【illustrator】イラレのアートボードの基本 追加方法、移動と整列
WEBデザイン、DTPなどデザイン全般の作業領域であるアートボード。 一つのアートボードで完結する作業ならば、アートボードの扱いに関してあまり気にすることってありませんよね。(私はDTPを始めた当初はほぼ気にせず何も考えず作業している派でした…)
でも場合によっては一つのファイル内にデザインパターンを展開するためにいくつもアートボードを追加したり、 特にWEBデザインなどでは複数のアートボードを配置して作業することもあると思います。
このアートボードもオブジェクト同様、最初に設定した大きさから好きに変形させたり、自在に移動したり、複数のアートボードを一括で等間隔に整列させたりできることをご存じですか?
今回はアートボードの基本的なビギナー知識から、 複数のアートボードを簡単に等間隔で整列させる方法などをご紹介しようと思います。
1.アートボードの追加方法
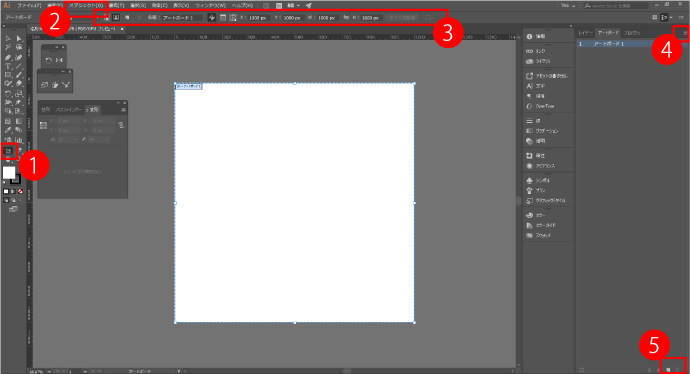
アートボードに関するツールはいくつかあります。

- ①ツールアイコンのアートボードツール
- ②メニューバーの「オブジェクト」の中から「アートボード」→配置の設定のみ
- ③コントロールパネル…④と同じメニューがアイコン表示されている
- ④アートボードタブ内のハンバーガーメニュー
- ⑤アイコンメニュー→新規、削除のみ
アートボードを選択表示しただけでも、いたるところに出てきますね! 今回は王道であろうアートボードの追加方法を詳しく説明していこうと思います。
まっさらな新しいアートボードを追加する
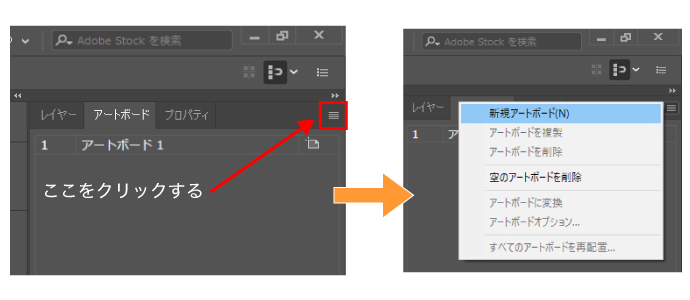
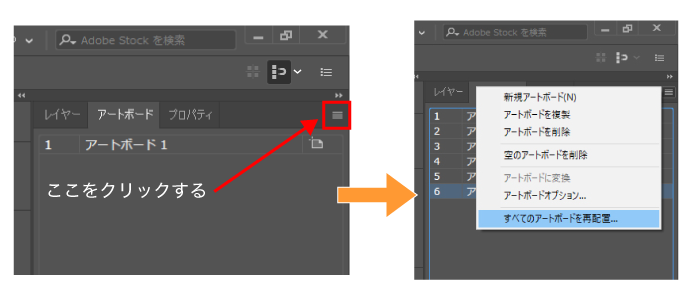
方法1 アートボードのハンバーガーメニューから「新規アートボード」

