【2023年版】WordPressのブロックエディタ入門

はじめに
こんにちは、シャトルと申します。2023年になり約1ヶ月が経ちました、早いですね。2023年は計画的に過ごして去年より有意義に過ごしたいと思っている今日この頃です。
さて、今回はWordPressのブロックエディタについて解説したいと思います。WordPressでブログやお知らせの更新を行うけど、ブロックエディタの使い方がよく分からない方や操作に慣れていない方に向けて分かりやすく画像付きで説明するので、最後までお付き合いいただければ幸いです。
目次
WordPressのブロックエディタについて
ブロックエディタとは
ブロックエディタとは、WordPress5.0から標準搭載となったエディタ機能のことで、見出しや文章、画像などのまとまりをブロック単位で管理します。そのため、文章や画像の移動・編集が簡単にでき、カラムなどのレイアウト変更も直感的にできます。また、HTMLやCSSなどの知識がなくとも扱えるのが大きなメリットですね。
クラシックエディタとの違い
WordPress5.0以前はクラシックエディタという別のエディタ機能が採用されていました。クラシックエディタは、ブロック別に編集するブロックエディタとは違い、WordやGoogleドキュメントのように文章全体を編集するような感覚でページ作成を行います。このように、両者を比較すると操作性に大きな違いがみられます。
現在のWordPress(2023年2月時点)では、「Classic Editor」というプラグインがあり、こちらを導入するとクラシックエディタを使うことができます。ただ、少なくとも2024年まで、または当プラグインが必要なくなるまでの間でサポートされるという言及が公式から発表されているので、遅かれ早かれブロックエディタへの移行が必要となるかと思います。
ブロックエディタを使用した記事の作成方法
今回は、ブロッグエディタの使い方を紹介しながら記事の公開までを説明しますので、一緒に手を動かしながら覚えていきましょう。
ブロックエディタの画面構成
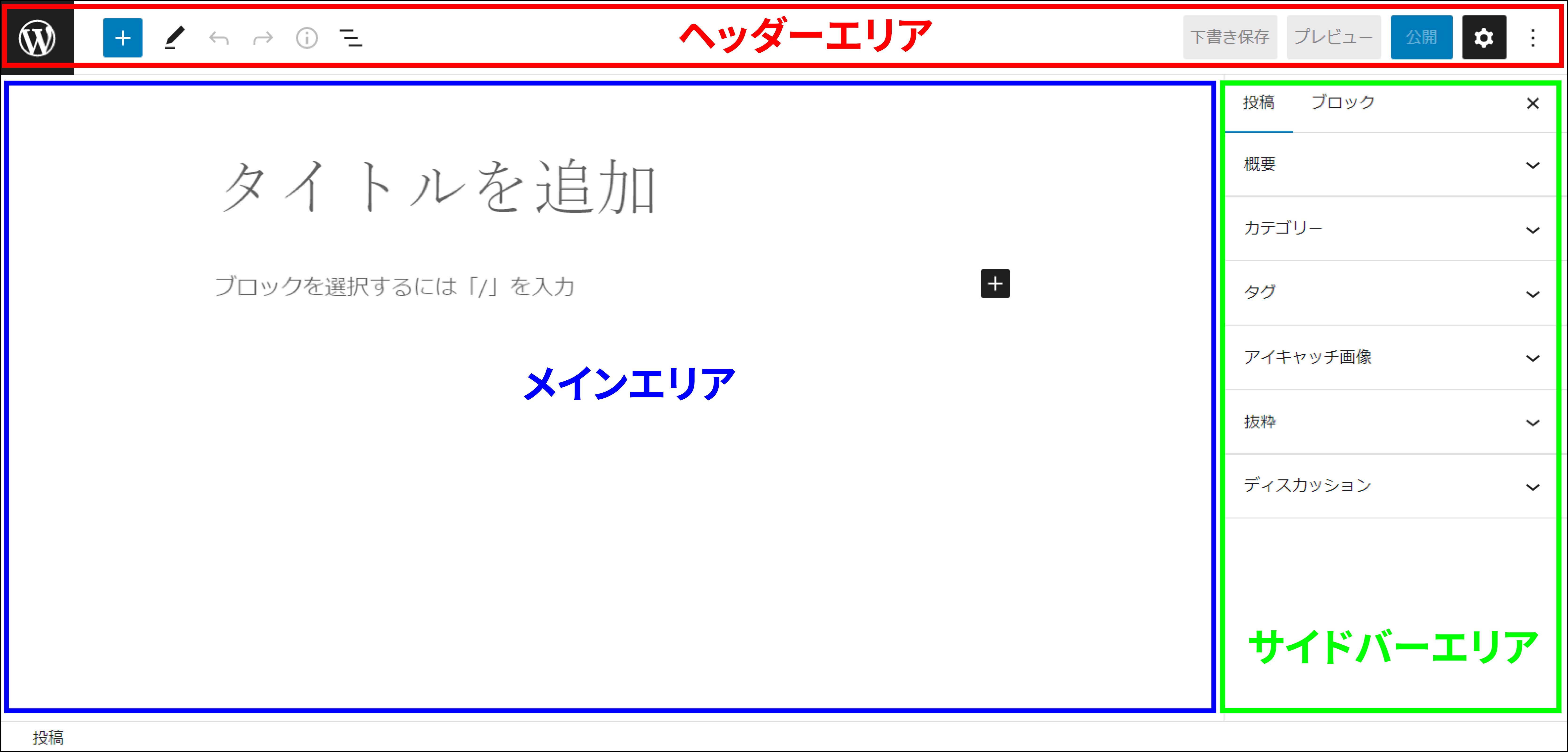
まず、ブロックエディタでの編集画面は基本的に3つのエリアで構成されています。
※テーマやプラグイン、その他設定により若干ビジュアルが異なることがあります。

各エリアで数え切れない程の機能がありますので今回は詳しい説明を省きますが、簡潔に以下のような機能を備えています。
| エリア名 | 説明 |
|---|---|
| ヘッダーエリア | ブロックの追加から投稿のプレビューや公開など |
| メインエリア | 記事(文章や画像など)の作成やブロックの追加・削除など |
| サイドバーエリア | 投稿公開に関する設定やブロックの設定など |
タイトルの作成
記事のタイトルは「タイトルを追加(赤枠)」をクリックし入力を行ってください。(筆者は「ブログタイトル」と入力します。)

