【作業効率UP】コーディングに役立つツールサイト5選
みなさん、こんにちは!
「もっとコーディングの効率を上げて、仕事をはやく進めたい」
「効率的なやり方をその都度調べるのは大変」
という事はありませんか?
そこで、コーディングをはやく進めるためにおすすめしたいのがツールサイトです。 ツールサイトとは、ツールをWebサイト上で制作できる便利なサイトのことです。上手く活用すると効率アップに繋げることができます。
(自分で調べるよりツールサイトを使用してしまう癖があるため、 いつもお世話になっております。。。)
今回は自分が使用しているツールサイトの中で特に使用頻度が高い サイトを5つ、ご紹介したいと思います。
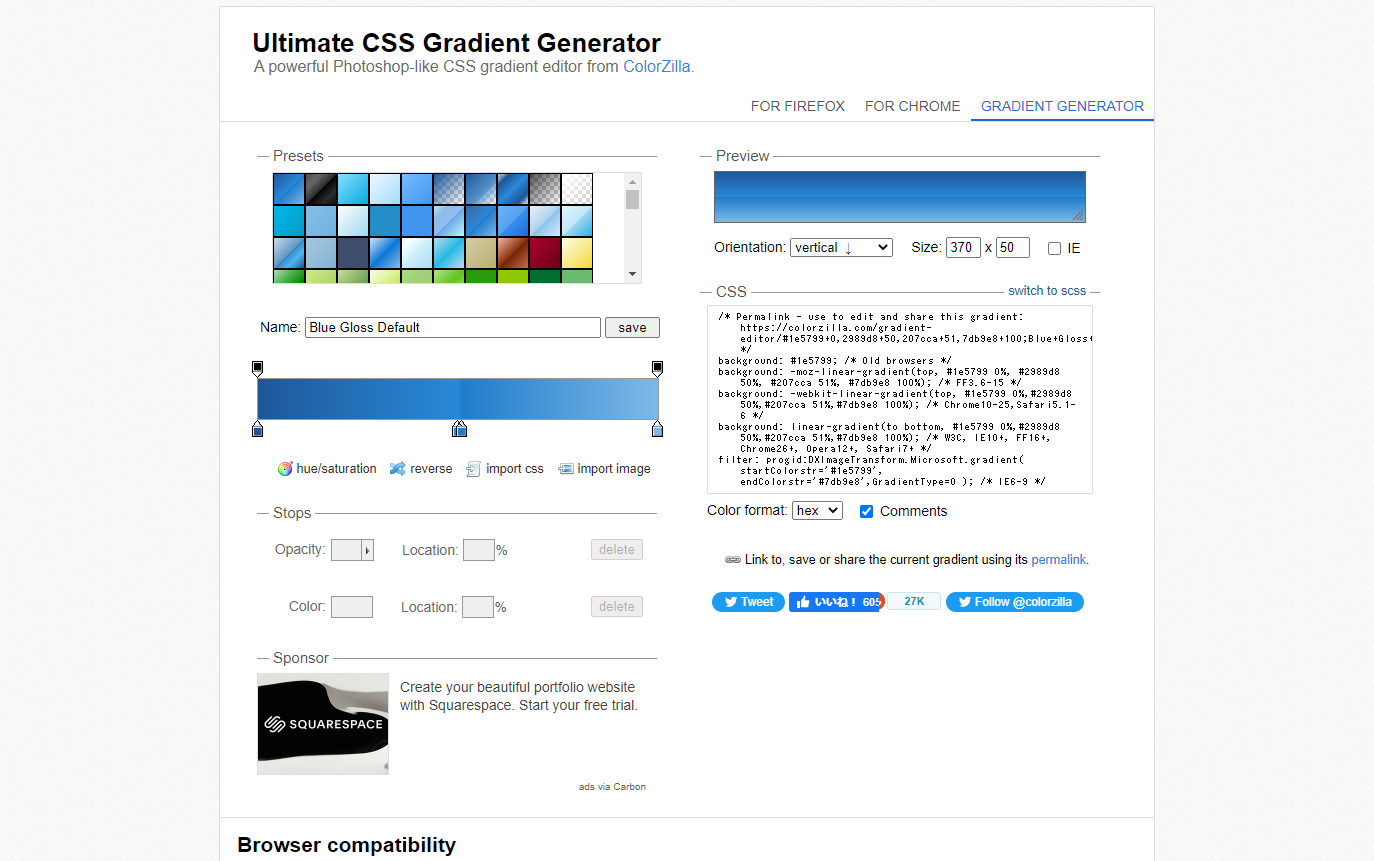
グラデーションの作成
 https://www.colorzilla.com/gradient-editor/
https://www.colorzilla.com/gradient-editor/
