【illustrator】再編集OK!斜線のパターンの作り方
こんにちは!
先日ついに自宅のイラストレーターをアップデートさせました。Ribonです。
バージョンをアップデートさせる度に、いろんなことが便利になっていて驚きますね。
こういう時は、自分の作業工程を振り返り、今のやり方で古くないか、今回のアップデートで作業効率を上げられないか振り返るチャンスです。
振り返ってみると、私がイラレ初心者の頃は、斜線パターンを作る時はまず縦線を作ってコピペして回転させてクリッピングして、、、のように斜線を作っていましたね。しかし、このやり方だと手間がかかりますし、パターンの幅を拡大縮小したり、色を変えたりなどの再編集が結構面倒でした。
ということで、今回は、そんな私が見つけた「再編集も楽な斜線のパターンを作り方」を紹介致します!
はじめに
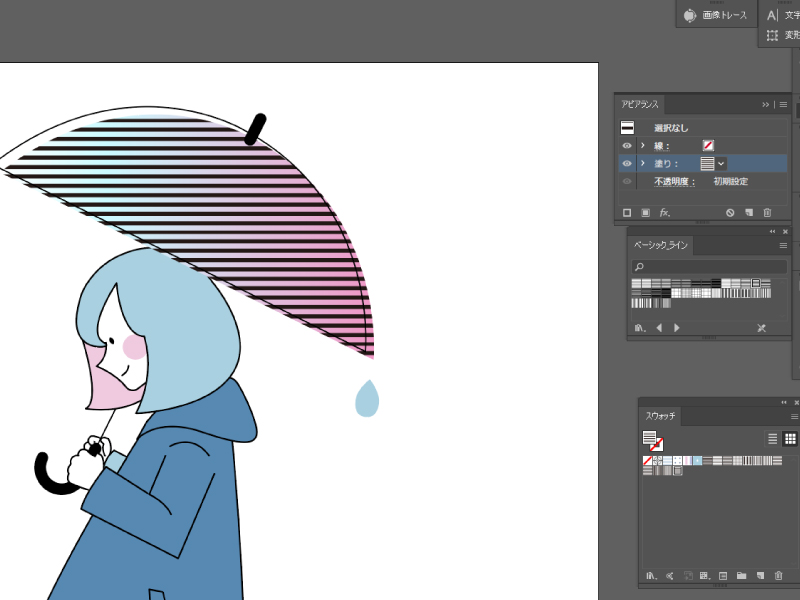
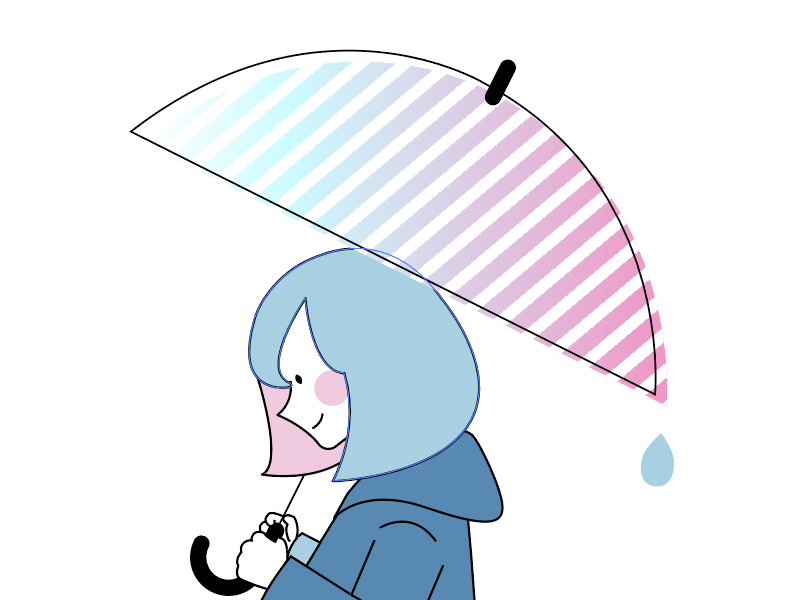
今回はこちらのイラストに斜線パターンを使ってストライプ柄の傘を作っていきたいとおもいます。

