【HTML/CSS】flexboxを使わない!2つ以上のコンテンツを横並びにする方法

スタッフブログをご覧の皆様、Hola! 5月入社の鳥鳥栖(ドリトス)と申します(‘θ’)
大好きな「鳥」と佐賀県「鳥栖」市を組み合わせて考案しました!
仙台全体をせいろに入れたかような蒸し暑さが続く今日このごろ、暑さ対策は万全でしょうか?
当方はビールが好きなので、ビアガーデンの営業開始が楽しみです(‘θ’)
さて今回ご紹介するのは、flexbox以外で、複数のコンテンツを配置したいときの方法です。
目次
- ■flexboxを使う方法
- 【CSS】flexboxを使う方法
- 【HTML/CSS】dlタグのflexbox
- ■flexboxを使わない方法
- 【HTML】tableタグを使う
- 【CSS】gridレイアウトを使う
- ■番外編
- 「(カギカッコ)と字頭を揃える
- レイアウト崩れが起こってしまうと
まえがき
2つ以上のコンテンツを横並びにする手法は、問い合わせフォームや会社の概要など、様々なページで利用されています。

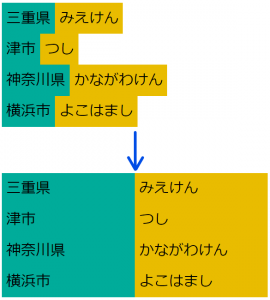
しかし下図のように、単純に「display: flex;」を設定するだけでは、コンテンツの幅が揃わないこともよくあります。

そういったときに、このブログの方法を使えば、複数のコンテンツを幅の揃った状態で配置することが可能になります。
なお本記事は、見やすさを意識して左揃えに統一していますが、leftをrightやcenterに変えることで、右揃えや中央揃えにすることもできますよ。
【CSS】flexboxを使う方法
flexboxを使わない方法の前に、まずはflexboxを使った方法をご紹介します。
CSSのみで配置を決定することができ、余白や幅の調整を簡単に行うことができます。
/*必須*/とある箇所が、2つのコンテンツを並べるときに必要なものになります。
See the Pen xi_blog_flexbox by adatype (@adatype) on CodePen.
「display:flex;」を設定した親要素の中に、子要素を配置していくというイメージで使います。
■親要素に以下の設定をします。【CSS】
display: flex; →並列にする
flex-wrap: wrap; →アイテムを折り返す
■子要素に以下の設定をします。【CSS】
width:50%; →幅を50%に統一する
列ごとに異なる幅の設定する場合は、合計で100%になっているかを確認しましょう。
【HTML/CSS】dlタグのflexbox
上記はpタグを利用していますが、dlタグのコンテンツを並列にしたいときにもflexboxを使います。dlタグ自体が定義文もしくは説明文という意味を持つため、使う場面が限られています。
See the Pen xi_blog_dl by adatype (@adatype) on CodePen.
「display:flex;」を親要素に設定することで、flexboxとなります。
先述の通りdlタグは使用用途が決まっており、FAQや用語の説明が主な使用場面となるため、単純なリストであればulやolを利用することをおすすめします。
flexboxを使わない方法
【HTML】tableタグを使う
tableは表形式のレイアウトを得意とするタグです。
See the Pen xi_blog_table by adatype (@adatype) on CodePen.
tableタグを使用すれば、CSSの設定無しでコンテンツが左右に並びます。
「border-collapse:collapse;」【CSS】を設定すれば、枠線を見えない状態にすることが可能です。
tableについて、詳しくはこちらの記事をご覧ください。
【CSS】gridレイアウトを使う
レスポンシブデザインとの相性が良く、CSSで直感的に配置を行うことができます。
See the Pen xi_blog_grid by adatype (@adatype) on CodePen.
■親要素に以下の設定をします。【CSS】
display: grid; →グリッドデザインの設定
gridレイアウトについて、詳しくはこちらの記事をご覧ください。
他にも、float【CSS】を使った方法もありますが、
レイアウトが崩れる恐れがあることや、取り扱いが難しいことから推奨できません。
floatを使った横並びについて、詳しくはこちらの記事をご覧ください。
番外編
「(カギカッコ)と字頭を揃える
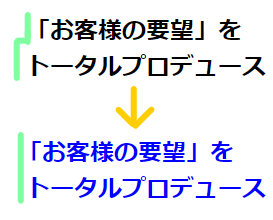
「(カギカッコ)と字頭が揃っていると、レイアウトとしての違和感がなくなります。

■子要素に以下の設定をします。【CSS】
text-indent: -0.5em; →字頭を0.5下げる
フォント等によりうまくいかない場合には、数値を微調整してみましょう。
レイアウト崩れが起こってしまうと
コンテンツを複数横に並べる際には特に、レイアウトの崩れが起きやすくなります。
レイアウト崩れが起こるデザインを極力避けるか、レスポンシブデザインを設定して、WEBサイトを訪問した人に情報を100%伝えることができるようにしましょう。
あとがき
最後まで読んでいただきありがとうございます!
当方はflexboxが苦手で、自己理解のために筆を執りました。
このブログに迷い込んだ方々の、一助となったのなら光栄です。
ここで、鳥の雑学を一つ。
オウムの一種であるヨウムは、5才児並の知能と2才児並の感情を持つといわれています。
ヨウムの魅力に気づいたとき、きっとトリこになってしまうはず!
もしも自力のホームページ制作に限界を感じたら、アド・エータイプにお任せください!
(業務依頼例)
・ウェブサイトの構築支援
・通販サイトの構築支援
・ホームページ新規制作や改修・リニューアル
など、ホームページに関すること
・配布用リーフレット
・折り込み用チラシ
・店内等ポスター
・メニュー表デザイン
・改装後のサイン類
など、デザイン・印刷物に関すること