【初心者向け】よく出る★★★CSS セレクタ

こんにちは、最近になってようやく映画「シン・エヴァンゲリオン」を観に行ってきた中の人です! 先日NHK の「プロフェッショナル 仕事の流儀」で、「シン・エヴァ」総監督・庵野秀明氏に4 年間にも渡って密着した映像が放送されました。
まだ映画を見に行ってない方はぜひぜひ、「プロフェッショナル」を先に見てから映画館へ足を運んでみてください! (そして「プロフェッショナル」を見て私のように衝撃を受けた・・・そんな方は「おおきなカブ㈱(https://youtu.be/uqeU5a6YgCs)」も見てみると、衝撃がすこし和らぐかもしれません笑)
さて本題ですが、今回は自分が意外と使う頻度が高め&知ってると便利!と思うCSS のセレクタをまとめてみました。 一回覚えると意外といろんな場面で使えますよ。初心者の方はぜひ覚えて使ってみてください!
覚えておくと便利なCSS の「セレクタ」
セレクタってどこ?
セレクタ { プロパティ: 値; }
たとえばCSS でp { color: red; } と指定したとき、「p」がセレクタになります。 HTML の「どこ」の部分ですね。 この「セレクタ」には種類がたくさんあります。 (詳しくは下記参照)
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Selectors
種類はたくさんありますが、その中で特に覚えておくと便利!と思う下記をピックアップしてみました。
- ・ n番目の要素
- ・指定されたn番目の要素
- ・最初の要素
- ・最後の要素
- ・ 〇〇〇以外の要素
- ・ 〇〇〇というクラス名を持つ要素“以外”
- ・クラス名を持たない要素“のみ”
- ・ 〇〇〇の子要素( その要素の1 つ下の階層の子要素だけが適用)
- ・ 〇〇〇「 で始まる」クラス名を持つ要素
- ・ 〇〇〇「 で終わる」クラス名を持つ要素
- ・ 〇〇〇「 を含む」クラス名を持つ要素
それではさっそく一つ目からチェックしていきます!
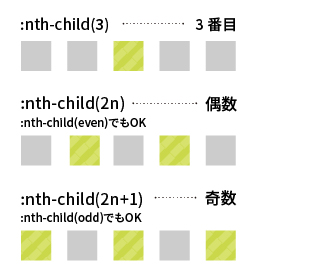
n番目の要素
要素:nth-child(n)

指定されたn番目の要素
要素:nth-of-type(n)
ex) span:nth-of-type(2)・・・2 番目のspan
<div> <span> 適用されない</span> <p> 適用されない</p> <span> 適用される</span> <span> 適用されない</span> </div>
span:nth-of-type(2) { color: red; }
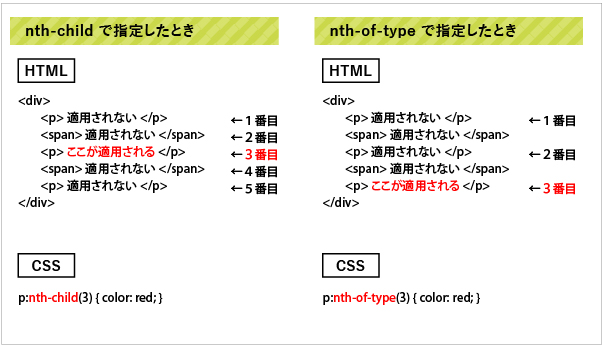
『nth-child』と『nth-of-type』は違いに注意
『nth-child』と『nth-of-type』はその違いに注意が必要です。
例えば下記のような構造で、最後のpにだけCSS を適用したいと思った場合、
一見すると「p:nth-child(3)」でいけるような気がしてしまいますが、
実際に指定してみると最後のpではなく真ん中のpにCSS が適用されることがわかります。
これはnth-child で指定する場合、( 指定していないつもりのspan も含めて) 中の要素を上から順に数えているためこのようになります。
あくまでp だけ、span は含めたくない!という時に使えるのが『nth-of-type』です。

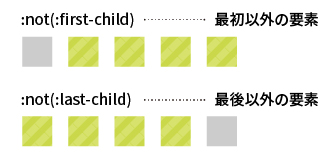
最初の要素
要素:first-child

最後の要素
要素:last-child

〇〇〇以外の要素
要素:not(〇〇〇)

〇〇〇というクラス名を持つ要素“以外”
要素:not([class=”〇〇〇”])
ex) li:not(li[class=”list”])・・・list というクラス名を持つli “以外”
<ul>
<li > 適用される</li>
<li class="list"> 適用されない</li>
<li class="list_2"> 適用される</li>
</ul>
li:not(li[class="list"]) { color: red; }
<ul> <li > 適用される</li> <li class="list"> 適用されない</li> <li class="list_2"> 適用される</li> </ul>
li:not(li[class="list"]) { color: red; }
クラス名を持たない要素“のみ”
要素:not([class])
ex) li:not([class])・・・クラス名を持たないli “のみ”
<ul> <li > 適用される</li> <li class="list"> 適用されない</li> <li class="list_2"> 適用されない</li> </ul>
li:not([class]) { color: red; }
〇〇〇の子要素( その要素の1 つ下の階層の子要素だけが適用)
要素 > 子要素
ex) div.wrapper > p
<div class="wrapper"> <p> 適用される</p> <p> 適用される</p> <div class="inner"> <p> 適用されない</p> <p> 適用されない</p> <p> 適用されない</p> </div> </div>
.wrapper > p { color: red; }
〇〇〇「 で始まる」クラス名を持つ要素
要素[class^=”〇〇〇”]
〇〇〇で始まるクラス名を持つ要素
ex) li[class^=”a”]・・・a で始まるクラス名を持つli
<ul> <li class="a_list"> 適用される</li> <li class="a_list_2"> 適用される</li> <li class="b_list"> 適用されない</li> <li class="b_list_2"> 適用されない</li> <li class="c_list"> 適用されない</li> <li class="c_list_2"> 適用されない</li> </ul>
li[class^="a"]{
color: red;
}
〇〇〇「 で終わる」クラス名を持つ要素
要素[class$=”〇〇〇”]
〇〇〇で終わるクラス名を持つ要素
ex) li[class$=”_2″]・・・_2 で終わるクラス名を持つli
<ul> <li class="a_list"> 適用されない</li> <li class="a_list_2"> 適用される</li> <li class="b_list"> 適用されない</li> <li class="b_list_2"> 適用される</li> <li class="c_list"> 適用されない</li> <li class="c_list_2"> 適用される</li> </ul>
li[class^="_2"]{
color: red;
}
〇〇〇「 を含む」クラス名を持つ要素
要素[class*=”〇〇〇”]
〇〇〇を含むクラス名を持つ要素
ex) li[class*=”type”]・・・type を含むクラス名を持つli
<ul> <li class="a_list"> 適用されない</li> <li class="a_list_2"> 適用されない</li> <li class="a_type_2"> 適用される</li> </ul>
li[class*="type"]{
color: red;
}
まとめ
いかがでしたでしょうか?
わたしは初めて『〇〇〇-child』の存在を知ったとき真面目に感動しました(笑)
:not([class]) や [class^=”〇〇〇”] などは意外と知らない方もいるのではないのでしょうか?
なにかしらお役に立てれば幸いです! 最後までお読みいただき、ありがとうございました!