記事の作成
次は本題の記事内容ですね。ここからはブロックを用いて作成をしていきます。
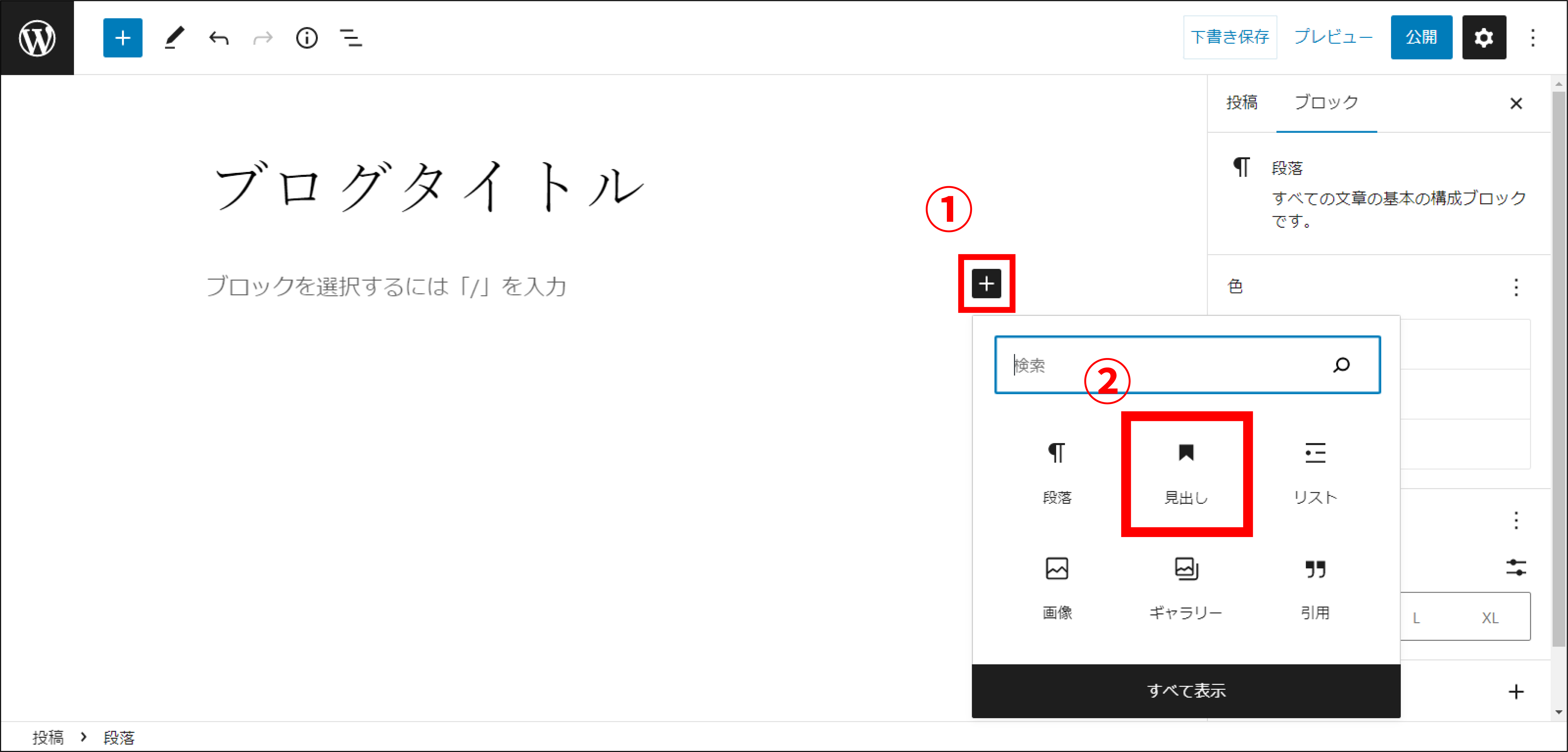
・見出しの挿入
「+(赤枠➀)」のアイコンをクリックし、「見出し(赤枠➁)」を選択してください。

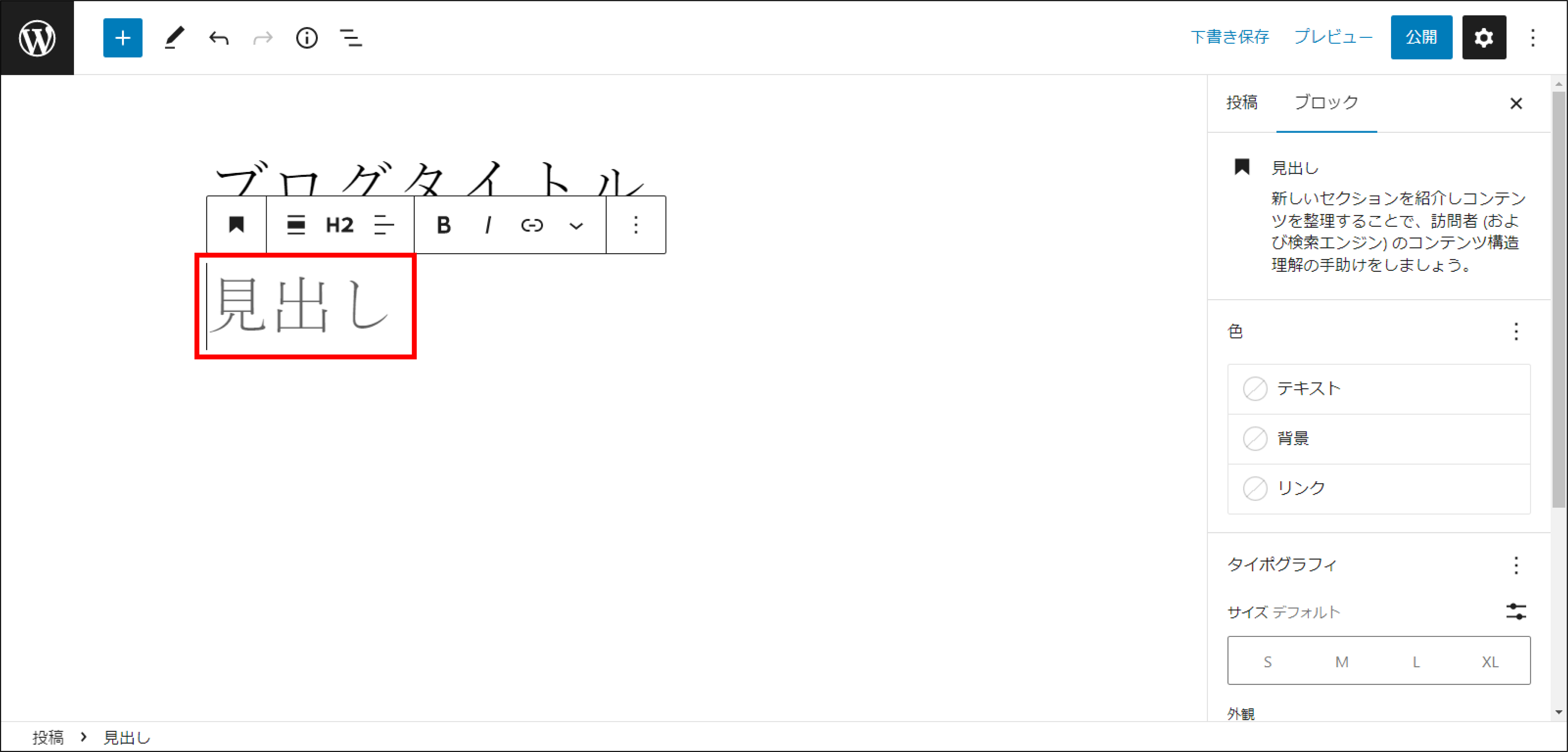
そうすると、見出しブロックが表示され、見出しを入力できるようになります。「見出し(赤枠)」をクリックし入力を行いましょう。(筆者は「ブログ見出し」と入力します。)
また、入力をし終えたらEnterを押し、新たなブロックに切り替えてください。

