【GSAP】ScrollTriggerで横スクロールアニメーション【デモあり】

はじめに
こんにちは、シャトルと申します。まだ5月下旬ですが、仙台は真夏に劣らないくらい気温が上がり個人的に参っている今日この頃です。
さて、今回はGSAPを使用して、横スクロールアニメーションを実装したいと思います。
ギャラリーサイトなどを見ていると結構な確率でこれに遭遇します。どうやって実装するのか気になったので、今回は取り上げてみました。では、実際に作成して仕組みを学んでいきましょう。
今回作成する横スクロールアニメーション
前提として、GSAP・ScrollTriggerプラグインのインストール方法、記述の仕方など、基本的なところは省いて説明します。GSAPを初めて触る方、まだ理解が追い付いていない方は過去の記事で初歩的な部分を説明しているので、是非参考にしていただければと思います。
早速ですが、今回実装する横スクロールアニメーションのデモはコチラとなります。(サイズ的に横スクロールアニメーションが見えないので、右上の「EDIT ON CODEPEN」をクリックしてcodepen上で見てください。)
See the Pen
Untitled by adatype (@adatype)
on CodePen.
HTML/CSS
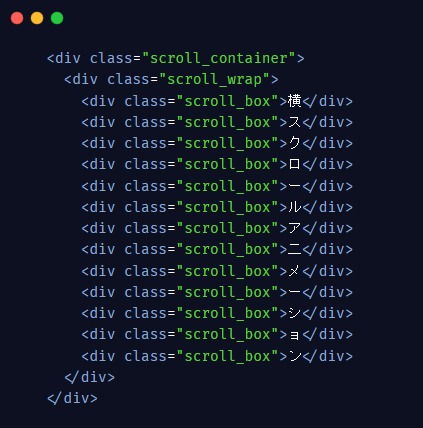
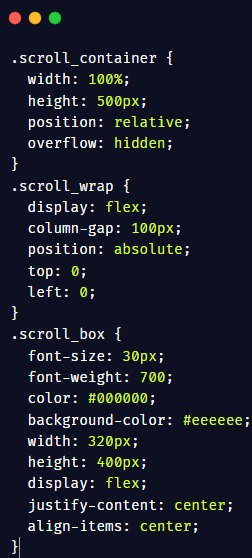
HTML/CSSに関しては、GSAPの記述に関連した部分を簡潔に説明します。重要となるのは横スクロールを実装するリスト部分です。


横スクロールアニメーションの準備として、対象となるscroll_wrapの子要素(scroll_box)を横並びにした上で、scroll_wrapにposition: absoluteを記述します。イメージだと、横並びにしただけで横スクロールが実装できそうな感じがしますが、この場合はabsoluteがないと実装が出来ません。
その理由としては、absoluteがないとscroll_boxがscroll_wrapのwidth(この場合、contents_innerのwidthを継承)で収まるように調整され、横スクロールを実装したいのにそれに必要な要素の長さが確保できなくなるためです。
※contents_innerのwidthをscroll_boxの大きさに合わせ調整する方法もありますが、アニメーションの終了位置やレスポンシブ対応を考慮すると、あまり適切な方法ではないと考えられます。
補足として、absoluteを記述しているので、その要素の高さは確保しておくことも忘れないでくださいね。また、今回は横並びにしたscroll_boxのはみ出した部分をoveflow:hiddenで隠しているので、必要に応じて、外して使用してください。
JavaScript(GSAP)

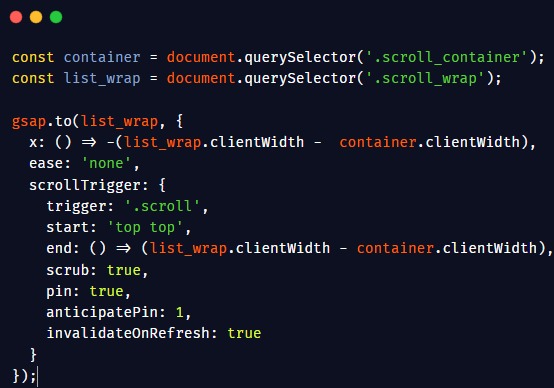
次に肝となるJS(GSAP)の部分です。基本的には、横並びにしたscroll_wrapをアニメーション対象に指定し、開始位置と終了位置を調整するような形です。中身を詳しく見ていきましょう。

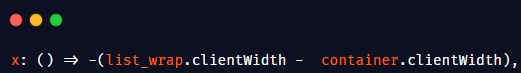
今回は、横スクロール(左方向へ移動すること)なので、xプロパティにはマイナスを指定します。肝心のスクロール量(値)ですが、「scroll_wrapの横幅 – 親要素のscroll_containerの横幅」を指定しています。なぜこのような記述になるかというと、scroll_wrapの最後のボックスでアニメーションを終了させたいためです。少し複雑なので、「scroll_wrapの横幅」を指定した時と比較しながら下の図で分かりやすく説明します。

上図での開始と終了はアニメーションの開始位置と終了位置を示しています。また、今回は終了位置もxプロパティで指定したものと同じものと仮定します。
まず、「scroll_wrapの横幅」で指定した場合、ボックスを囲んでいる分を全てスクロールしなければアニメーションは終わりません。そのため、終了位置までスクロールしたとき、サイト上にはボックスを囲んだ分は表示されない状態となります。
次に、「scroll_wrapの横幅 – 親要素のscroll_containerの横幅」の場合ですが、上の図の②のように、親要素のscroll_containerの横幅を除いた分をスクロールすると、アニメーションが終了することになります。そのため、先程の①のようにサイト上に何も残らない状態が解消され、結果として親要素のscroll_containerの横幅分だけ表示されかつscroll_wrapの最後のボックスで終了することとなります。
以上のご説明で理解して頂けたでしょうか。ここで使用した親要素のscroll_containerの横幅ですがPC、タブレット、スマホなどデバイスによって変化することが予測できますので、上のコードのように、xプロパティの値の前に関数を指定することでレスポンシブにも対応することが可能となります。

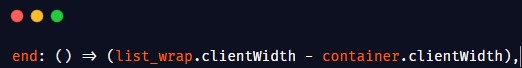
アニメーションの終了位置に関しては、先程の説明にもあった通り、xプロパティの値と同じものを指定してあげると、先程の説明のような動きになります。
他の記述の説明に関しては、以下のようになりますので、説明を見ながらコードをチェックしてみてください。
| 記述 | 説明 |
|---|---|
| scrub: true | スクロールとアニメーションを同期する。 |
| pin: true | アニメーションの間、対象となる要素を固定する。 |
| anticipatePin: 1 | 高速スクロール時にpinによる画面固定のずれを防止する。 |
| invalidateOnRefresh: true | 画面のサイズが変化した時、値を再計算する。 |
おわりに
いかがだったでしょうか。少し複雑な内容だったかもしれませんが、これを使用することでサイトでのデザイン、表現にも幅が広がると思いますので、是非活用してみてください。それでは!