ステップ1 パターンを設定する
①パターンの設定にはスウォッチツールを使います。
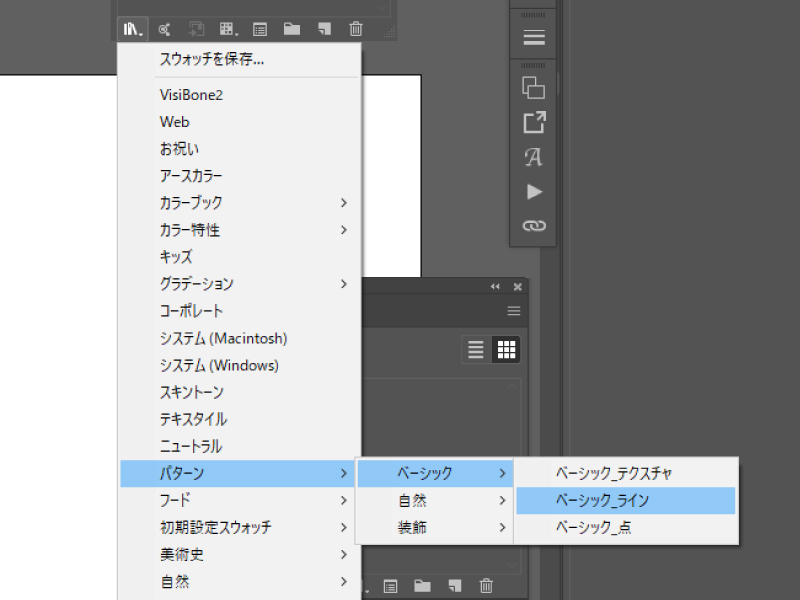
まずは「ウィンドウ/スウォッチ」でスウォッチパネルを開きます。次に、オブジェクトを選択した状態で「スウォッチ(右下にある本マーク)/パターン/ベーシック/ベーシック_ライン」を選択します。

②すると、illustratorに登録されているパターンが出てくるので、好きなラインを選択してください。これで簡単にストライプ柄にすることができました!

ステップ2 斜め線にする
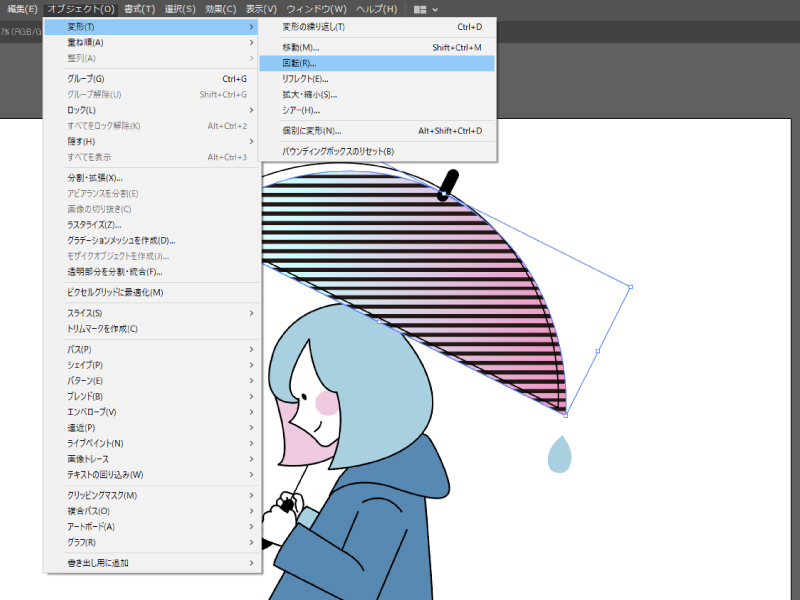
①パターンを適用したオブジェクトを選んだ状態で「オブジェクト/変形/回転」と選択します。