※アートボードのタブが画面上に表示されていない場合は、「ウィンドウ」の中の「アートボード」にチェックを入れてください。
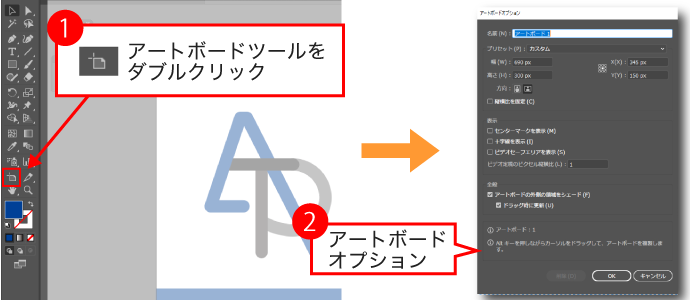
方法2 アートボードツールをダブルクリック

↑どちらの方法でも、出てくるアートボードオプションは同じものです。 目的の大きさの数値を入力すればOK
方法3 アートボードツールをクリック。マウスで好きな大きさにドラッグ(フリーハンド)
同じ大きさ同じ内容のアートボードを複製して追加する
方法1 アートボードのハンバーガーメニューから「アートボードを複製」→自動で複製されます。
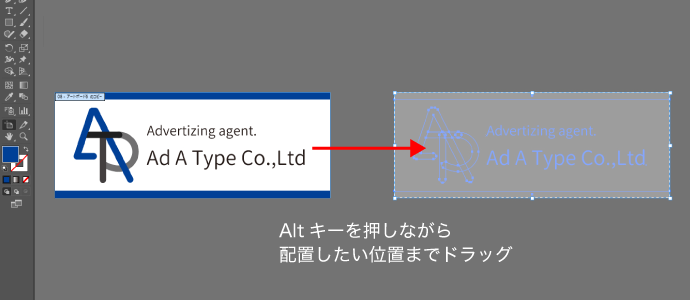
方法2 アートボードツールをクリック→複製したいアートボード上にカーソルをもっていき、 Altキーを押しながら配置したい位置までドラッグ(この時、Altと一緒にshiftキーも一緒に長押しすると真っ直ぐ垂直・水平に複製されます)


同じ内容のまま複製されました。
白紙のアートボードのみの追加方法と、 同じデザインの複製を追加する方法でそれぞれ、方法1と2で分けましたが、 とくにどちらのやり方が良いなどはありません。
ちなみに私はショートカットキーでサクサクぱっぱと進めたい派なので、方法2のAlt+shiftキーで増やすやり方が多いです。
が、しかし
アートボードを追加したあと、とくにオブジェクトがある状態のアートボードを移動させたい場合、作業上ある問題が出てきてしまいます。 次の項目で詳しく説明しますね。
2.アートボード内の「オブジェクトを動かさずにアートボードを移動させる」方法
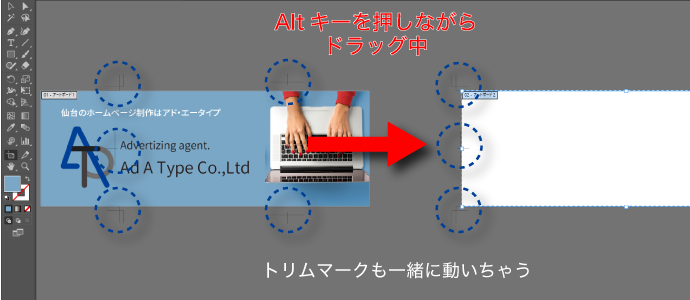
アートボードを移動したい時も、アートボードツールを選択して、オブジェクトと同じように好きに移動できるのですが、 この時、ボード内に隣のアートボードのオブジェクトが重なっていると、そのオブジェクトも一緒に動いてしまいます。

