【AfterEffects】開始点…?終了点…? パスのトリミングでモーショングラフィックスを作りたい!

皆さんこんにちは!お久しぶりです!こぎたろうです(U・ᴥ・U)
最近、動画編集の案件に関わる機会が増えています。
そこで今回はモーショングラフィックスでよく使う、パスのトリミングについて解説していきたいと思います。
パスのトリミングとは
モーショングラフィックスで使われる機能で、開始点と終了点を基準にアニメーションをつけます。
AfterEffectsで描いた線や図形のパスはもちろん、Illustratorで描いた絵のパスに沿って動かすことも可能です。
線を動かしてみよう
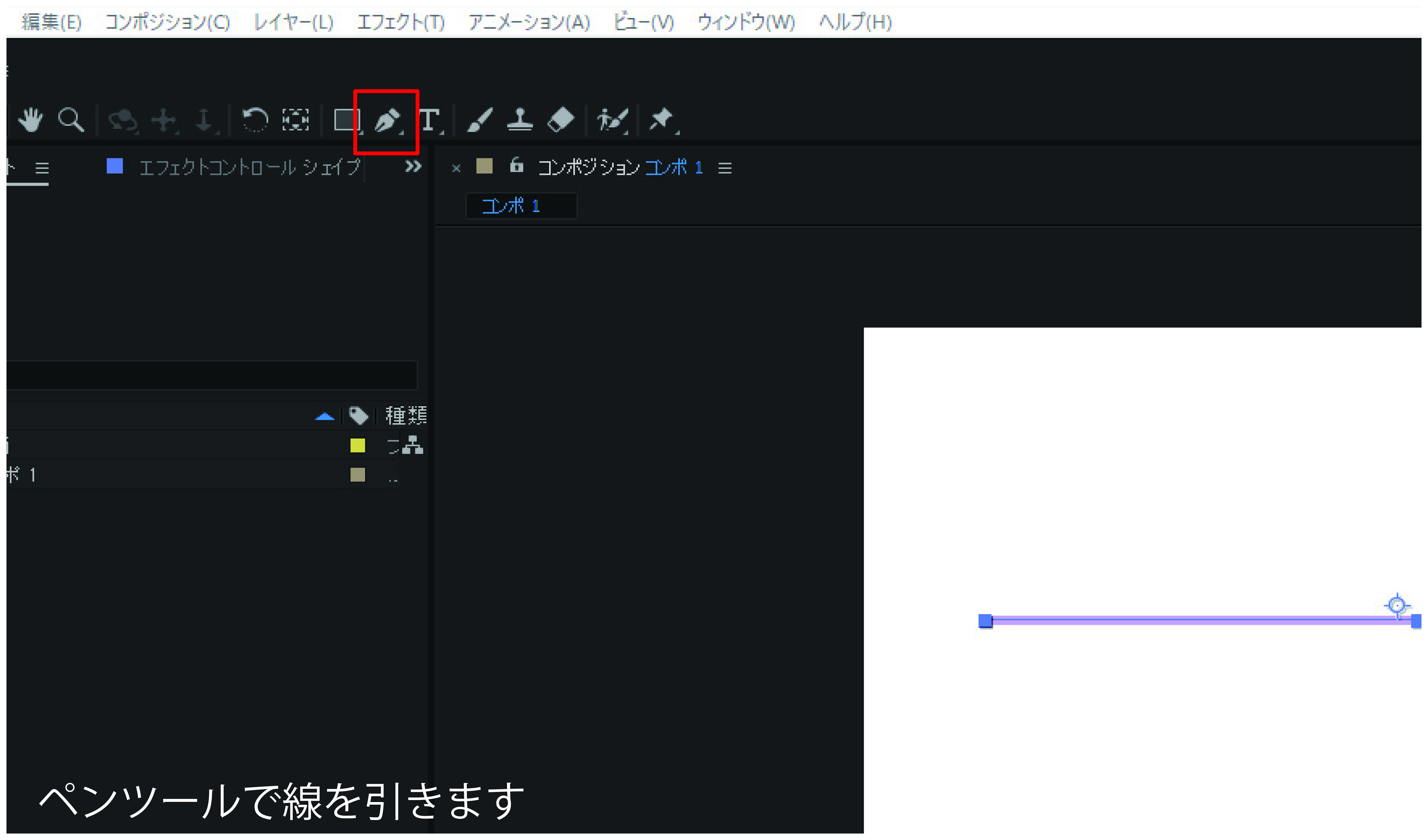
①ぺンツールで線を引きます