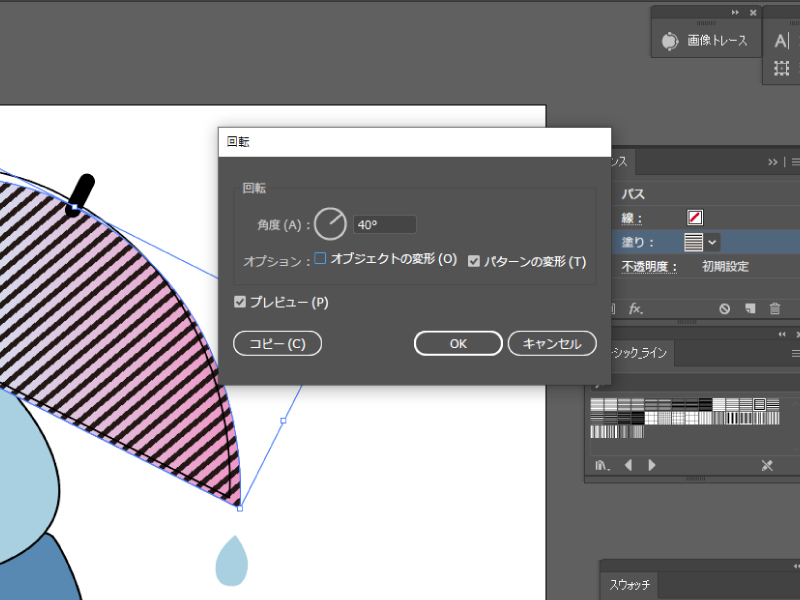
②回転のウィンドウが表示されますので、角度「45度」、オブジェクトの変形のチェックは「OFF」、パターンの変形は「ON」にしてOKをクリックします。これでパターンを斜めにすることができました。

ステップ3 色を変更する
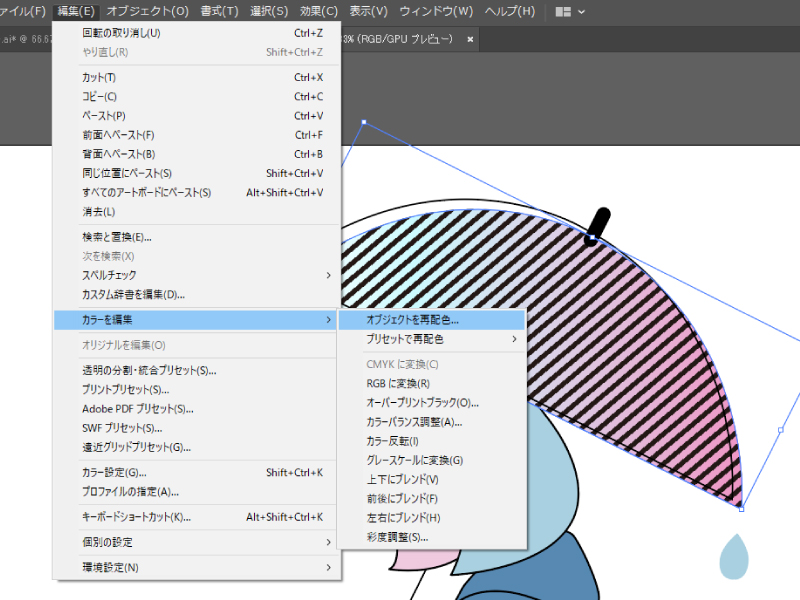
①オブジェクトを選んだ状態で「編集/カラーを編集/オブジェクト再配色」を選択します。