任意の色を入力するだけで簡単にグラデーションを作ることができます。 2色だけでなく、4~5色などを使った複雑な色合いのグラデーションも簡単に 創ることができます。
サイズや向きなども選択が可能なのですごく使いやすいです。
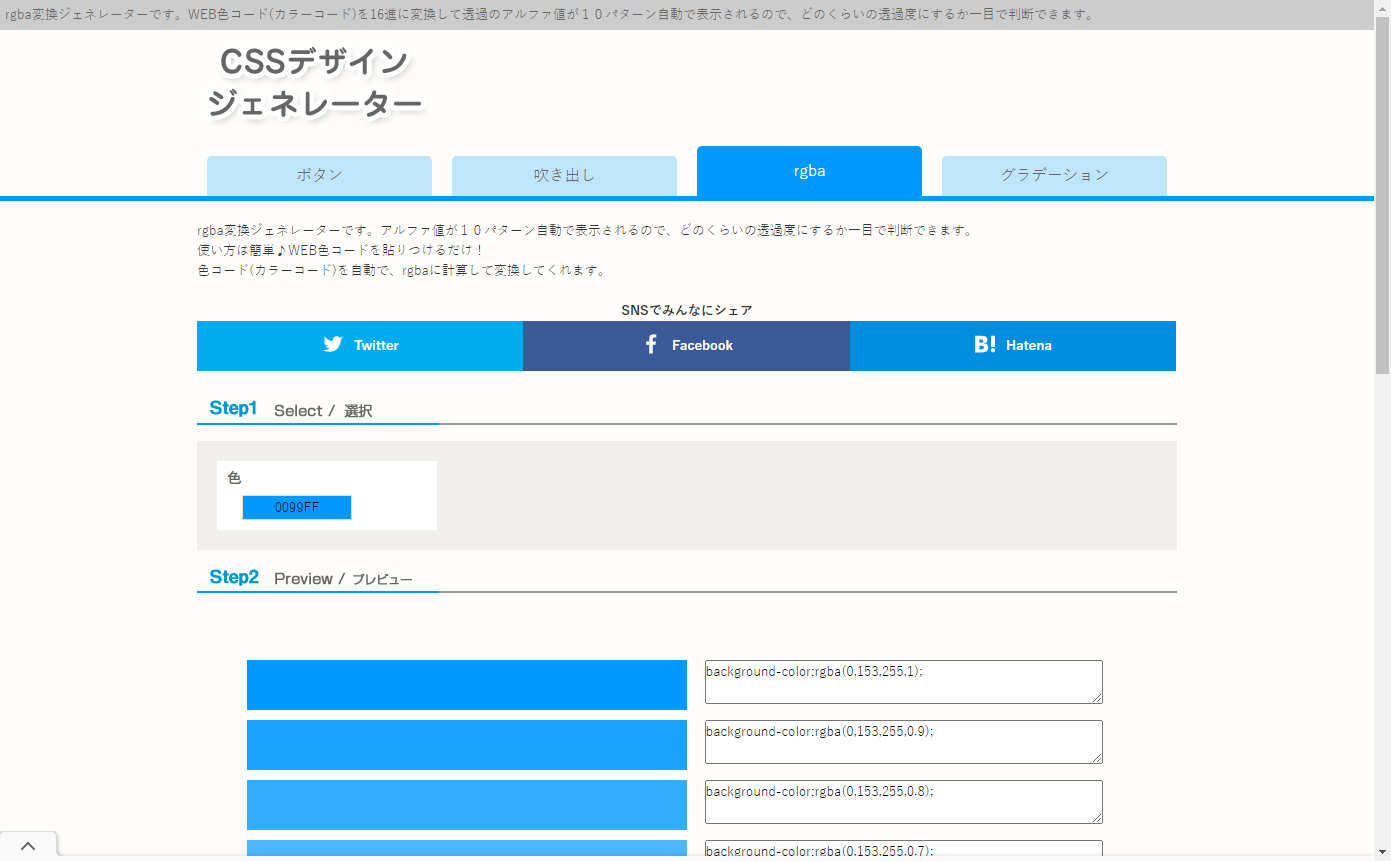
透明度の作成
 https://generator.web-alpha.info/rgba/
https://generator.web-alpha.info/rgba/
rgbaの数値を求めたい場合に使用しています。 画像の上に透明な色を重ねたい…そんな時によく使用しています。 任意のWEB色コードを入れるだけで、どのくらいの透明度がひと目でわかります。
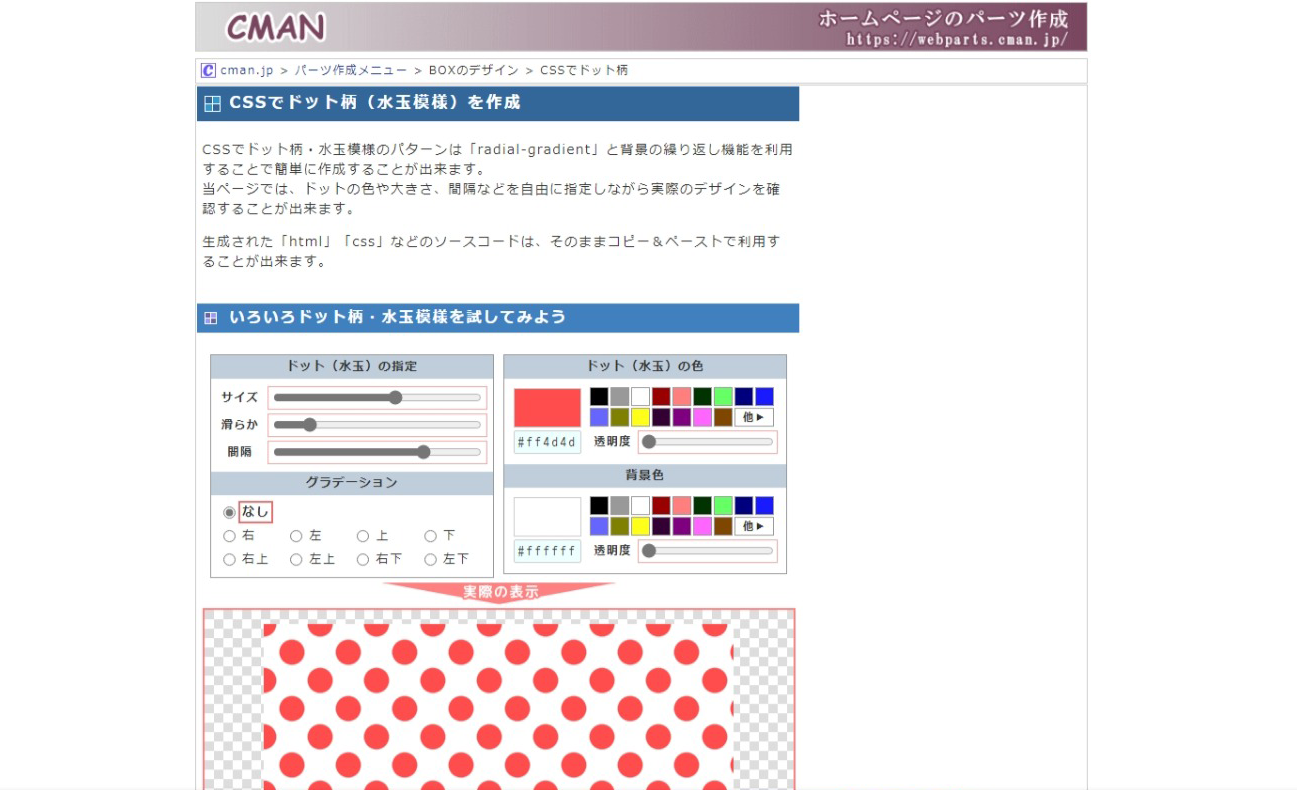
背景素材の作成
 https://webparts.cman.jp/box/dot/
https://webparts.cman.jp/box/dot/
