新Googleアナリティクス(GA4)設定・移行方法

こんにちは◝(⁎˃ᴗ˂⁎)◜..°♡
アド・エータイプの愛嬌担当のRibonです!
最近「SEO対策をしたい」という相談が多くあり、個人でもアクセス解析を行う機会も増えてきました。私がアクセス解析によく使っているのはGoogleがサービス提供をしている「Googleアナリティクス」なのですが、このGoogleアナリティクスは無料なのにとても便利なんですよね。
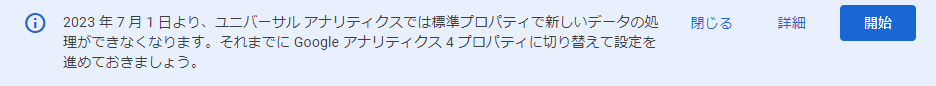
しかし、最近Googleアナリティクスを開くと上部にこんな注意が出るようになりました。

Web担当者なら同じような注意を目にした方も多いのではないでしょうか。簡単に言うと「2023年7月1日から従来のアナリティクス(UA)データがとれなくなっちゃうから今のうちに新しい方の設定をしておいてね」という内容です。つまり今後もGoogleアナリティクスを使用したい場合は、GA4に移行する必要があります。
ということで、今回はなるべくスクリーンショットを掲載して初心者でもわかりやすいように新Googleアナリティクス(GA4)の設定や移行方法をご紹介していきます。
設定方法
新Googleアナリティクスの設定方法は、はじめてGoogleアナリティクスを設定する人と、既にUAを導入している人ではやり方がちょっと違います。下にリンクを設定しておきますので、該当する場所へスキップしてくださいね。
【はじめて設置する方向け】UAとGA4の両方を設定する場合
現在、デフォルトで新規作成した場合は、GA4プロパティのみ作成されるようになっています。 ただ、UAとGA4のプロパティを同時に作成する方法も簡単なので、一緒に作成していきましょう。
STEP.1

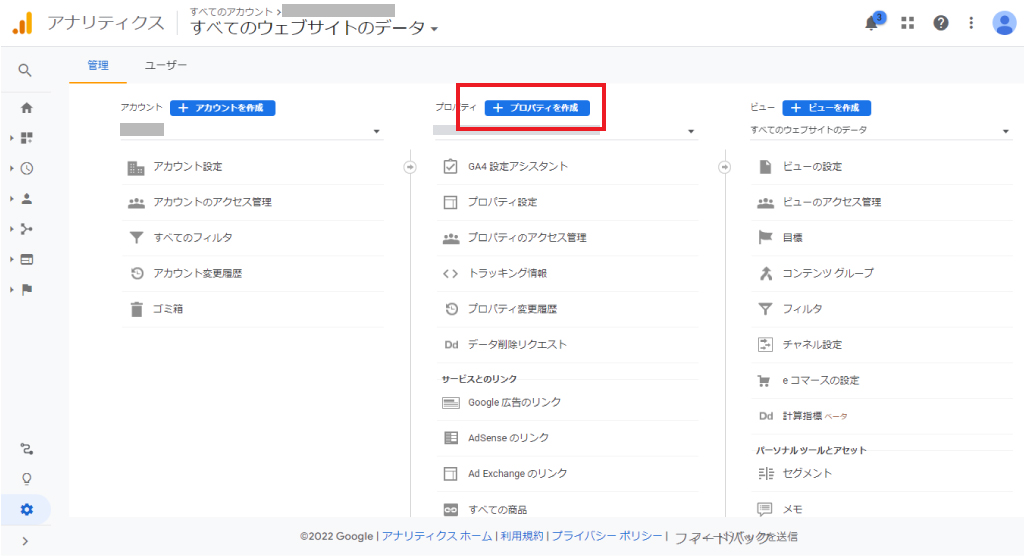
Googleアナリティクスにログインし、左下の「管理」をクリック
STEP.2

プロパティの横にある「+プロパティを作成」ボタンをクリック
ボタンをクリックするとプロパティ作成画面へ移動します。 画面に従い、プロパティの設定を行いましょう。
STEP.3