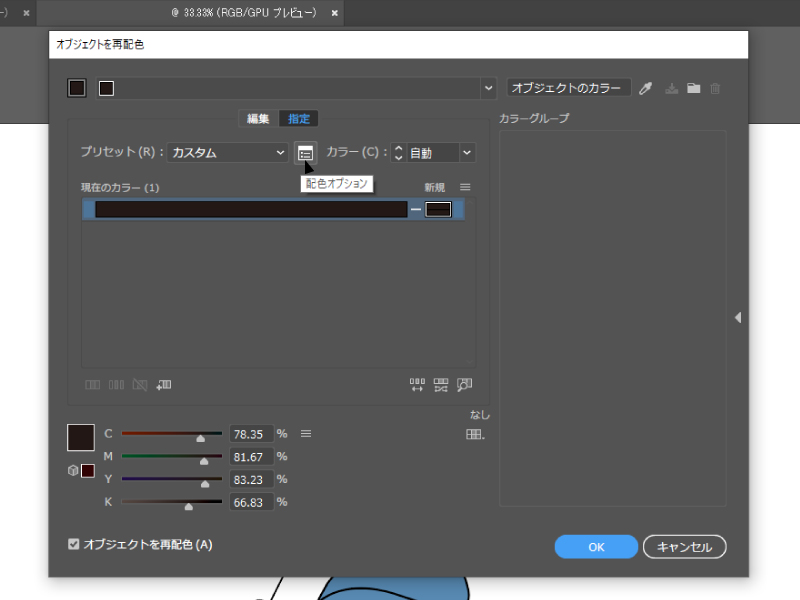
②オブジェクトを再配色パネルから色を編集します。

色が変わらない場合の対処法
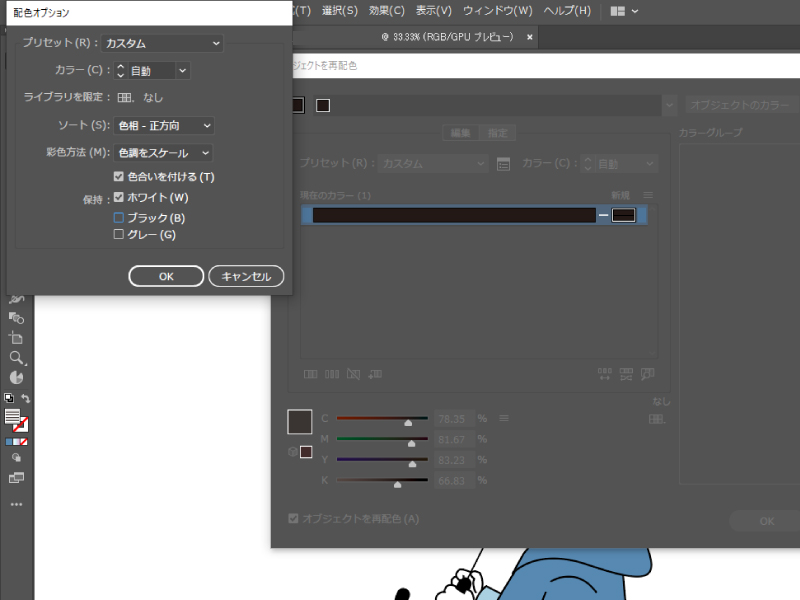
オブジェクトを再配色パネルから色を変えたのに、変更されない場合があります。その場合は、配色オプションから「保持/ブラック」のチェックを外してください。