・段落の挿入
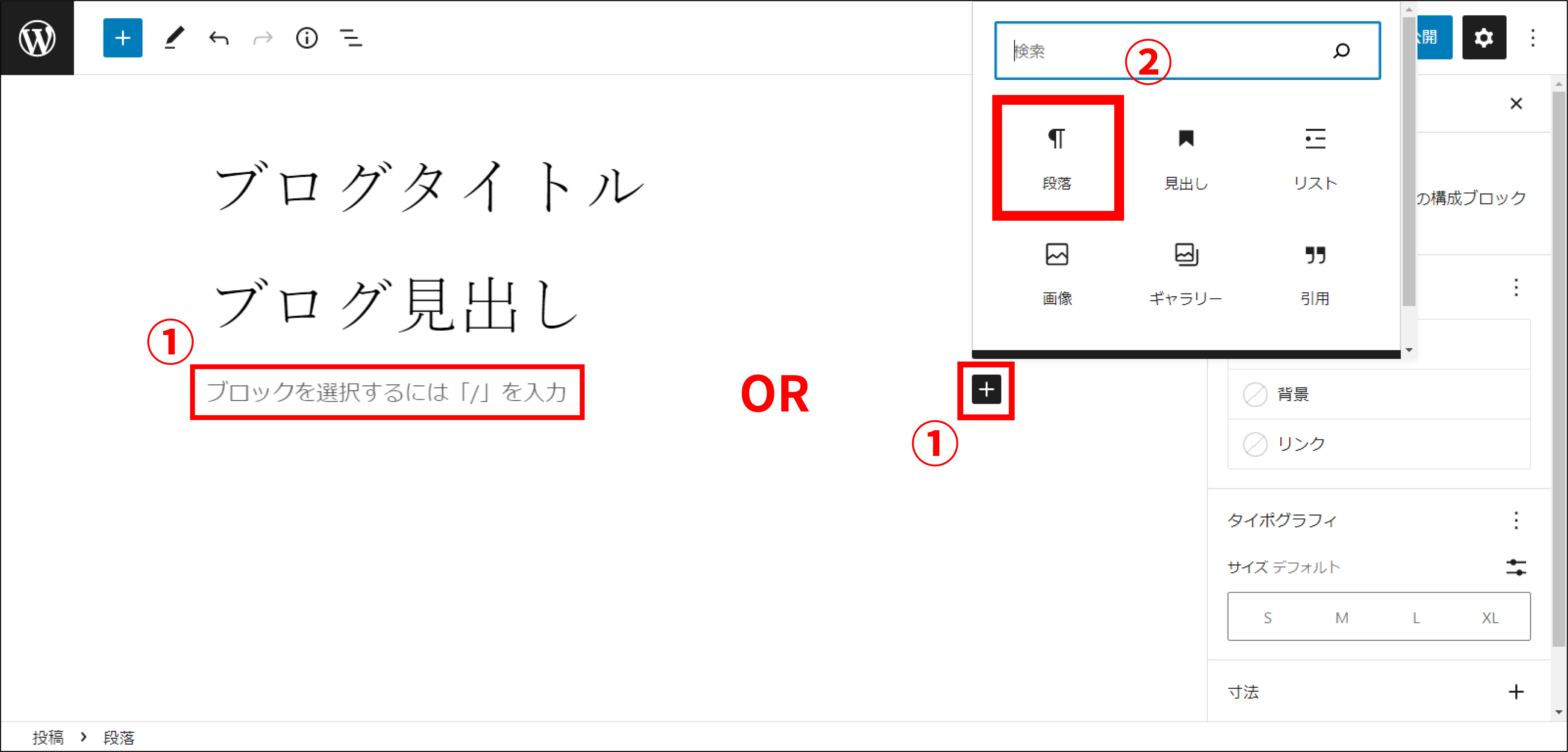
段落の場合、新規のブロックで「ブロックを選択するには「/」を入力(左赤枠➀)」をクリックしてそのまま入力を行えます。
別の方法だと「+(右赤枠➀)」のアイコンをクリックし、「段落(右赤枠➁)」を選択すると前述の方法で入力ができます。(筆者は「ブログテキスト」と入力します。)
また、段落内でEnterを押すと新規の段落(ブロック)が追加されます。

・リストの挿入
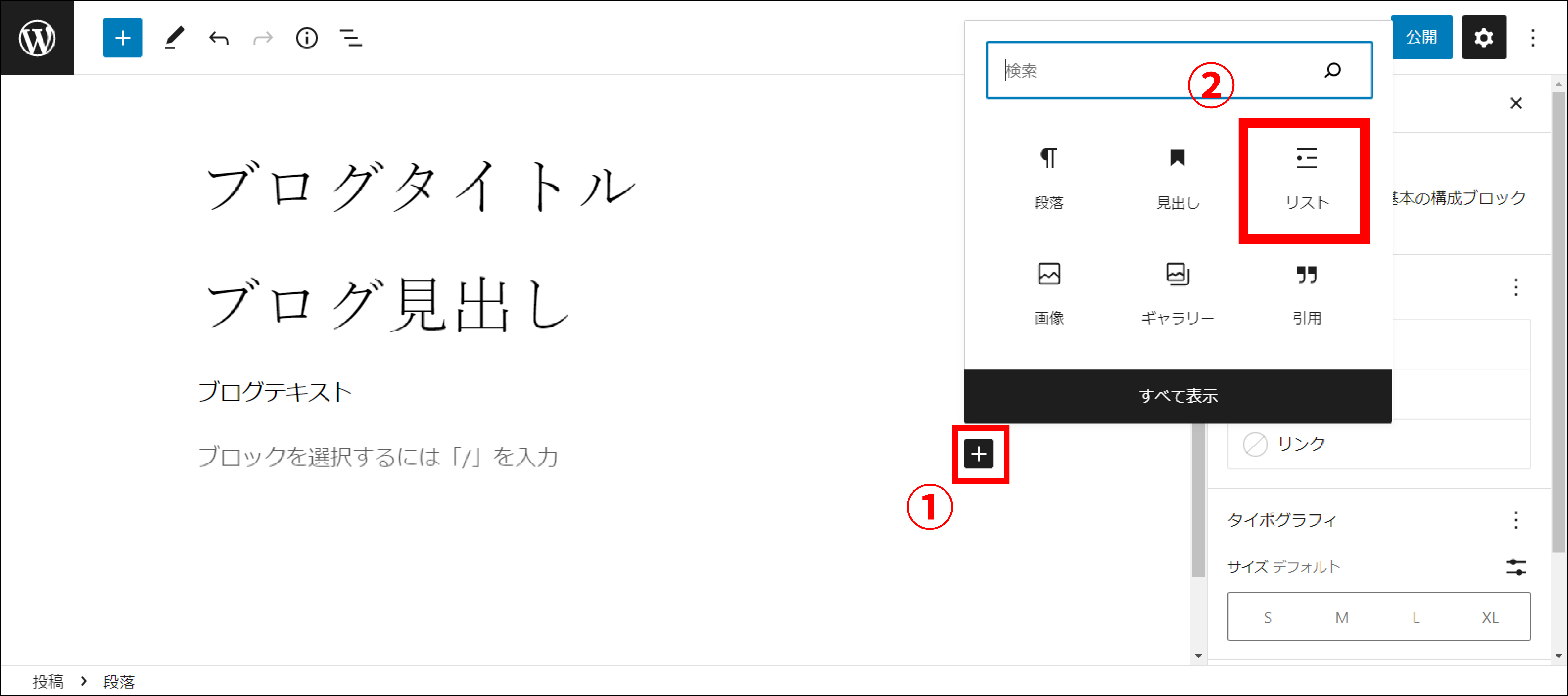
「+(赤枠➀)」のアイコンをクリックし、「リスト(赤枠➁)」を選択してください。

