【illustrator】3分でわかる画像アセットの書き出し【Photoshop】

こんにちは。web制作会社に入社して三年目のwebコーダーです! このブログを見ているということは、illustratorやPhotoshopでの書き出しをより早く行いたいと思っている方が多いのではないでしょうか。
そんな書き出し方についてですが、私は今までかなりの時間を要しており、苦手意識を持っていました。それは、スライスツールを用いて書き出しを行っており、一枚一枚画像を囲んで作成していたためです… しかし、今回ご紹介する「アセットの書き出し」を覚えた今、スライスツールを使わなくなり、 作業効率が格段に上がりました!さっそくご紹介していきたいと思います。?( ‘ω’ )?
illustratorとPhotoshop両方で出来るため、どちらの方法でもご紹介していきたいと思います。 ※バージョンはillustrator2020を使用しています。
今回は秋の素材に使える葉っぱのイラストを書き出していきます!

illustratorにてアセットの書き出しを行う場合
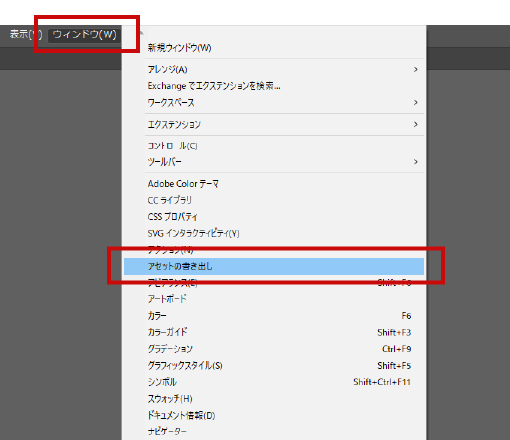
「ウインドウ」→「アセットの書き出し」でツールを表示させます。

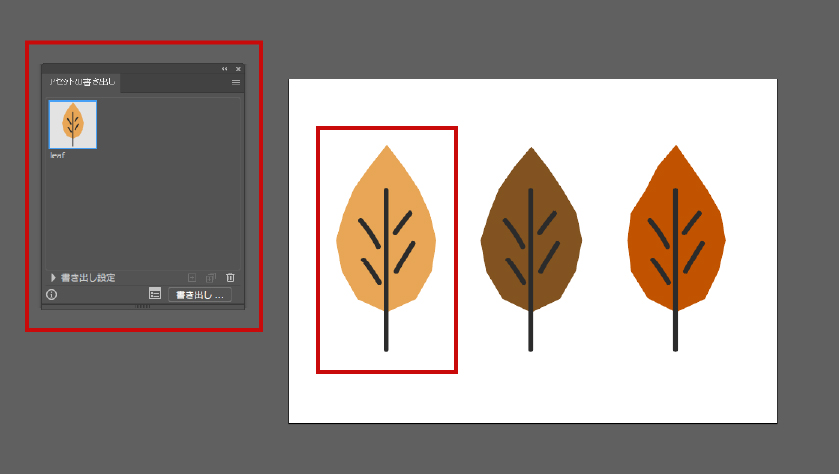
「アセットの書き出し」へ書き出したい要素をドラッグします。 画像がグループ化されていない場合はあらかじめグループにしておかないと バラバラで書き出しされてしまうため注意が必要です。

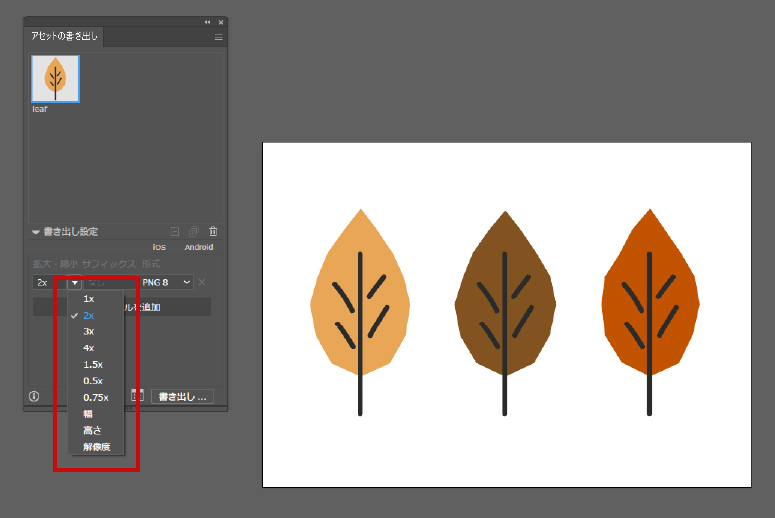
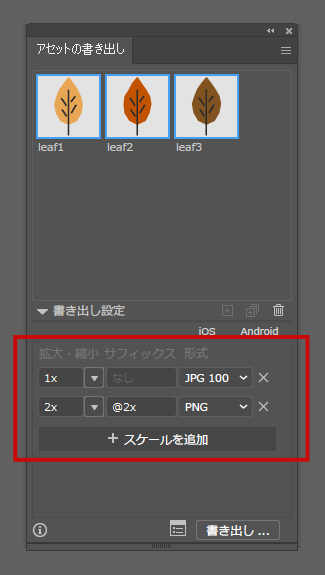
「書き出し設定」から「拡大縮小」でサイズを設定していきます。 Retina化する際は2×を選択しましょう。

