cssのブレンドモード「mix-blend-mode」プロパティを使ってみよう

デザインデータをもとにコーディングをいざはじめよう!と思った矢先、 データの一部にブレンドモード(描画モード)がかかっていた…なんてことはありませんか?
Photoshopやillustratorでレイヤーを重ねて合成することはデザイナーさんにとって よくあることだと思います。そして、こちらの総称をブレンドモード(描画モード)と呼びます。

しかしこちら、cssで表現するとなると少し厄介です。
opacityをつけて表現してみたり、カラーコードで色を抽出しても同じ色は表現できないため、
困った時がありました。
画像にしてしまえば話は早いのですが、どうしてもコードで表現したい場合なんてのは少なくないはずです。
そんな時に、調べてみたらありました。cssでのブレンドモードなるものが!
今回ご紹介するcssの「mix-blend-mode」プロパティを使用すれば、ブレンドモードの効果を簡単にcssで表現することができます。
「mix-blend-mode」プロパティについて
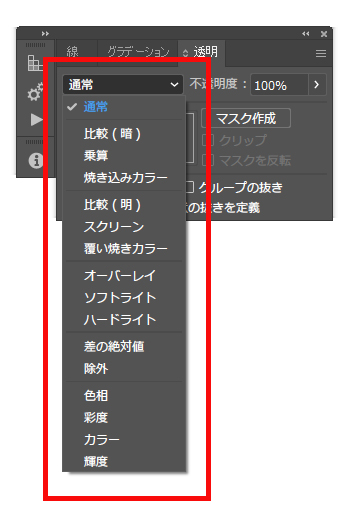
指定方法は16通りあります。
- 通常 — normal
- 乗算 — multiply
- スクリーン — screen
- オーバーレイ — overlay
- 覆い焼き — color-dodge
- 焼き込み — color-burn
- 比較(暗) — darken
- 比較(明) — lighten
- ハードライト — hard-light
- ソフトライト — soft-light
- 差の絶対値 — difference
- 除外 — exclusion
- 色相 — hue
- 彩度 — saturation
- カラ — color
- 輝度 — luminosity
今回は比較を行うため通常、乗算、スクリーン、オーバーレイ、差の絶対値の5つを使用してみたいと思います。
使い方
ポイントは「mix-blend-mode」プロパティで囲った内容にはすべて効果が掛かってしまうため、上に文字や画像を載せたい場合は別の要素に分けて記述します。
See the Pen
Untitled by adatype (@adatype)
on CodePen.
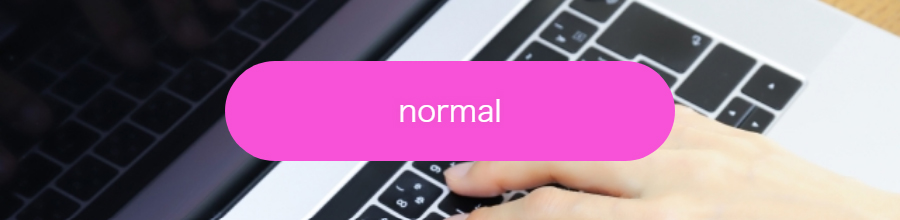
通常

.normal {
mix-blend-mode: normal;
}
乗算

.multiply {
mix-blend-mode: multiply;
}
スクリーン

.screen {
mix-blend-mode: screen;
}
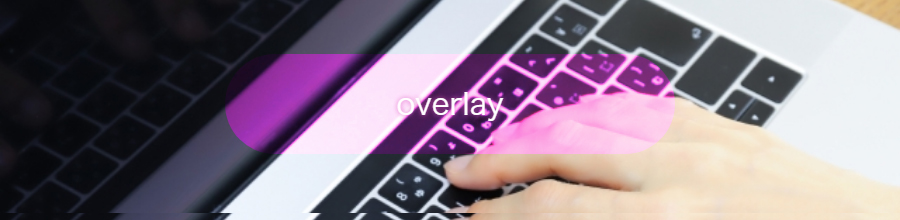
オーバーレイ

.overlay {
mix-blend-mode: overlay;
}
差の絶対値

.difference {
mix-blend-mode: difference;
}
やはり乗算の使い勝手が良すぎます。。
画像同士を重ねて指定したりすることもできるため、
背景と画像を上手くなじませることもできました。
まとめ
IE11などプロパティが反映されないブラウザもありますが、そこは画像に切り替えるなどして
臨機応変に対応していきましょうね。
【参考サイト】
https://www.asobou.co.jp/blog/web/css-mix-blend
https://logical-studio.com/develop/web/20200512-mix-blend-mode/