そうすると、リストブロックが表示され、リストを入力できるようになります。「リスト(赤枠)」をクリックし入力を行いましょう。(筆者は「ブログリスト1、2、3」と入力します。)
また、入力してEnterを押すと、連続してリストブロックを追加できます。

・画像の挿入
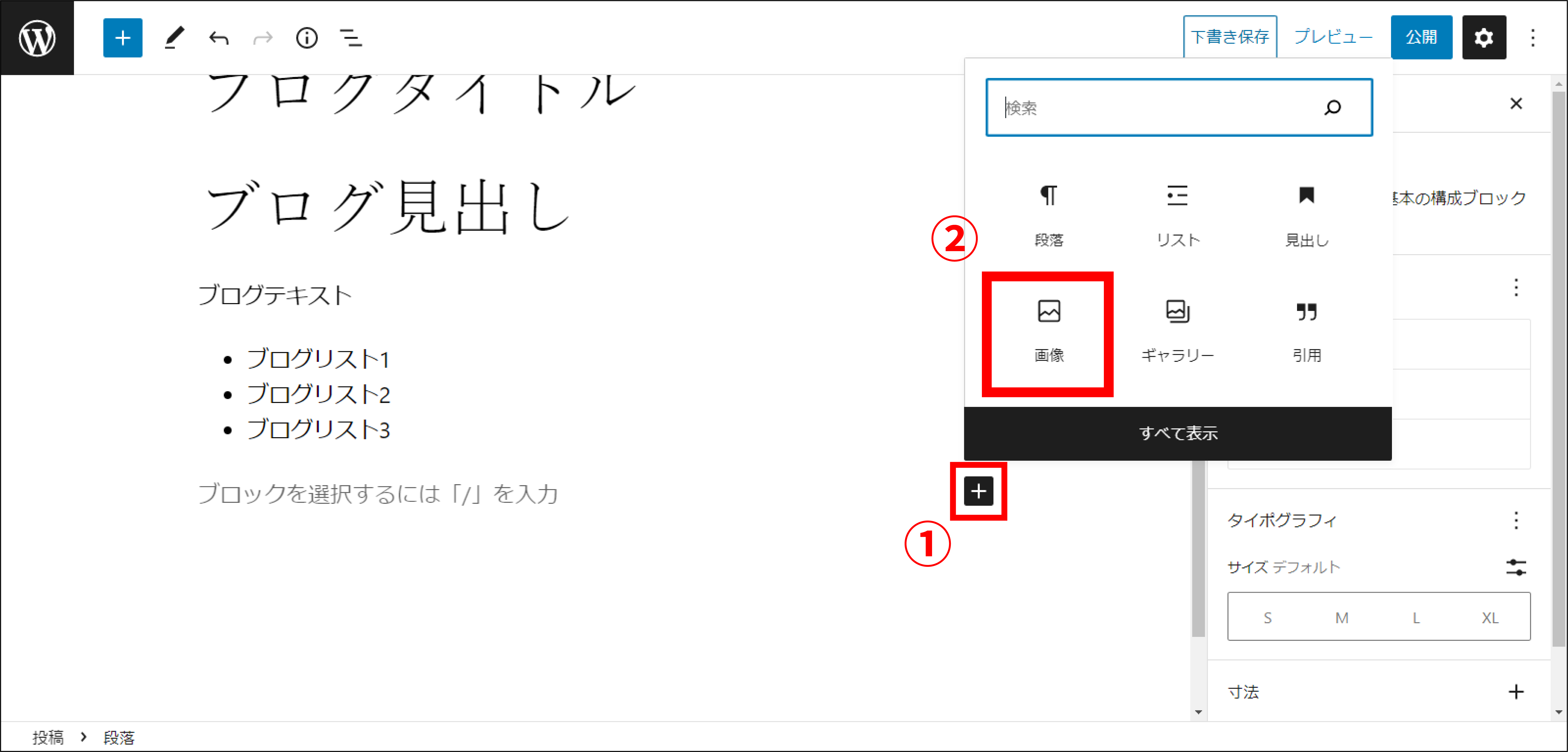
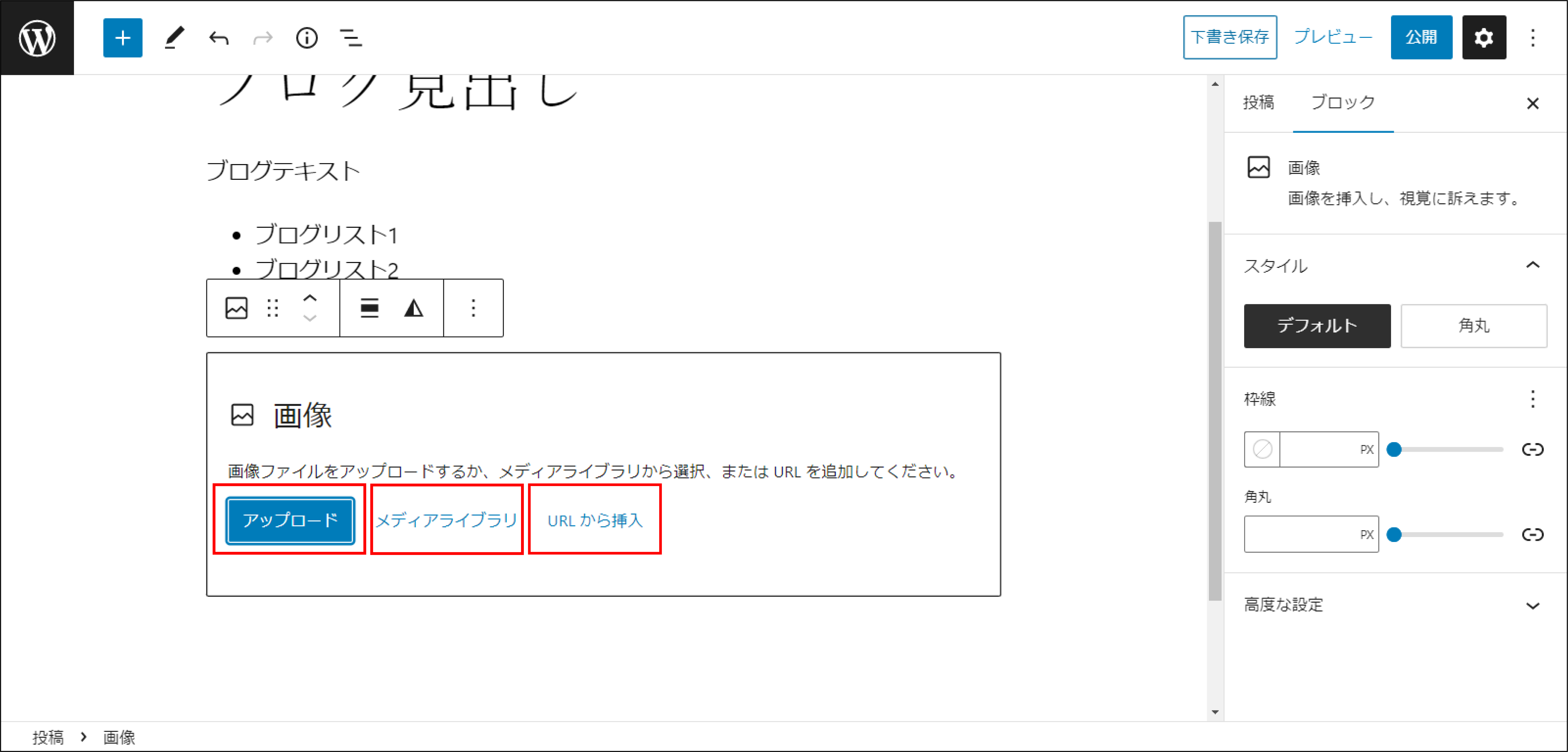
「+(赤枠➀)」のアイコンをクリックし、「画像(赤枠➁)」を選択してください。