「スケールを追加」を押すと、一度に複数の形式で書き出すことが出来ます。 いちいち何度もボタンを押さなくても良いよう、まとめて書き出してしまいましょう。

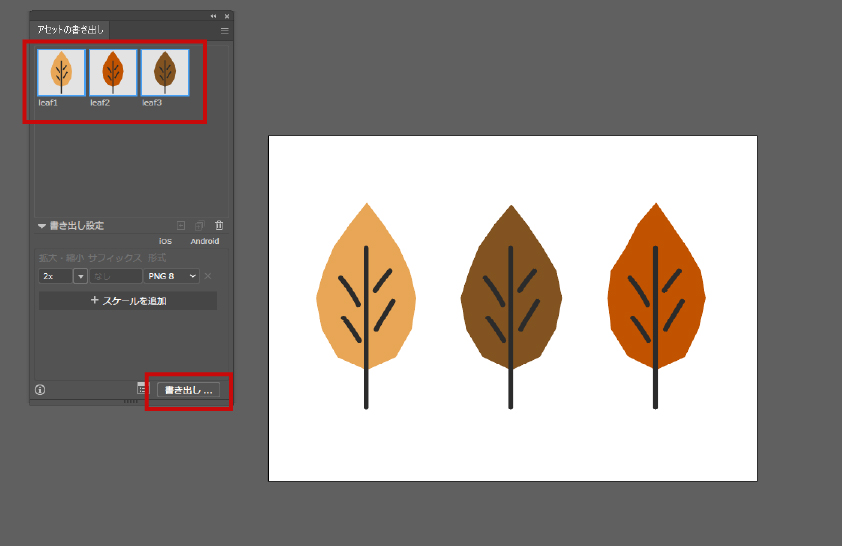
形式はjpg、pngなどいろいろ選ぶことが出来ます。 「書き出し…」ボタンを押すとファイル場所を指定することが出来ます。

自動的に名前のついたフォルダ内に格納されるためとても分かりやすいです。 これでillustratorでの書き出しは完了です!
Photoshopにてアセットの書き出しを行う場合
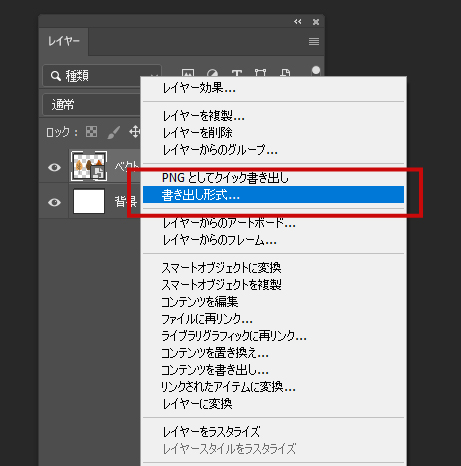
レイヤーを右クリック→書き出し形式を選択します。

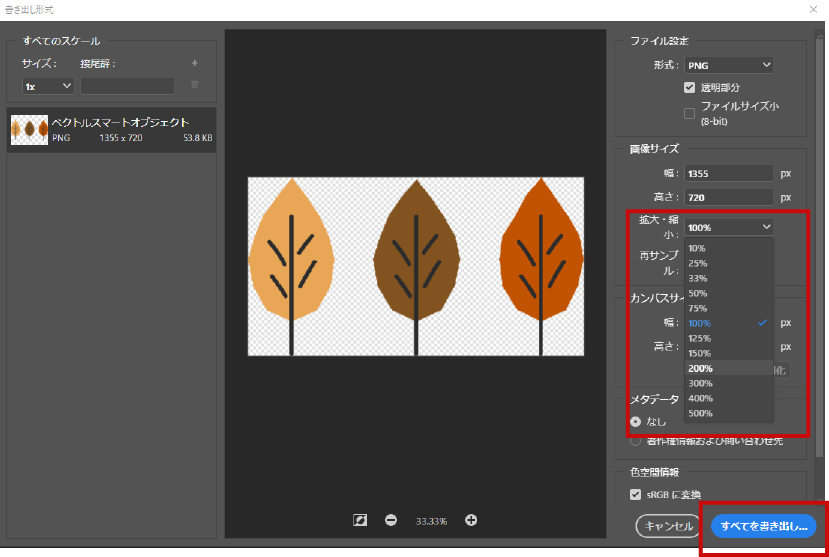
「書き出し形式」が開かれるため、「拡大・縮小」で大きさを選択していきます。 Retina化する際は100%を200%にすることで、2倍の大きさで書き出すことが出来ます。

「すべてを書き出し」ボタンを押してファイル場所を指定します。 Photoshopの場合は自動でフォルダは生成されず、そのまま画像が保存されます。
まとめ
「アセットの書き出し」を覚えることでかなりの時間短縮を行うことが出来ます。 いろいろな書き出し方法があるかと思いますが、今回ご紹介した方法は 覚える手順もとても簡単なので、積極的に使っていきましょう!
今回資料としてご紹介した素材は、素材サイト「ピクティ」にて無料配布しております! 興味を持たれた方は、ぜひサイトを見に行って実際にダウンロードしてみてください。






![[PICTY]写真・イラスト素材サイト「ピクティ」](https://adatype.co.jp/img/common/bnr_picty_pc.png)