ステップ4 拡大・縮小する
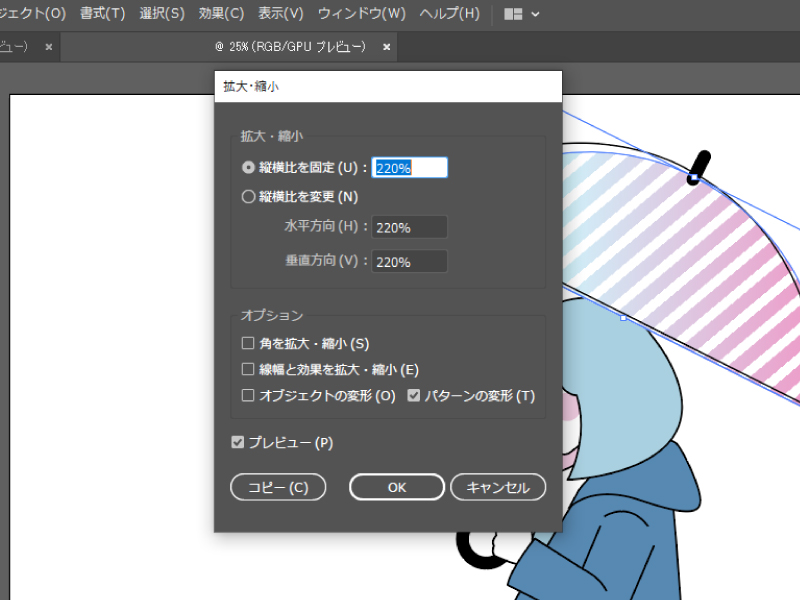
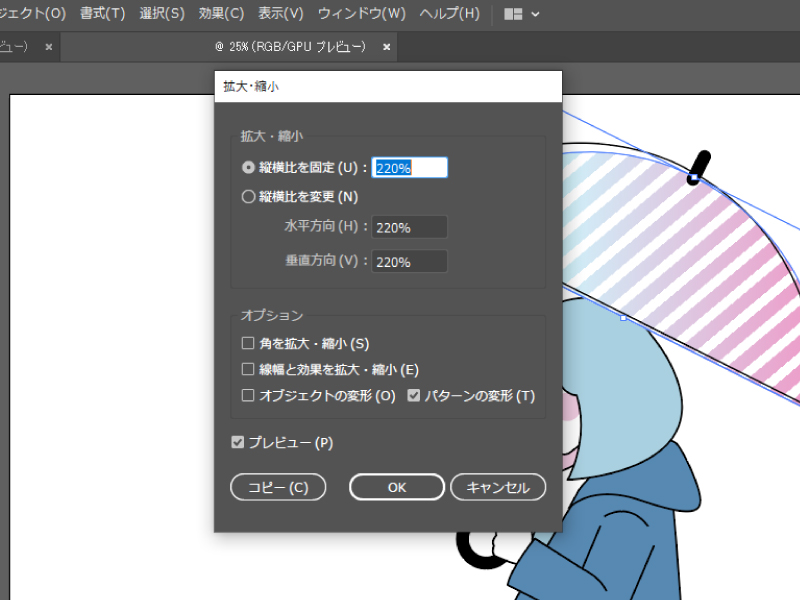
①オブジェクトを選んだ状態で「オブジェクト/変形/拡大・縮小」を選択します。

②拡大縮小のパネルが表示されるので、縦横比を固定したまま比率(%)を変更してOKをクリックします。

完成
これでストライプ柄の傘を作ることができました。

応用編
スウォッチから他のパターンを選択することで斜線パターンだけでなく、ドット柄等も簡単に作成することができます。

まとめ
実は、スウォッチパネルにお気にいりのパターンを登録しておくと、今回解説した工程を1クリックで終わらせることができます。よく使うパターンは登録しておくとかなり作業効率アップに繋がりますので、ぜひみなさんもやってみてくださいね。それでは、快適なillustratorライフを~!
【余談】正直こういったパターンは、illustratorで作る必要性が低い場合は、思い切って素材を使うのもあり!だと考えています。写真やイラスト素材がメインにはなりますが、私が最近使っているフリー素材サイトのリンクを掲載していますので参考にどうぞ(๑ÒωÓ๑)。+以上!Ribonでした!

![[PICTY]写真・イラスト素材サイト「ピクティ」](https://adatype.co.jp/img/common/bnr_picty_pc.png)




