【初心者必見】コーディング効率化でするべきこと3選

皆さんこんにちは!
最近はあの40°近くあった日々が嘘のように涼しいですね!
自分は寒いのが好きなのと、虫も出てこなくなってきたのでとても嬉しいです!
では早速本題に入っていこうと思いますが、皆さんは現在コーディング効率化のために実践していることはあるでしょうか。私は最近効率化を意識することが増えてきたので、今回は基本的なことではありますが、私がコーディングを効率化するために実践していることを3つ書いていこうと思います。
テンプレートの活用
コーディングを効率化するために意識していることの1つ目は、テンプレートを活用することです。
これはHTML、CSS両方に当てはまることですが、コードはそのサイトで書いたら、もう今後一切使わないというものではありません。また同じような記述が明日、もしくはその日の内にも必要になる場合があります。
その必要になった場面で、また一からコードを手で打つのはとてももったいないことで、もしその記述が60文字あり、自分のタイピング速度が1分で60文字だとすると、テンプレートを作っておけばコピペするだけなので単純に1分の短縮になります。1分の短縮だけなら大したことはないのではないかと感じる人もいるかもしれませんが、コーディングは文字を大量に打ち込むので、たかが1分でも全体で見れば結構な差が出てくるはずです。
そのため、今後使いそうだと思った記述はテンプレートとしてどこかに保存しておくことをおススメします。絶対に役立ちますよ!
またあしらいなどはどのサイトでも使えることが多く、疑似要素で作られたものならクラス名に影響されず使いやすいので、積極的にテンプレート化しておきましょう。
拡張機能の活用
コーディングを効率化するために意識していることの2つ目は、拡張機能を使用することです。
ここで取り上げるのは「Emmet」というエディタに付いている拡張機能についてで、私が使っている「VSCode」、他には「Brackets」、「Atom」などにも対応しています。
この「Emmet」の効果についてですが、<h2></h2>というコードを打つ場合、直接h2と書き、そのままEnterキーを押すことによって<h2></h2>と入力が補完され、コードを省略して記述できるようになります。
この機能はとてつもなく便利で、もうこれ無しではコードが書けないレベルなので、まだ使ったことがないという人はここによく使う短縮コードの一例を載せておくので是非使ってみてください。
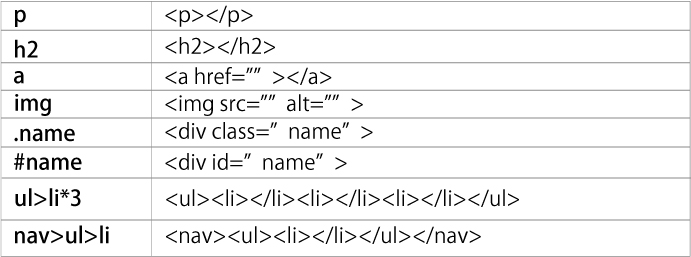
HTMLの省略コード

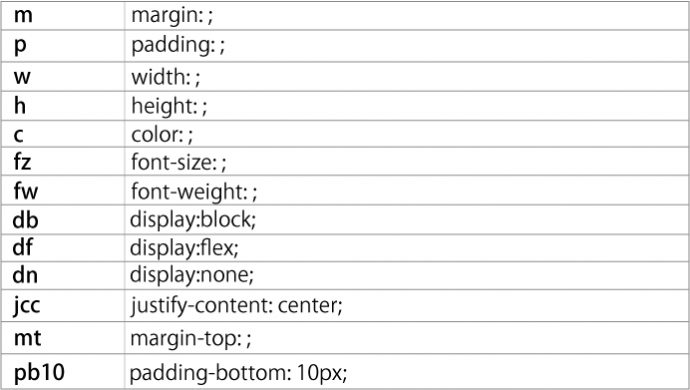
CSSの省略コード

※TABまたはENTERを押すのが早すぎると、短縮する候補が表示されず失敗してしまうので、うまくいかない場合は、ワンテンポ送らせてから押すようにしてください。
Emmetは他にもまだまだ種類がありますので、興味が出た方はEmmetが全てまとめられているこちらのチートシートを参考にしてみてください。
https://docs.emmet.io/cheat-sheet/
ツールの活用
コーディングを効率化するために意識していることの3つ目は、ツールを使用することです。
私がコーディング時に使用する頻度が高いツールは「iLoveIMG」、「difff」、「DIVタグ閉じ忘れチェッカー」の三つで、これらはすべて会社の先輩に教えて頂きました。
「iLOVEIMG」(画像編集ツール)

