【回り込みを解除する】floatプロパティを制御する方法

こんにちは!
今回から初めてブログを書きます。カレーイエローと申します!
アドエータイプに入社したばっかりの新人です。
分からないことだらけですが、WEBの勉強を頑張っていきたいと思います!
これからよろしくお願いしますね。
さて、実際にコーディングをし始めたところ、位置を調節するCSSプロパティが複数あり、どれを使えばいいのか分からなくて混乱をしたことがありました…。
ですが、完璧に使いこなせるように、floatプロパティについてまとめてみました!
一緒に学習していきましょう!
floatプロパティとは?
floatプロパティとは、「要素を横並びにすることができる」ものです。
floatプロパティの値は大きく3つあります。
- ・right…要素を右寄せにする。
- ・left…要素を左寄せにする。
- ・none…初期値。配置を指定しない。
float:leftを使った例
ボックスの要素に「float:left」を使った例を紹介します。
See the Pen by adatype (@adatype) on CodePen.
このように、横に並べることができました!
floatが回り込んでしまう問題
便利な「float」プロパティですが、何点か問題点があります。
-
-
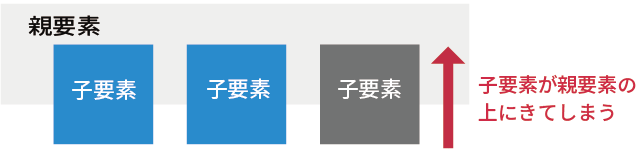
1.floatを指定した子要素の高さは、親要素の高さに影響しなくなる。

-
-
-
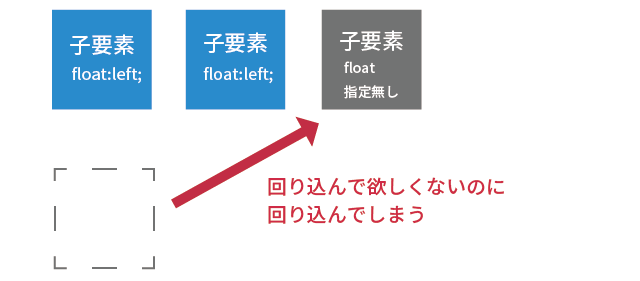
2.回り込んで欲しくない要素も一緒に横並びになってしまうことがある。

-
-
-
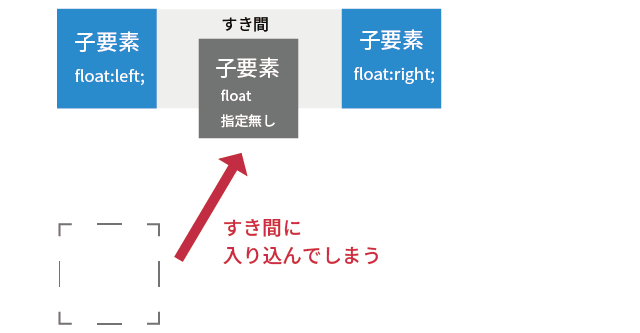
3.floatを適応した要素の間に「すき間」ができてしまい、その「すき間」にfloatを適応していない要素が入りこんでしまう。

-
「float」とは、英語で「浮かせる」という意味です。
文字通り、画面から浮かせる効果があるため、あるはずのものがなくなるイメージです。そのため、色々と不具合が出てしまいます。
では、どうやったら解決できるのでしょうか。
overflowかclearを使って問題解決
やり方は2通りあります。
- ・overflowプロパティを使う
- ・clearプロパティを使う
どっちもよく使うものなので、floatと一緒に覚えましょう!
では、詳細を見ていきましょう。
overflow
overflow プロパティは、「要素の内容が多すぎてボックス内に収まらない場合に、はみ出た部分の表示の仕方を指定するもの」です。
overflow プロパティの値は4つあります。
- ・visible…要素からはみ出した部分も途切れることなく表示する
- ・scroll…はみ出した部分はスクロールで見られるようになる
- ・hidden…はみ出た部分は非表示となる
- ・auto…ブラウザに依存する(ほぼすべてのブラウザで、scrollと指定した場合と同じ扱いになる)
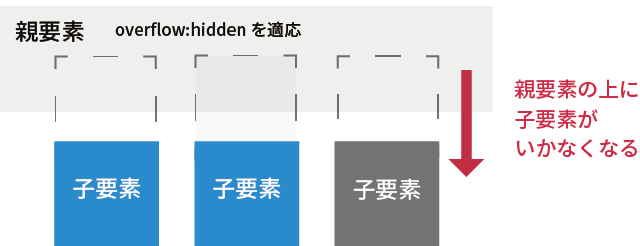
ここで使いたいのは、「hidden」になります。
floatを適応した子要素の、親要素に「overflow:hidden;」と指定すると、問題が解決します。先ほど紹介した問題①も、このようになります。

clear
clearプロパティとは、floatプロパティによる回り込みを解除するものです。
clearプロパティの値は4つあります。
- ・none…初期値。
- ・right…右寄せされた要素に対する回り込みを解除する。
- ・left…左寄せされた要素に対する回り込みを解除する。
- ・both…左寄せ、または右寄せされたすべての要素に対する回り込みを解除する。
「float:right」を適応した子要素には、親要素に「clear:right」を適応します。
「float:left」も同じようにします。すると、問題が解決します。
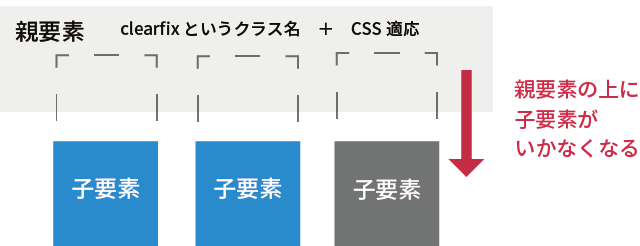
そして、「clear:both」を利用した便利なCSSをお教えします。
See the Pen by adatype (@adatype) on CodePen.
上記の内容を丸ごとCSSファイルにコピー&ペーストして頂き、親要素に「clearfix」というクラス名を入力するだけで使えます。

overflowと同じ結果に!
まとめ
いかがでしたでしょうか!
floatは初心者が最初につまずきやすいものだと聞いたことがあります。
私もまとめながら、学ぶことが多かったです.
float以外にも横に並べるCSSはあるので、次回はその紹介をしたいと思います。