そうすると、画像ブロックが表示され、画像を挿入できるようになります。状況に応じ、「アップロード」か「メディアライブラリ」か「URLから挿入」(各赤枠)のいずれかをクリックし、画像を挿入してください。(筆者は適当な画像を挿入します。)

投稿の設定
記事を作成し終えたら、公開に向けた設定を行います。
・パーマリンク
パーマリンクとは、作成したページに対し個別に与えられるURLのことです。
パーマリンクはデフォルト(投稿タイトル)で設定されますが、それが日本語表記だった場合、文字化けをして意味不明なURLとなってしまいます。
意味不明なURLでもサイト上問題はありませんが、SEOの観点から、クローラー(検索エンジンの検索順位を決めるための要素を、サイトを巡回して収集してくるロボット)に対し理解しやすいものにすること(クローラビリティの向上)、WEBサイトを見る人が何のページなのかを簡単に認識できること(ユーザビリティの向上)の2点が重要となってきますので、パーマリンクは適切に設定した方が良いと考えられます。
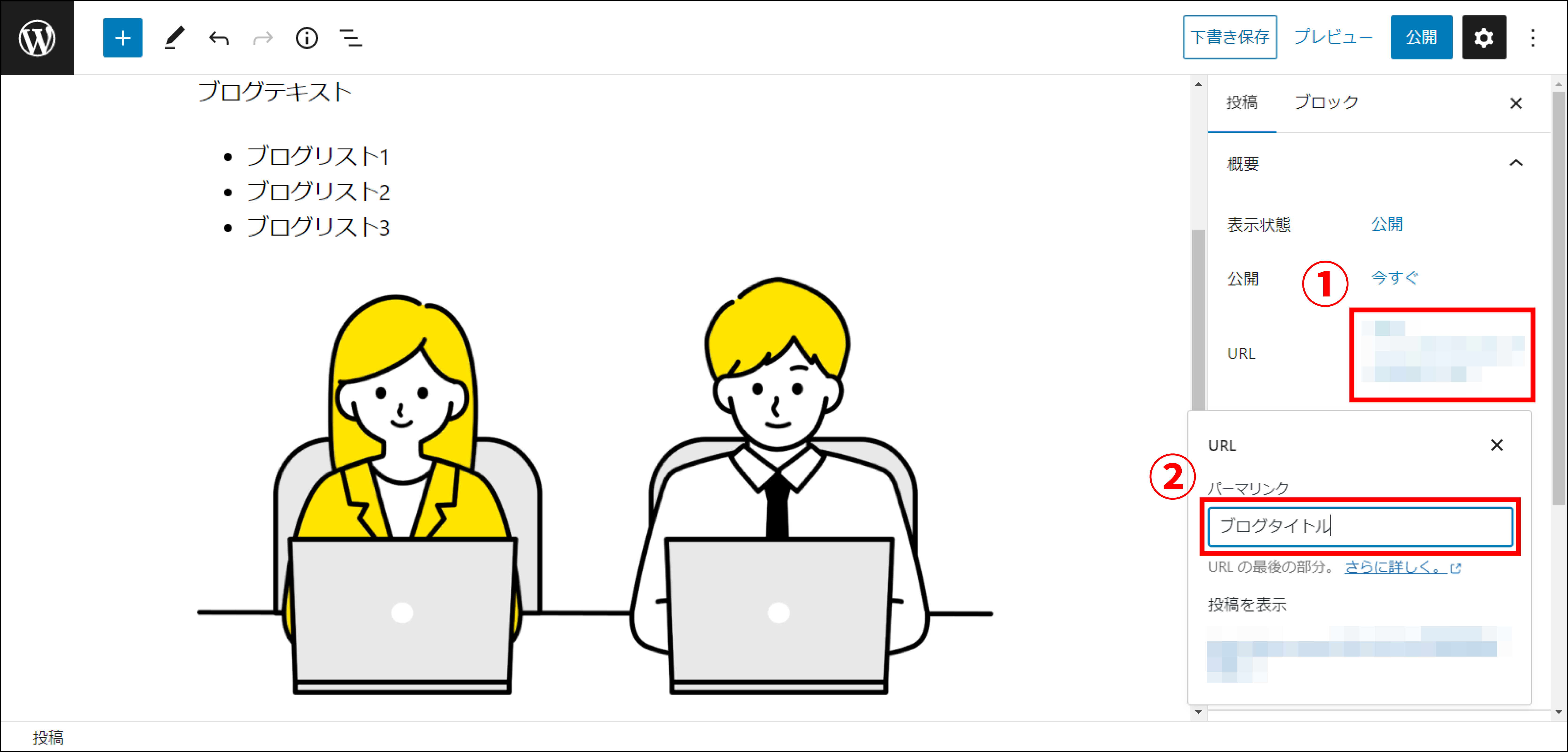
パーマリンクは、右メニューの「URL(赤枠➀)」をクリックした後、「パーマリンク(赤枠➁)」をクリックして書き換えてください。(筆者は「blog」と入力します。)

