【レスポンシブ対応】テーブル表の作り方
こんにちは!カレーイエローです!
入社してから約2か月経過しました。待ちに待った初任給を頂き、何に使えばいいか迷い倒した結果、ディスプレイを買うことにしました。
形に残るものはいいですよね!
さて、今回はhtmlでテーブル表を作る方法をまとめました。
意外と知らなくて勉強になったので、よろしければ一緒に見ていきましょう!
HTMLタグ
まず、テーブル表で使うHTMLタグを見ていきます。
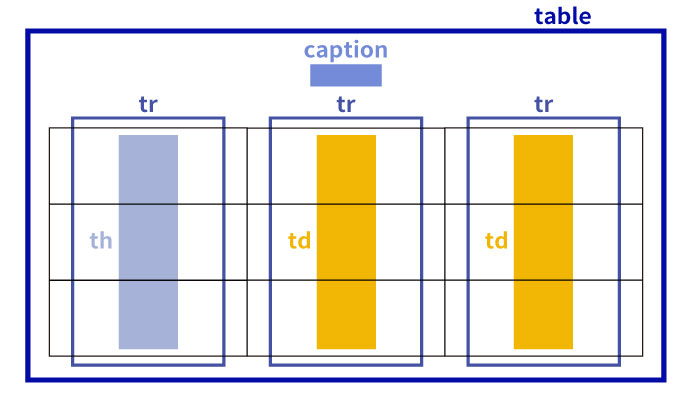
図と合わせて確認しましょう。

- ・tableタグ:テーブル表を示すタグ。
- ・captionタグ:テーブル表の見出し
- ・trタグ:テーブル表の行(縦の並び)を示すタグ。
- ・thタグ:後に続くデータの項目名のタグ。
- ・tdタグ:データ本体を入れるタグ。
どこがどこのタグになっているのか、理解できたでしょうか。
逐次見ながらで構いませんので、今度は具体例を確認しましょう。
See the Pen 表 by adatype (@adatype) on CodePen.
Excelで表を簡単に出力
Excelで表を簡単に出力上記のタグを、ひとつひとつ打ち込むのも良いでしょう。
しかし、私はどこがどのコードになるのか、わかりづらくて少し苦手です…。
そんな時、Excelで作った表をコピー&ペーストするだけでコーディングしてくれる、便利なサイトツールを見つけました!
「TAG index」というサイトにあります、「ExcelのHTMLテーブル化フォーム」です。是非使ってみてください。
HTML属性
次に、HTML属性について確認していきましょう。
HTML属性
- ・rowspan:縦方向のセルを結合する属性。属性値には数値を入れることができ、その値分だけ結合する。
- ・colspan:横方向のセルを結合する属性。属性値には数値を入れることができ、その値分だけ結合する。
「rowspan属性」と 「colspan属性」は、具体例と共に確認します。
rowspan属性を使った例
See the Pen by adatype (@adatype) on CodePen.
「2021/6/1」の日付のセルが縦方向に結合されたことが分かります。
colspan属性を使った例
See the Pen by adatype (@adatype) on CodePen.
「業務内容」のセルが横方向に結合されたことが分かります。
CSSプロパティ
次に、CSSプロパティを確認しましょう。
CSSプロパティ
- ・table-layout:テーブルの列幅を固定するかどうかを指定するプロパティ。
- ・border-collapse:テーブル表の境界線の表示方法を指定するプロパティ。
いずれも、テーブル表を作成する際に便利なCSSです。
それぞれの指定できるキーワードをさらっと確認しましょう。
具体的な使い方は、例を用いて最後に説明しています。
table-layout
- ・fixed:widthプロパティが指定されている列は、その幅になる。それ以外の列の幅は、テーブルの残りの横幅を均等に分割。
- ・auto…初期値。
border-collapse
- ・collapse:2本線の境界線を1本にすることができる。
- ・separate:初期値。
具体例
See the Pen by adatype (@adatype) on CodePen.
「border-collapse:collapse;」をtableタグにあてています。テーブル表の、2本線が1本線になっているので、変化がわかりやすいと思います。
「table-layout:fixed;」をtableタグにあて、thタグに幅を設定しています。thタグは設定した通りの幅になり、「2021/6/1」や「2021/6/2」の2つのセルは、その余りの幅を均等に割り振られています。
レスポンシブデザイン
最後に、レスポンシブデザインの具体例を2つ用意しました。確認しましょう。
セルを画面いっぱいに
thタグとtdタグに「dispay:block」と記述するだけで、各セルが縦一列になってくれます。
スクロールできるように
See the Pen レスポンシブ スクロール by adatype (@adatype) on CodePen.
tableタグを囲む、「table_frame」というクラスに、「overflow-x: scroll;」と「white-space: nowrap;」の2つを記述するだけでできます。
まとめ
いかがでしたでしょうか。
私はcaptionタグを知らなかったため、今回まとめていて勉強になりました。
また、個人的に「ExcelのHTMLテーブル化フォーム」には感動しました。
苦手な部分を補ってくれる便利ツールって魅力的ですよね。
自分に合ったWEBツールを探していきたいものです。
では、また!