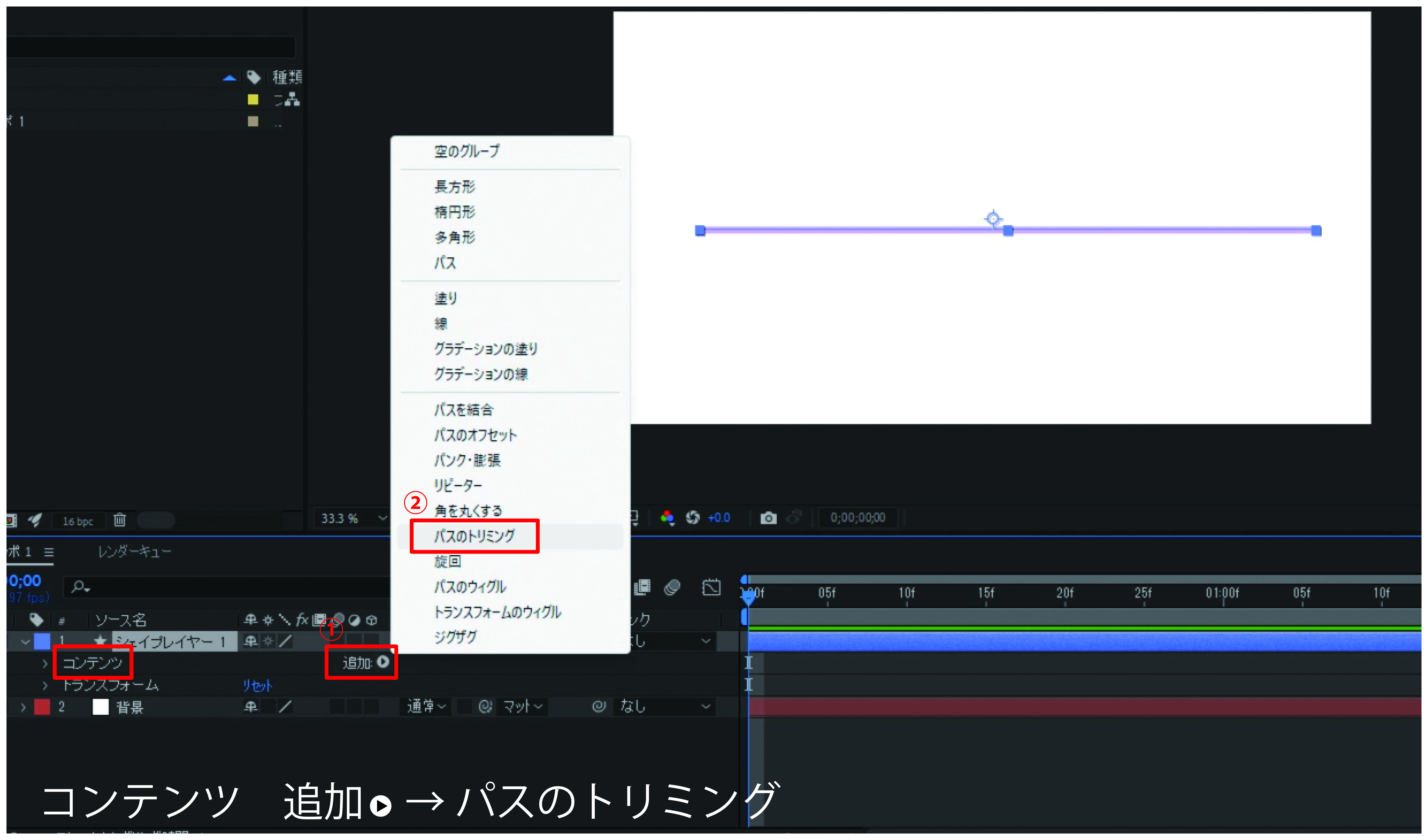