・カテゴリー/タグ
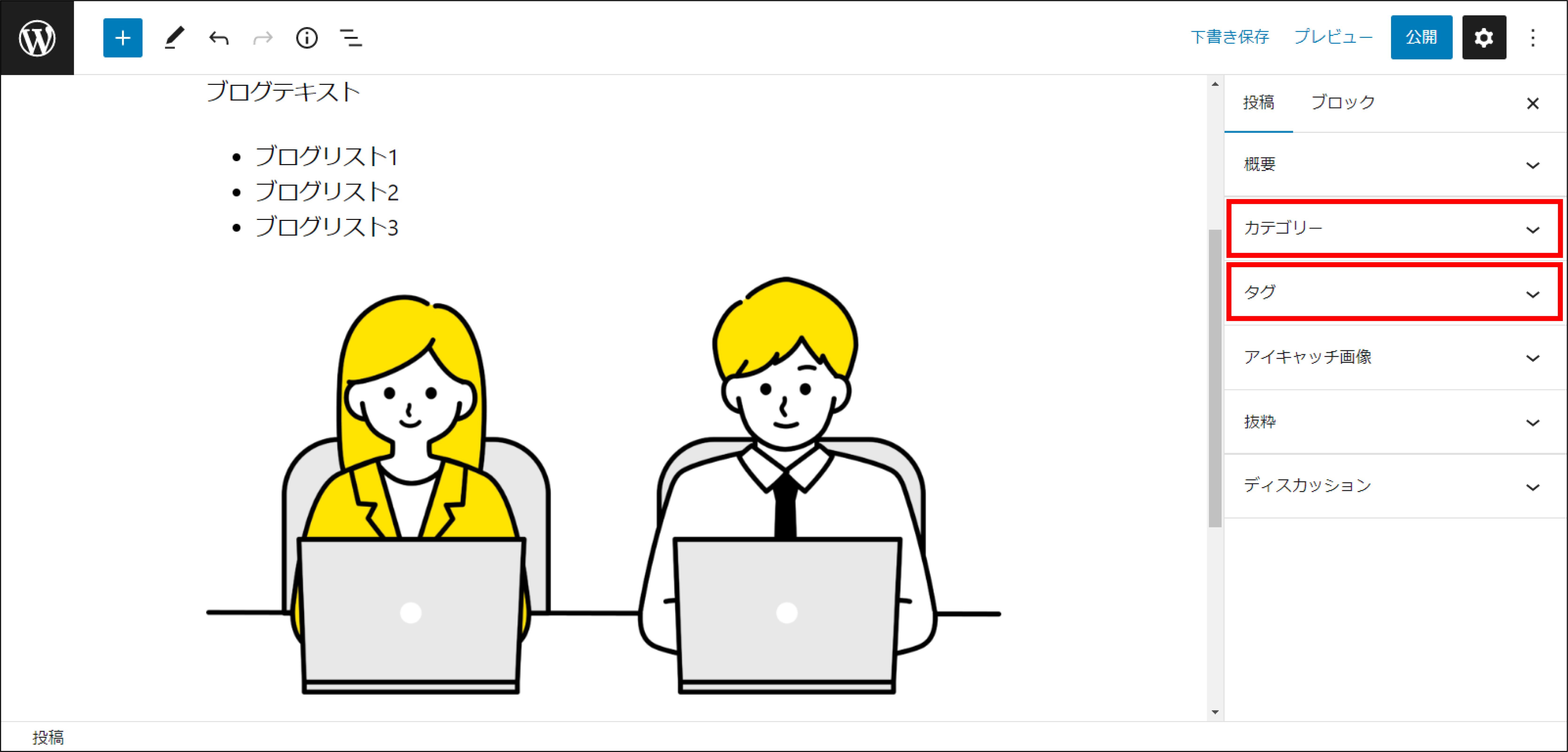
記事のカテゴリー、タグをつけるためには、右メニューの「カテゴリ(上赤枠)」または「タグ(下赤枠)」をクリックして、それぞれ設定します。

・アイキャッチ画像
アイキャッチ画像とは、読者の目を惹きつけるための画像のことで、サイト上では記事一覧でサムネイルとして表示されたり、各ページの冒頭で大きく表示されたりします。アイキャッチ画像により興味関心を惹き、読者が増えることもあるので、投稿するときはなるべく設定するようにしましょう。
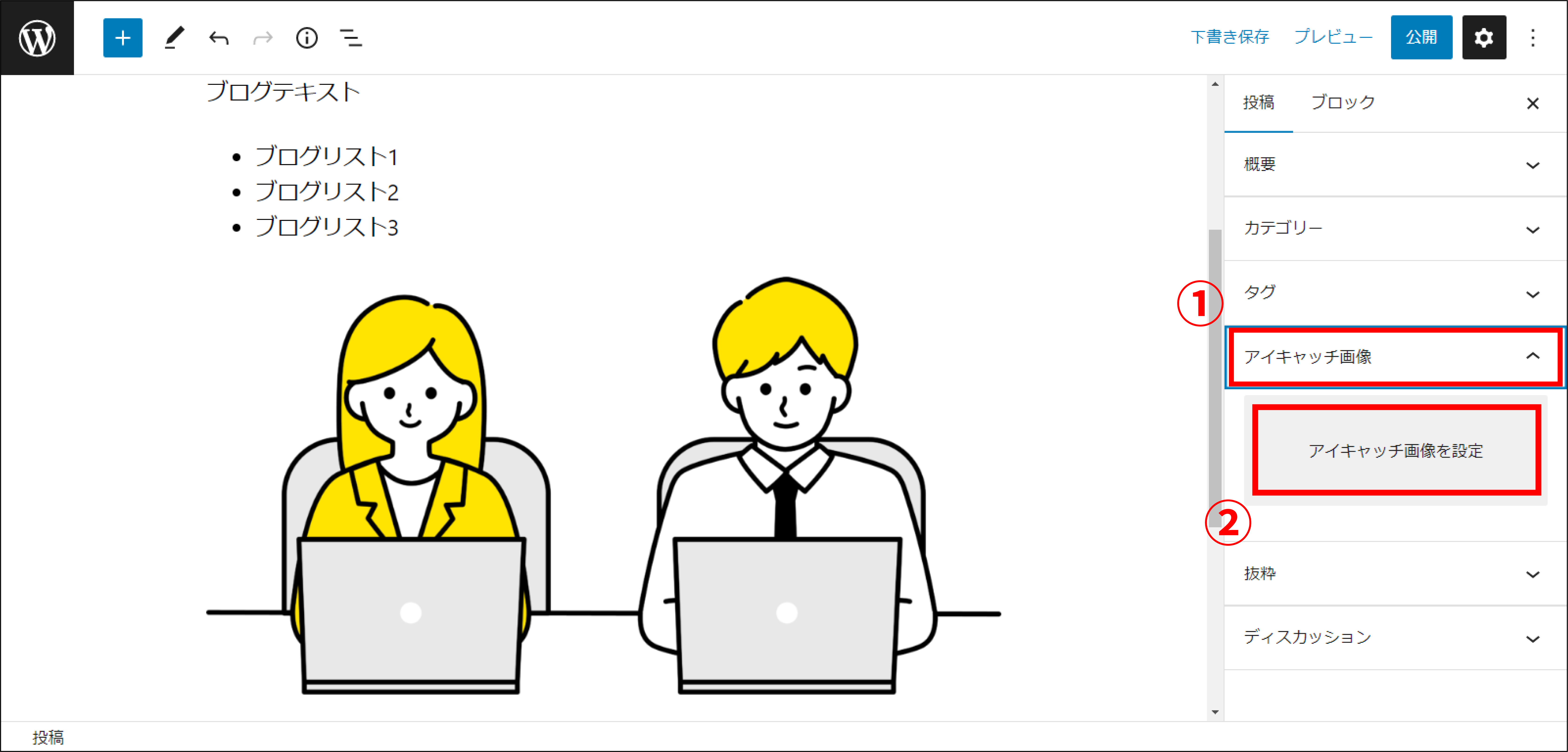
アイキャッチ画像は、右メニューの「アイキャッチ画像(赤枠➀)」をクリックした後、「アイキャッチ画像を設定(赤枠➁)」をクリックします。その後、状況に応じ「ファイルをアップロード」か「メディアライブラリ」から画像を挿入してください。

