【コーディングを助ける】Google拡張機能 5選

こんにちは!カレーイエローです!
アド・エータイプも4月に入り、新年度となりました。今年度もよろしくお願いします!
さて今回は、コーディングを手助けしてくれている、Google拡張機能を5種類紹介したいと思います。
私が普段から使っているものになりますので、参考までにご覧ください!
目次
PerfectPixel by WellDoneCode (pixel perfect)
ブラウザ上に透過した画像(デザインカンプ)を重ねることができます。デザインカンプの再現をするのに、とても重宝している拡張機能になります。
16進カラーピッカー
https://chrome.google.com/webstore/detail/hex-color-picker/eamkimleiebmdpifljjfilhbaehclahg?hl=ja
スポイトでブラウザ上の色を読み取り、カラーコードを教えてくれる拡張機能です。知りたい色があるときは、これを使うと便利です。
とくに、検証ツールでもカラーコードを拾えない、イラストなどの画像からもスポイトできるため、サイト内の色統一に使えます。
素晴らしいスクリーンショットとスクリーンレコーダー
スクリーンショットをする拡張機能です。「表示部分」、「フルページ」、「選択範囲」の3種類から選んで、スクリーンショットができます。
参考にしたいデザインを撮るのによく使っています。
GoFullPage – Full Page Screen Capture
こちらもスクリーンショットする拡張機能ですが、上記の拡張機能と違い、ワンクリックでフルページを撮ることができます。
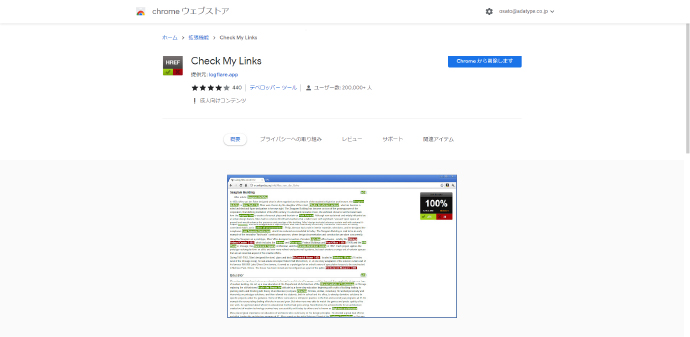
Check My Links
https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf?hl=ja-JP
ページ内のリンク切れをワンクリックでチェックすることができる拡張機能です。
4色に色分けしてリンクできているか確認ができるため、コーディングの最後に、確認する時などに便利です。
まとめ
いかがでしたでしょうか。
googleの拡張機能は色々な種類のものがあるので、色々試してみると楽しいと思います。
個人的に、「PerfectPixel」はコーディングに必須となっています。余白をいちいちillustratorで図らなくてもいいのは大きいです。
最後までお読みいただき、ありがとうございました。