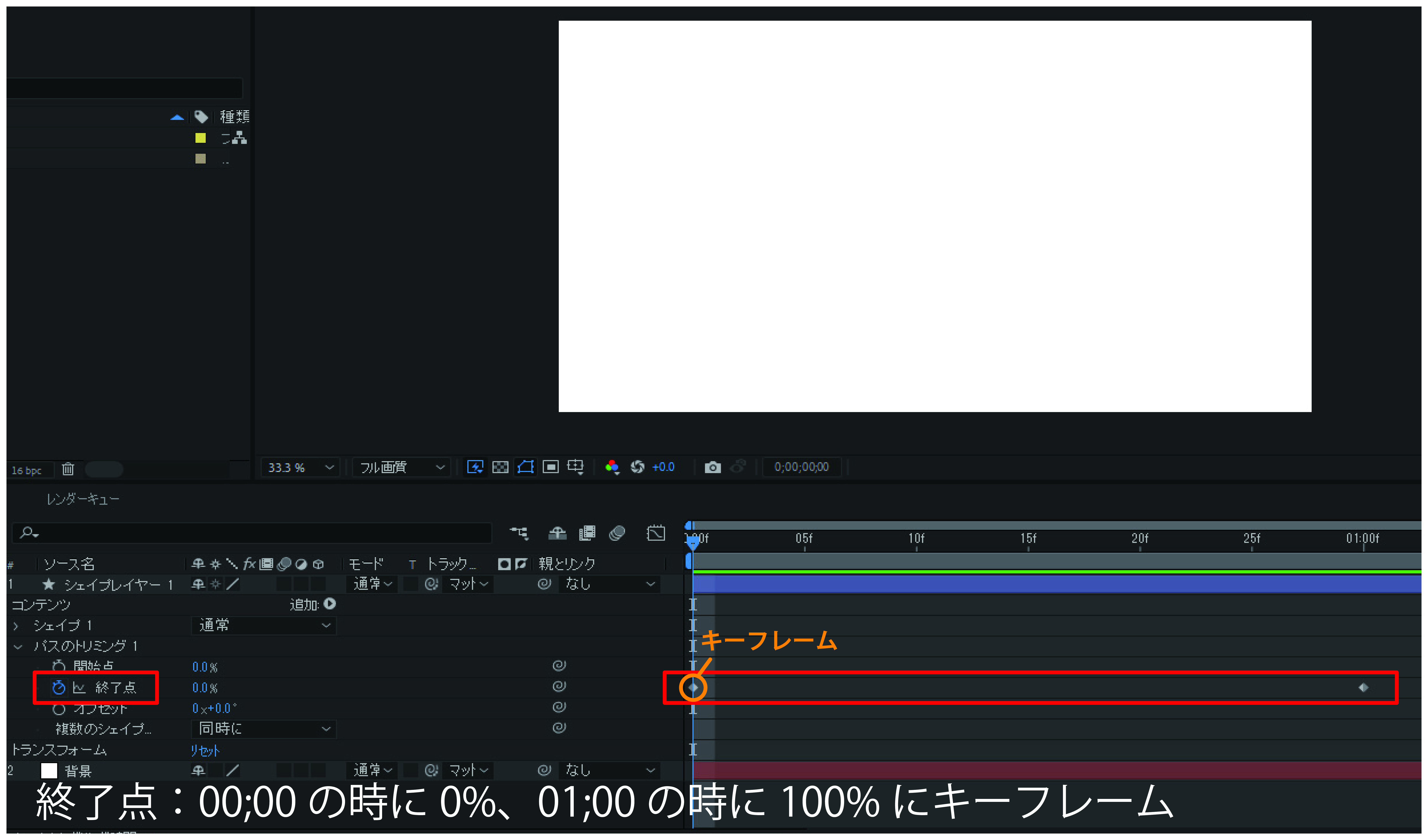
②レイヤーのコンテンツ「追加▸」 → 「パスのトリミング」