記事のプレビュー
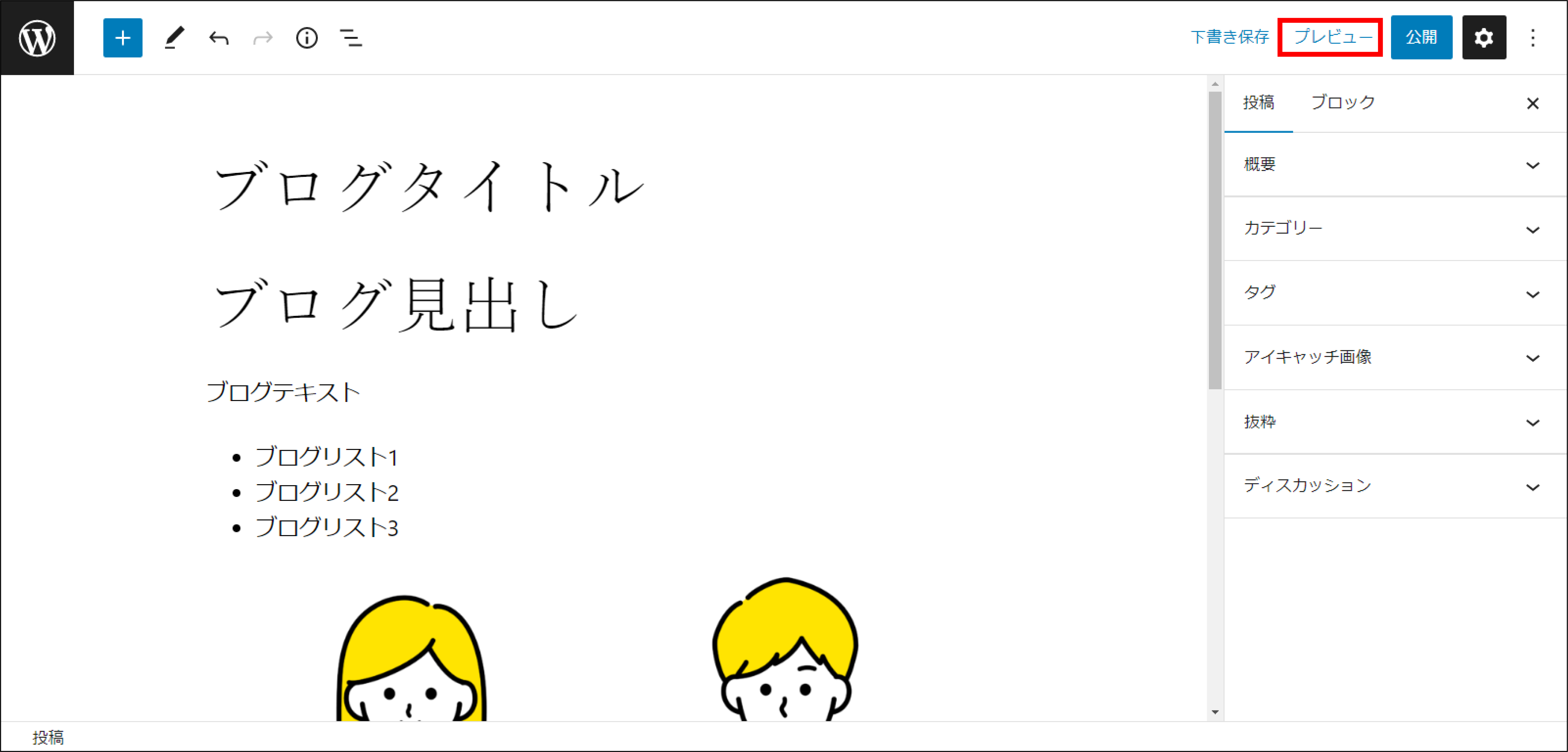
記事を公開する前に、一度プレビューでどのように表示されるかを確認しておきましょう。エディタ上での表示とページ上での表示は異なっていることがよくあるので、要チェックです。
ヘッダーメニューの「プレビュー(赤枠)」をクリックして、最終確認を行いましょう。

