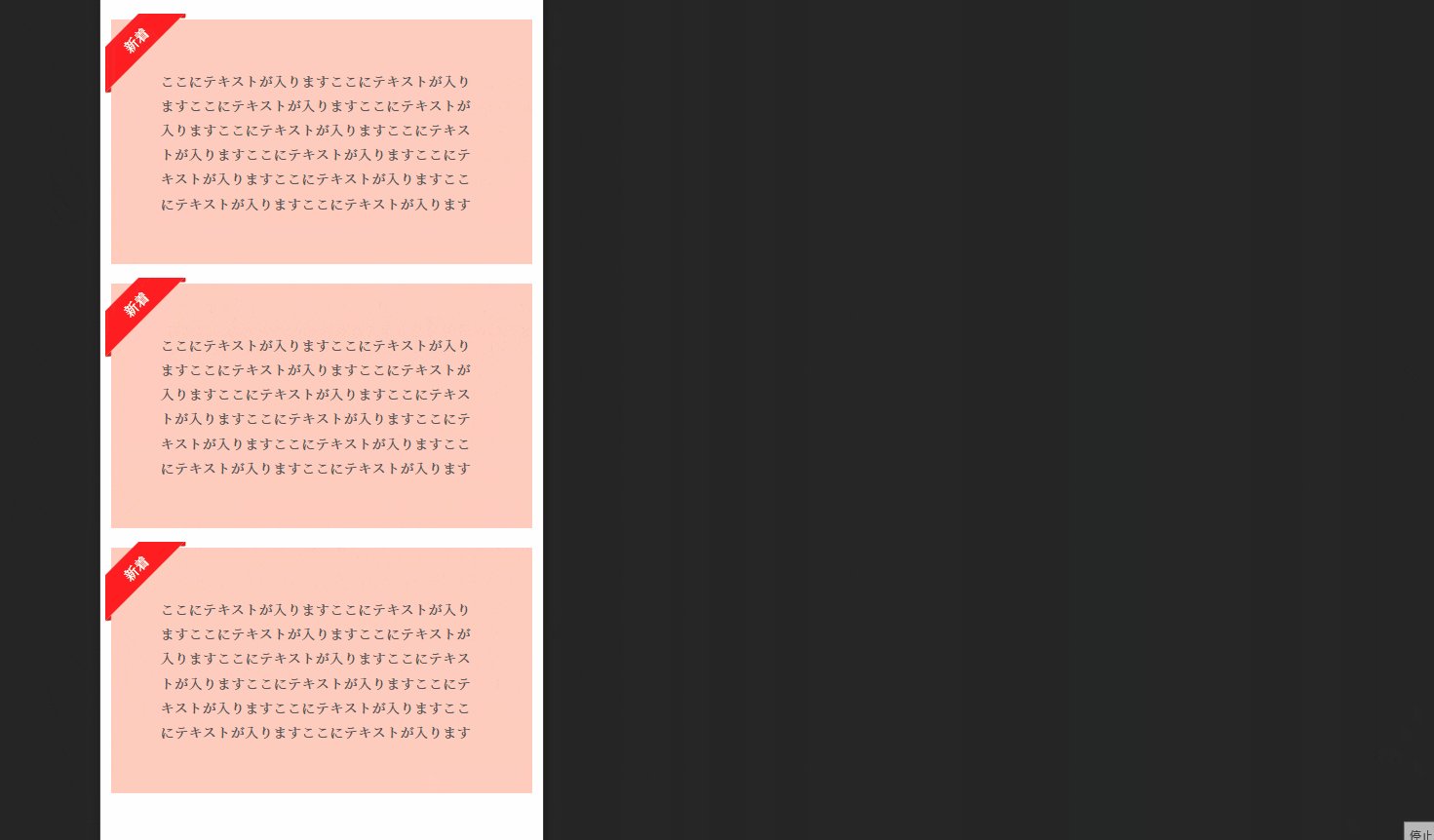
}ちなみにレスポンシブ対応もしているので無駄なコードを書かずに済みます♪

まとめ
実際に作成してみると難しいものです…。少しよくわからない…という方は、折り返しなしのリボンを作成するのもありだと思います。これだけでも十分アクセントを付けることができますね。
また何か作成したいものを見つけ次第チャレンジしてみたいと思います。それでは!