「iLoveIMG」はWeb制作でなくてはならない画像を編集するツールです。
クライアントの方から送られてくる画像のサイズはバラバラで、中にはとても重いものもあり、それが何枚もあるとWebサイトが表示される速度にも関わってくるので、このツールで圧縮を行います。他にも画像のサイズが大きすぎる時に切り取りを行ったり、ファイル形式の変更等もこのツールで一通り行っています。
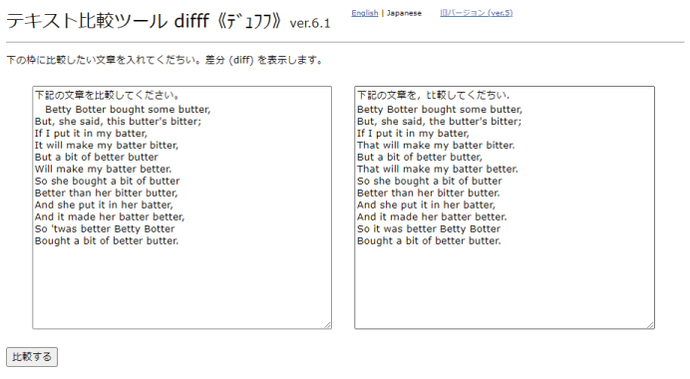
「difff」(コード確認ツール)

もう一つの「difff」はコード比較ツールで、変更前と変更後のデータを見比べてどこかおかしな記述がないかの確認を行っています。自分の目でコードを確認しても絶対にどこか見落としがあるので、このツールで確実に間違いを炙り出します。
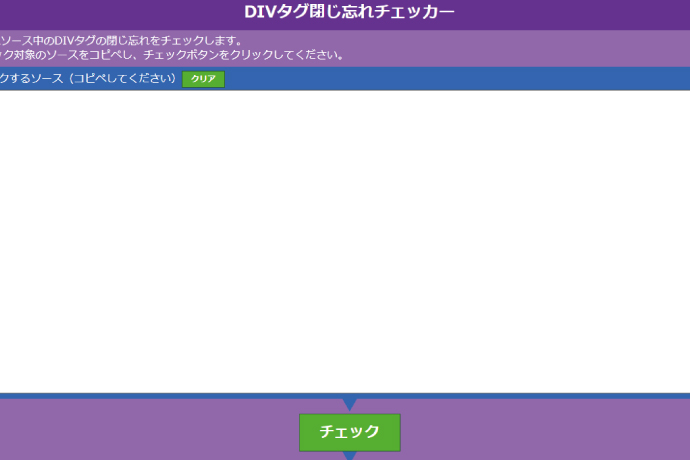
「DIVタグ閉じ忘れチェッカー」(コード確認ツール)

最後の「DIVタグ閉じ忘れチェッカー」は名前の通り、DIVの閉じ忘れがないかをチェックしてくれるツールです。
一見合っているように見えるのにエラーが出ているときなどはタグを閉じ忘れていることが多いので、こちらのツールで確認作業を行います。コピペしてチェックボタンを押すだけなので、目視で見つけようとするよりこのツールを使った方が楽ですし確実です。
まとめ
今回はコーディングの効率化について私が取り組んでいるものを紹介しましたが、他にもメモを残して置いたり、コメントアウトでブロック毎に区切る、jsでは処理の内容を書くなど基本的な部分など効率化に関わることは沢山あるので、これからより効率化に向けて力を入れていきたいと思います。
コーディングに役立つブログは他にもあるので是非ご覧くださいね!
ここまでご覧いただきありがとうございました!