③終了点に00;00の時に0%、01;00の時に100%にキーフレームを打ちます

④再生してみましょう!

これだけで線を動かすことができます!
開始点と終了点が別になっているのはなぜ?と思った方、私も最初わけが分からなかったです。
ここからは開始点と終了点について解説していきます。
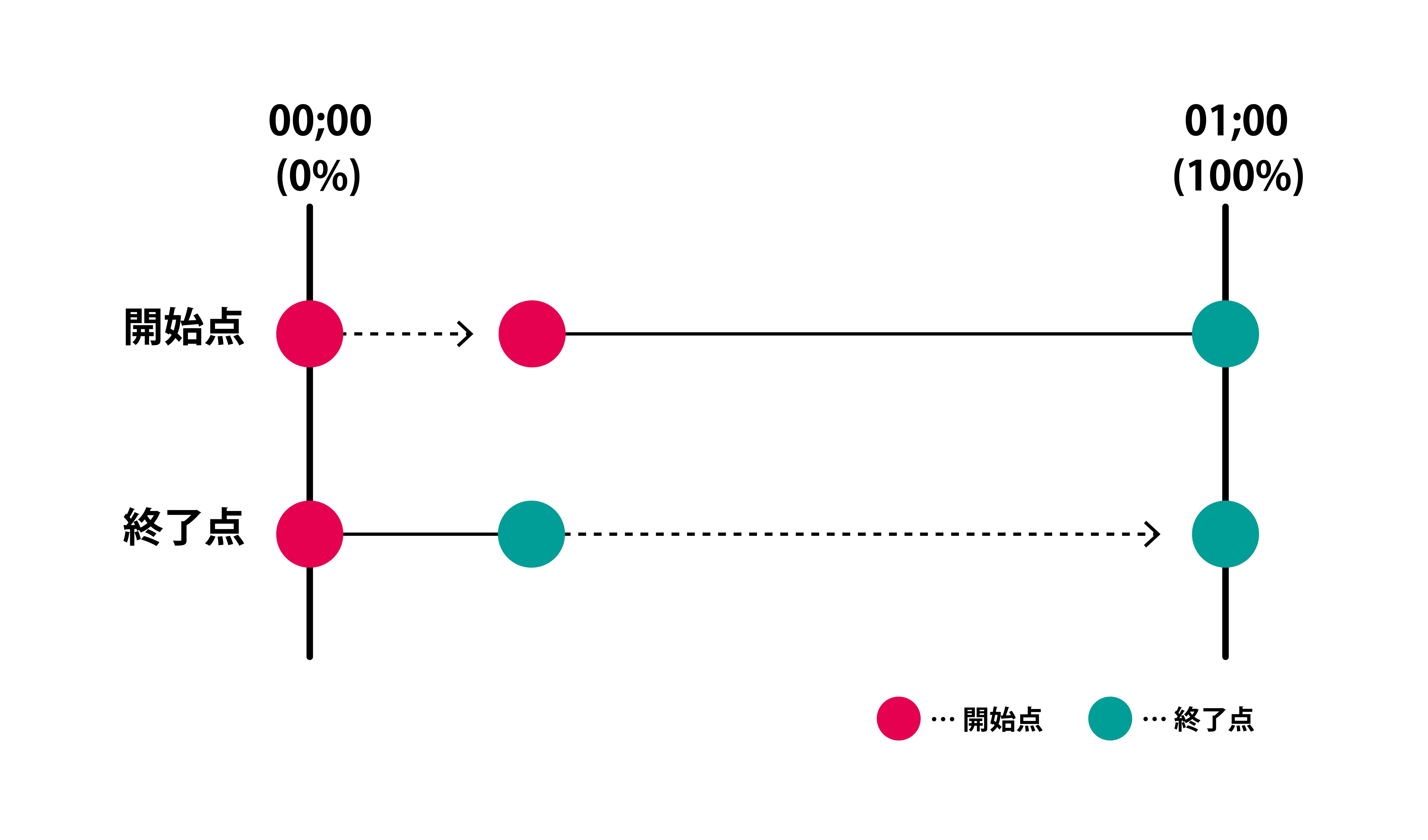
開始点と終了点を理解しよう
パスの描き始めが開始点、描き終わりが終了点となり、アニメーションの基準となります。
今回の例の場合は線の左側が開始点、線の右側が終了点となっています。
パスのトリミングを追加すると、デフォルトで開始点は0%、終了点は100%になります。

(※どちらも00;00の時に0%、01;00の時に100%にキーフレーム)

まとめ
今回はパスのトリミングについて解説しました!
ラインアニメーションを組み合わせてモーショングラフィックスを作ることができます。
さらにトランスフォームや速度グラフを調整すると動きに強弱がついてかっこよくなりますよ!
アドエータイプでは動画の撮影、編集も行っております。
お気軽にご相談くださいね♪