背景画像で水玉を作る際に使用しています。 水玉の大きさや玉の間隔なども調節可能です。
こちらのサイトでは水玉のほかにストライプなども作ることができるので 凡庸性がとても高いです。
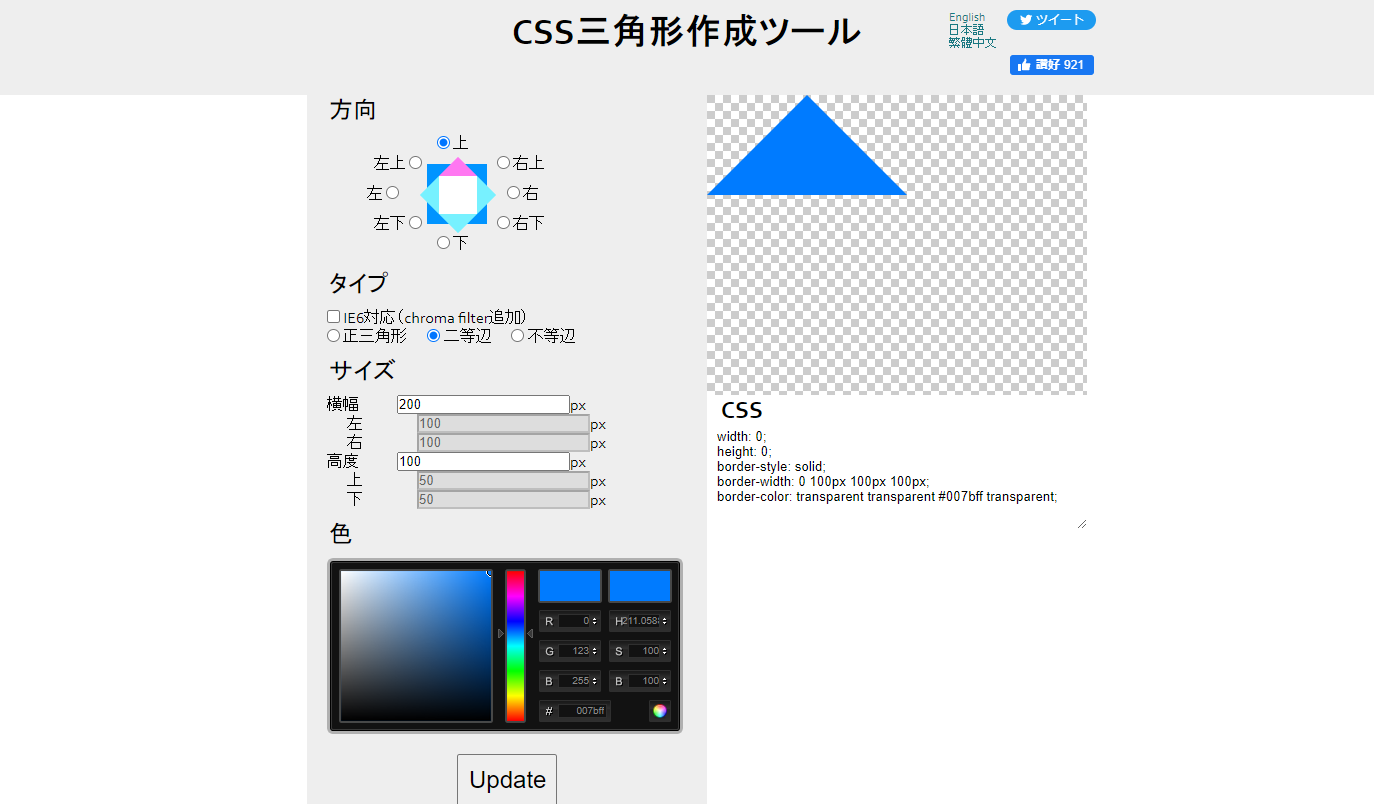
矢印の作成
 http://apps.eky.hk/css-triangle-generator/ja
http://apps.eky.hk/css-triangle-generator/ja
こちらは矢印を作成してくれるジェネレーターになります。 吹き出しの三角や、見出しで使用することなど多いのではないでしょうか。 疑似要素などで三角を作成することが多いため、使用頻度がとても高いです。
方向が8種類と数多く選べ、サイズも任意の数値を入力することができます。 シンプルに使いやすいです。
単位を計算する
illustratorなどからデザイン案を起こす際、余白や文字の大きさがいまいち 掴めないことが多いと思います。そこでおすすめしたいのがこちら。 余白や高さなどを求めるために必要な計算を自動で出してくれるサイトです。
なるべく画像を使わずに正確に計算して出すことで、よりデザイン案に近いサイトをコーディングすることができます。
まとめ
割と使う頻度が多いサイトをピックアップしてみましたが、どれもコーディングを少しでも 早く終わらせられるためにとても役立つサイトばかりです。時間がないときや困ったときには、こういったお助けツールを使用するのもありだと思います!
他にも、 「HtmlとCssでななめ掛けリボンをつくってみよう」という記事では、コピペOKなコード紹介していたり、 「Photoshopでななめ掛けリボンをつくってみよう」では、デザインの参考サイトなども紹介していたりしていますので、ぜひご覧くださいね。
こんなことはありませんか?
・ホームページの改修をお願いしたい。
・ホームページやECサイトの開設がしたい。
アド・エータイプでは、Webサイトに関する相談やお問い合わせも受け付けております。
少しでも気になったらまずは気軽にご相談ください。






