イラレでオブジェクトの色味をまとめて変更(オブジェクトを再配色)
こんにちは! イラストレーターで、「何パターンかカラーバリエーションを出したい」「もうちょっと違う色にしたい」「全体のトーンをあげたい」など、
色味をまとめて変更したいときってありませんか?
少ない色数であればひとつずつ変えても良いですが、色数が多かったりグラデーションを多用していたりすると、ひとつひとつ色を調整していくのは大変ですよね・・・
そんなときに一気にまとめて色味を調整できる方法をご紹介します!
オブジェクトを再配色
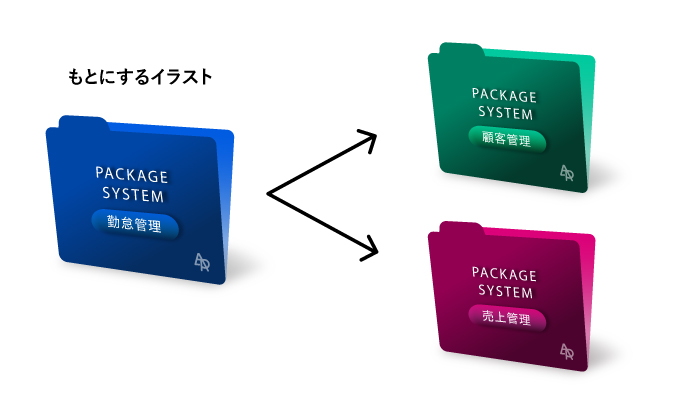
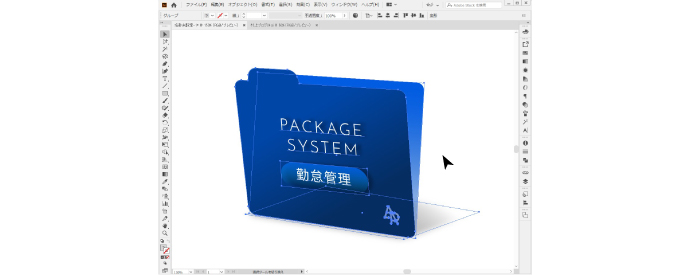
例として使用するのはこちら、アドエータイプのシステム開発ページに使用したこのイラストですが、 まずはじめに青色のファイルのイラストをイラストレーターで作成しました。こちらをもとに、あと2パターン違う色味のイラストを用意してみたいと思います。

1.色を変更したいオブジェクト全体を、選択ツールで選択する

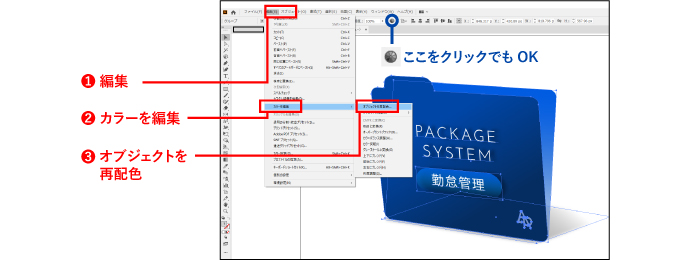
2.「編集」メニューの中にある、「カラーを編集」 > 「オブジェクトを再配色」 をクリック!

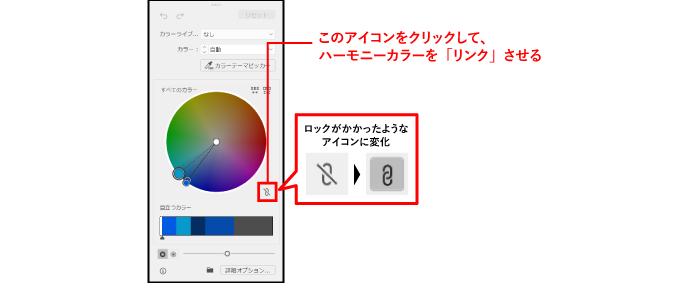
3.「ハーモニーカラーをリンク」させる
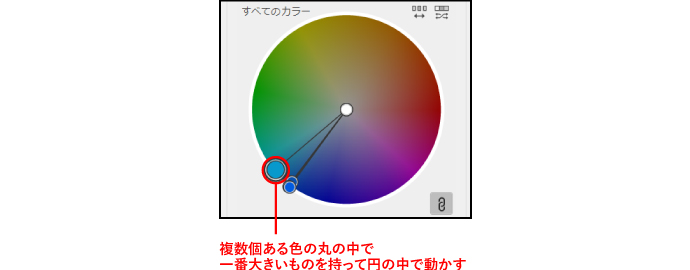
オブジェクトを再配色をクリックすると、右下図のようなグラデーションの円があるウィンドウがでます。
そして円の斜め右下にある、斜め線が入ったアイコンにカーソルをあてると「ハーモニーカラーをリンク」と出ると思うので、アイコンをクリックします。
アイコンをクリックして、ロックがかかったようなアイコン(右下図参照)に変われば◎です!
この「ハーモニーカラーをリンク」させることによって、次でまとめて色味を変更することができます。

4.円に沿ってドラッグし、色を変更する
「ハーモニーカラーをリンク」させたら、円の中央から延びている黒い線を持って、円に沿ってグルグル動かしてみましょう。
そうすると青のファイルが簡単に緑のファイルに! 画面で色味を確認しながら変更できるのが良いですね。
(色を一色ずつ変更したいときは3でハーモニーカラーをリンクしなければ、黒い線を持った時にバラバラに動かすことができます)

複数個ある色の丸のうち一番大きいものを選んで自由に動かしても◎

5.バーを動かして明度を調整
グラデーションの円の下に、左右に動かせるバーがあります。これで明度を調整します。
バーを左に動かすと暗く、右に動かすと明るく調整できます。
気に入った色味ができたら「OK」をクリックして完成です!

同様の手順でピンクバージョンも用意して、無事3パターンのカラーバリエーションを出すことができました!

同系色ほど違和感なく変更できる
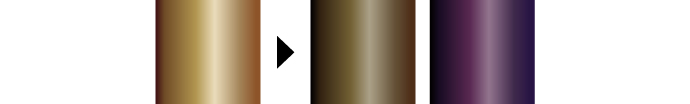
グラデーション
同系色でまとめてあるものほど、円に沿ってグルグルするだけで違和感なく色が変わってくれます。

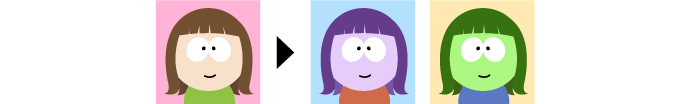
イラスト
試しに私のアイコンを調整してみました。
このように色相差が大きいものは個別に調整が必要そうですが、
自分では想像もつかないカラーバリエーションが見れておもしろいですね!

まとめ
ということで今回はイラストレーターの「オブジェクトを再配色」をご紹介しました!
この方法で調整をしていると思わぬ色の組み合わせに巡り合うことも・・・?
色に困ったらオブジェクトの再配色でグルグルしてみてください(~'ω' )~
最後までお読みいただき、ありがとうございました!