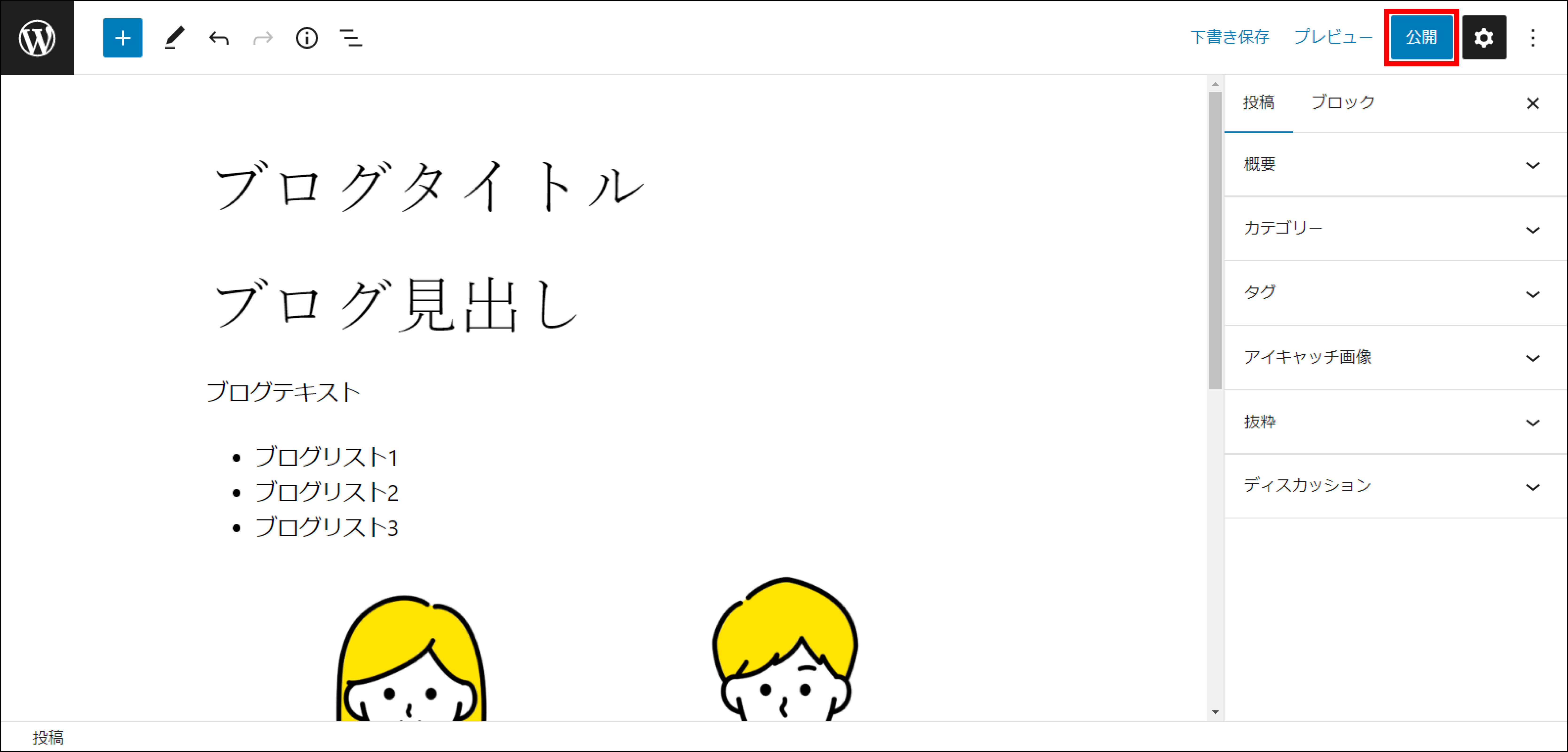
記事の公開
いよいよ記事の公開です。ヘッダーメニューの「公開する(赤枠)」をクリックすると、公開が完了します。

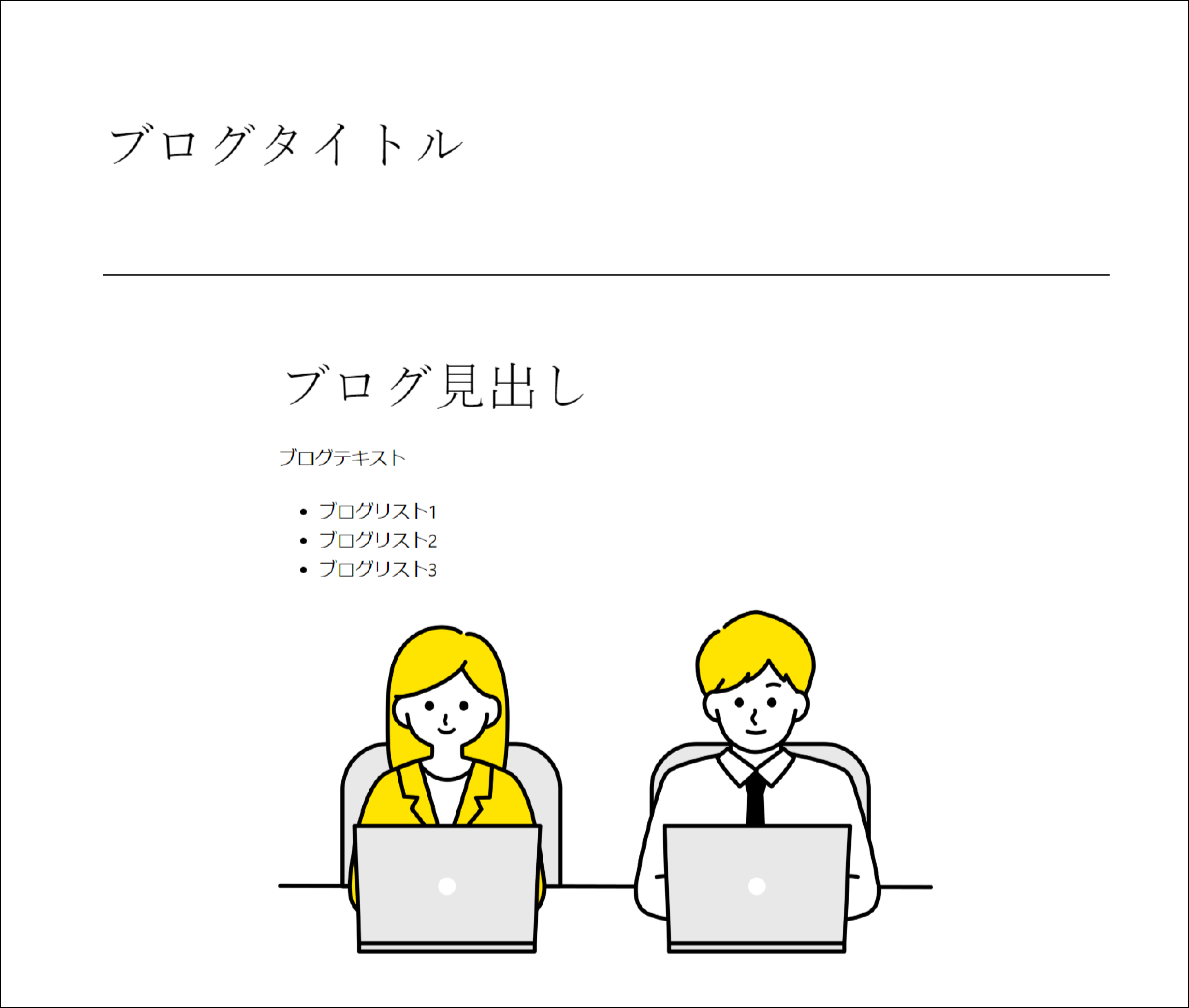
こちらが公開後のページです。※テーマやプラグイン、その他設定により表示が異なります。

おわりに
今回は記事の作成をしながらブロッグエディタの使い方を説明しましたが、いかがだったでしょうか。ブロック内では他にもテーブルやボタン、動画などの挿入もできますので、気になった方は調べてみてください。また、このようなWordPressの投稿機能の導入などのご希望があれば、お気軽にご連絡ください。
お問い合わせはこちら