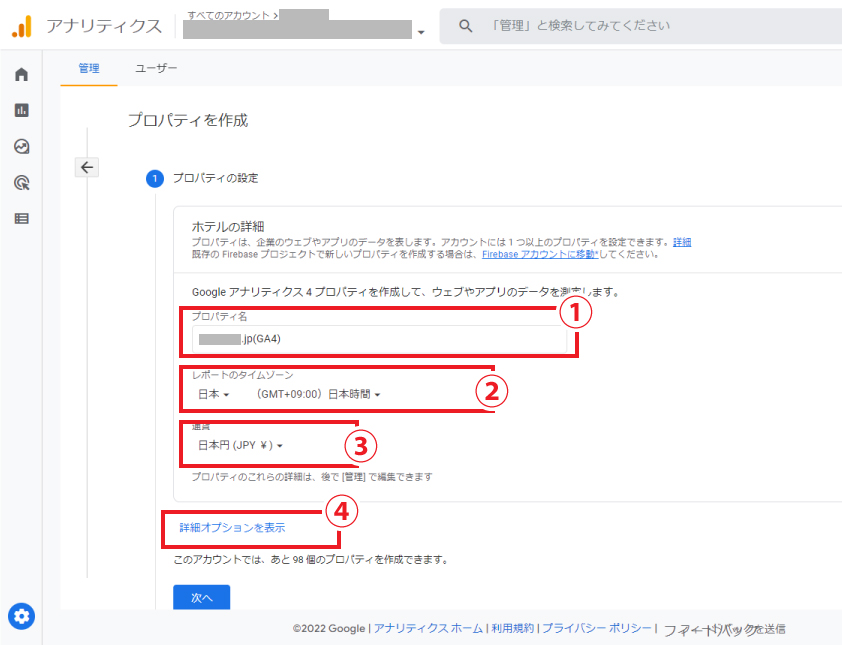
ここで設定する項目は4つあります。
①プロパティ名 – 好きなプロパティ名を入れてください。サイト名で問題ありません。
②レポートのタイムゾーン – 日本に設定
③通貨 – 日本円(JPY¥)に設定します。
④詳細オプションをクリック
STEP.4

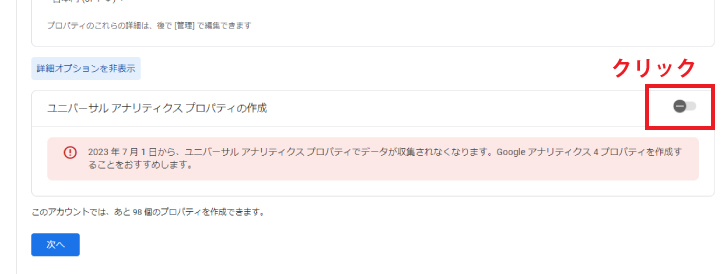
「ユニバーサルアナリティクスプロパティを作成」の右端にあるボタンをクリックします。 ここが抜けてしまうと、UAプロパティは作成されずGA4のみ作成されてしまうため注意です!
※GA4のみ作成したい方は、この項目はスキップしてもらって大丈夫です。
詳細が開きますので、画面に従って設定していきます。
STEP.5

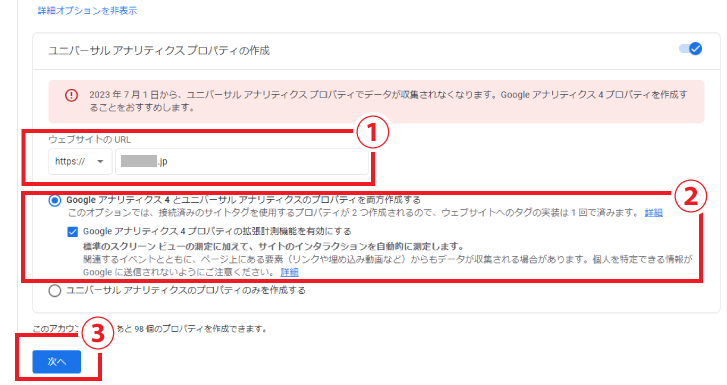
①ウェブサイトのURLを記入し、
②「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェック
③設定が終わったら、「次へ」ボタンを押して進みます。
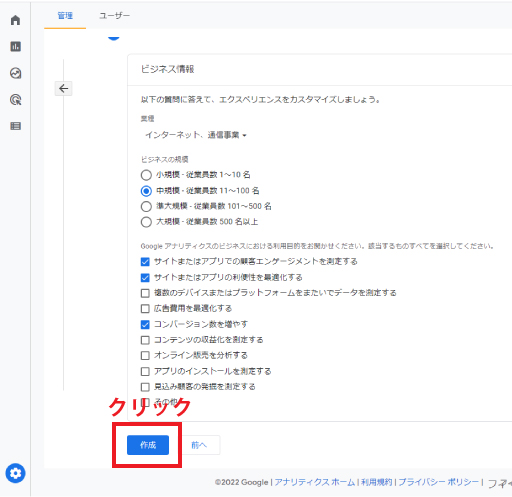
STEP.6

