【CSS】使いこなせたらとっても便利!positionって何?

こんにちは!こぎたろうです(U・ᴥ・U)
入社して1ヶ月の新入社員、これが初ブログになります。
皆さんはcssのposition使いこなせていますか?
私は今まで、marginやpaddingなどで場所を指定し、positionを使ってきませんでした。しかし業務等で使うようになり、少しずつpositionを利用することの意味を理解していきました。要素を重ねたい時、ある一定の場所に要素を固定したい時…使える場面が多いです!
今回は、そんな便利なpositionについて、図を用いてわかりやすく解説していこうと思います!
positionとは?
そもそもpositionとは?と思った方いらっしゃいますか?
positionとは装飾を指定するCSSのプロパティの一つで、名前の通り要素を好きな位置に固定することができます。
ではどのように位置を固定していくのか解説していきます。
positionの種類
positionには4つ種類があります。
|
[static] デフォルトがこれなので特別指定する事はほぼありません。位置や重なり(z-index)は指定できません。 |
 |
|
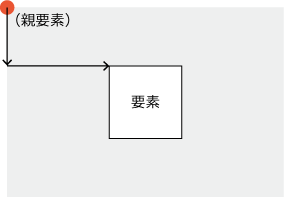
[relative] 親要素の左上を基準として要素を配置します。位置や重なり(z-index)を指定することができます。 |
 |
|
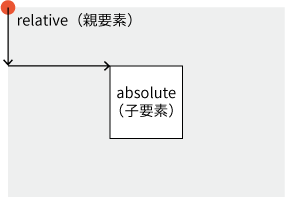
[absolute] relativeを親要素とするため、単体では使用できません。位置や重なり(z-index)を指定することができます。 |
 |
|
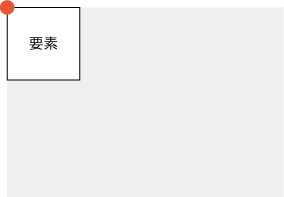
[fixed] 基準が現在の表示部分となるため、画面上の指定した場所に常に固定することができます。位置や重なり(z-index)を指定することができます。 |
 |
位置の指定
位置の指定にはtop・bottom・right・leftというプロパティを指定する必要があります。
それぞれ上下左右からどのくらいの位置に配置するのかという指定です。また、重なりはz-indexで指定することが可能で、数値が大きい方を手前に表示します。
例えばスクロールしてもついてくるナビゲーションを見たことはありませんか?それはposition: fixed;でtop:0;、z-index:1;と指定することで、スクロールしても常に上に表示されているナビゲーションにする事ができます。
まとめ
今回はcssのpositionについて解説してきました!
私もまだ勉強中ですが、少しでもpositionの利用に苦手意識のある方に参考になればと思っています。
便利なpositionですが、レスポンシブによるサイズの調整は難しいと言われています。画面の配置を決めるプロパティは他にもfloatやdisplayがあるので、目的にあったプロパティを利用して理想のWEBサイトを完成させましょう!