ビジネス情報は、自社Webサイトに合った項目にチェックを入れてください。 正確な回答ではなくても、もっとも近い回答であれば問題ありません。
チェック後、「作成」ボタンを押せば、Googleアナリティクス側での設定が完了です。 次に、Webサイトへ組み込むタグを作成します。
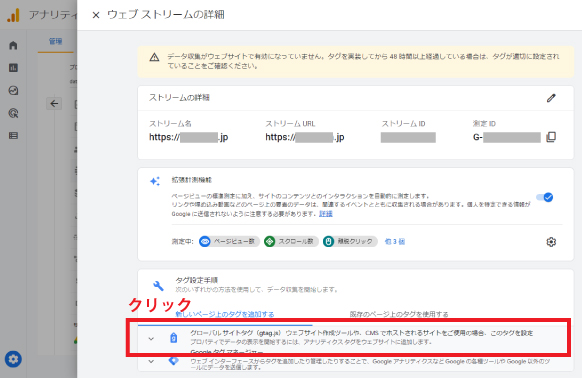
STEP.7

Googleアナリティクス設定が完了後、自動的にGA4のデータストリームが立ち上がります。
「グローバルサイトタグ(gtag.js)ウェブサイト作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定をクリックします。
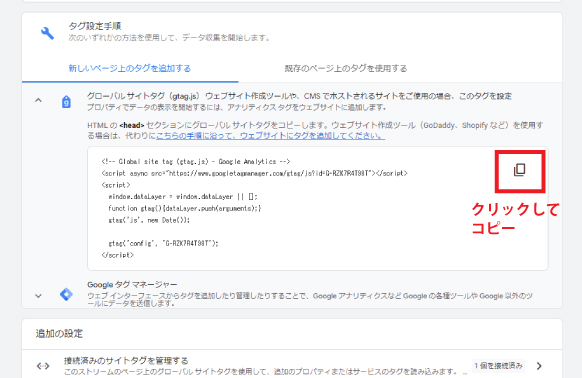
STEP.8

計測用のタグが作成されるので、コピーマークをクリックしてコピーします。 コピーしたgtag.jsは、計測したいサイトのHTMLのセクションに貼り付けます。 しかし、この作業は専門的な知識が必要になりますので、場合によってはWeb制作会社やWeb担当者にお願いしたほうがスムーズかもしれません。
アド・エータイプでは他社が制作したWebサイトへのGoogleアナリティクスの設置も対応可能ですので、気になる方は下記お問い合わせフォームからご相談ください。
【UAを既に導入済みの方向け】GA4プロパティを追加設定する場合
STEP.1

Googleアナリティクスにログインし、左下の「管理」をクリック
STEP.2

「GA4設定アシスタント」をクリックします。
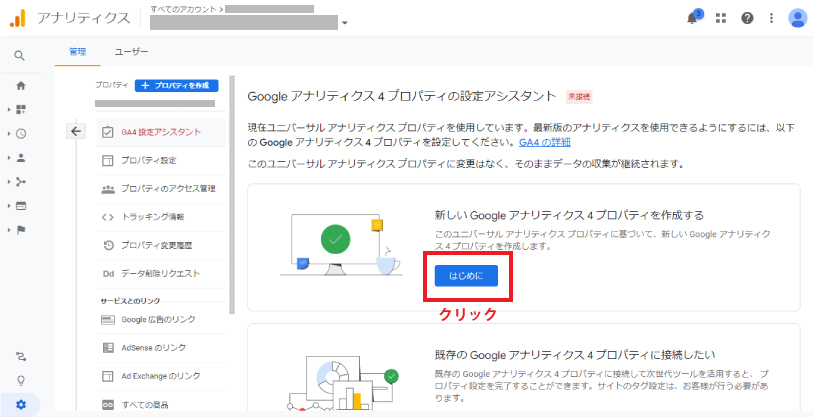
STEP.3

Googleアナリティクス4プロパティの設定アシスタントが開きますので、「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」をクリックします。
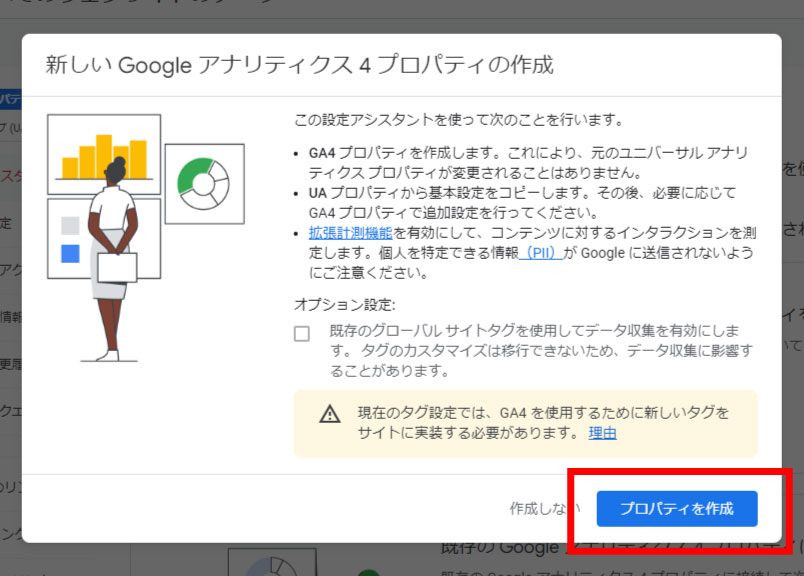
STEP.4

次の画面で「プロパティを作成」するボタンを押します。
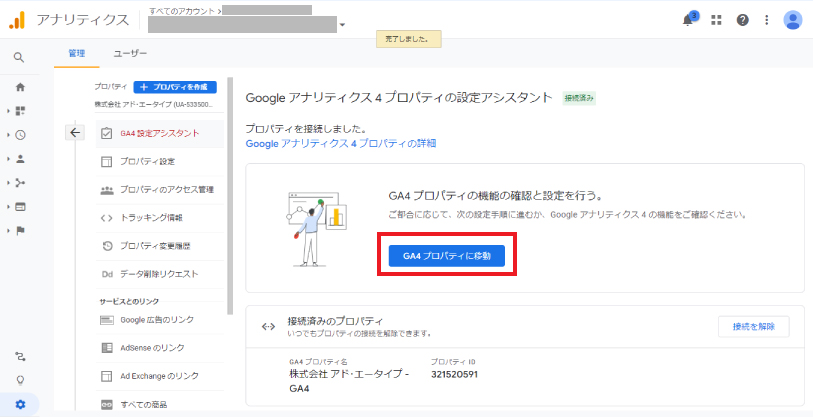
STEP.5

設定が完了しました。 次に、作成したGA4プロパティに移動します。
STEP.6

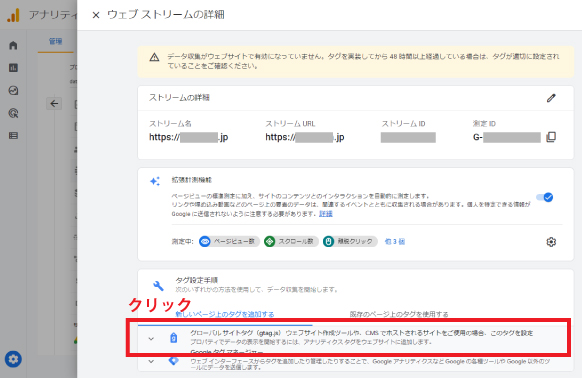
ボタンをクリックすると自動的にGA4のデータストリームが立ち上がります。
「グローバルサイトタグ(gtag.js)ウェブサイト作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定」をクリックします。
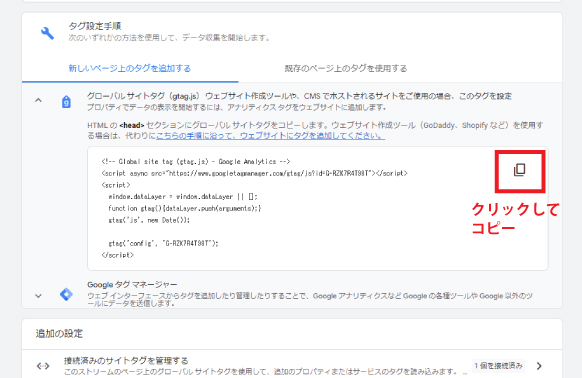
STEP.7

計測用のタグが作成されるので、コピーマークをクリックしてコピーします。 コピーしたgtag.jsは、計測したいサイトのHTMLのセクションに貼り付けます。 しかし、この作業は専門的な知識が必要になりますので、場合によってはWeb制作会社やWeb担当者にお願いしたほうがスムーズかもしれません。
アド・エータイプでは他社が制作したWebサイトへのGoogleアナリティクスの設置も対応可能ですので、気になる方は下記お問い合わせフォームからご相談ください。
まとめ
Googleアナリティクス設置の時、専門知識が必要になる部分もあります。 アド・エータイプでは、新規のアナリティクスの設置はもちろん、GA4への乗り換え設定代行も行っておりますので、お気軽にご相談ください。