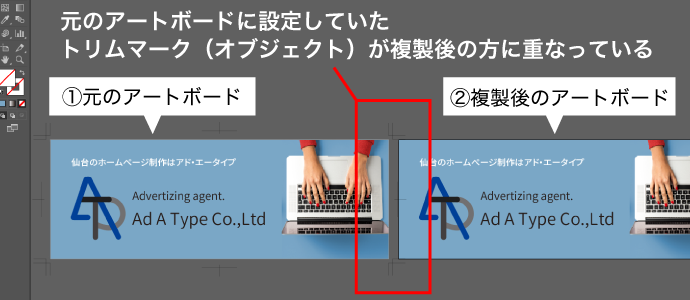
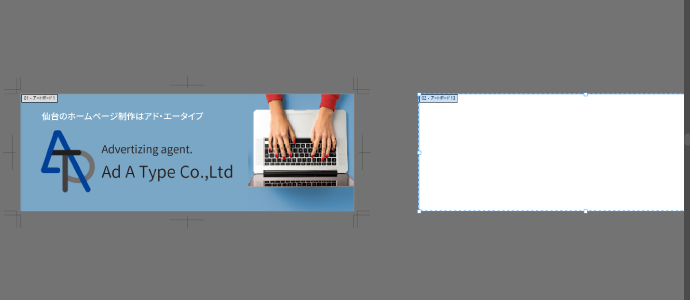
わかりやすい例で言うと、説明画像のようにDTPで必須のトリムマークがあるときや、アートボードの外にパスやオブジェクトがあるときなど。

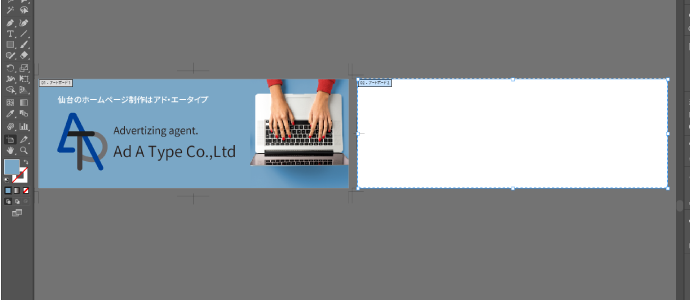
1で説明した方法1のやり方でアートボードを追加すると、自動で新規アートボードが配置されます。隣通しの距離が結構近いです。 画像で言うと、元のアートボードのオブジェクトのトリムマークが、コピーしたアートボード上に重なっています。 この状態で、コピーした方のアートボードを移動させると、トリムマークも一緒に移動されてしまいます。
この例のようにトリムマークくらいだったら、元の位置に戻せばいいだけなのですが 配置した画像やパス、オブジェクトなど多数重なっている場合なども、すべて一緒に動いてしまいますので、これをやらかしてしまうとけっこう辛いです。

その原因は、
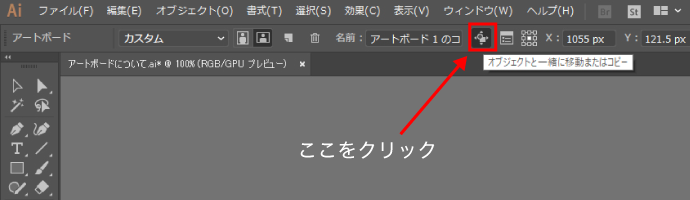
「オブジェクトと一緒に移動またはコピー」が選択されている状態だから。 ここをクリックして選択を解除します。

解除方法:アートボードツールをクリック→アートボードが選択された状態で上部のメニューにある「オブジェクトと一緒に移動またはコピー」をクリックして解除する。

トリムマークは動かないまま移動できました。 でもこの方法だと、白紙のアートボードのみの追加になります。
同じ内容(デザイン)のまま複製したい場合は、 オプションを開いて追加する方法ではなく、複製したいアートボードを直接Altキーを押しながらカーソルをドラッグして、自分の好きな位置まで(元のアートボードからあまり近すぎない位置)移動する方法が良いかと思います。 (※あくまでも私個人の意見です)
3.複数のアートボードの整列方法
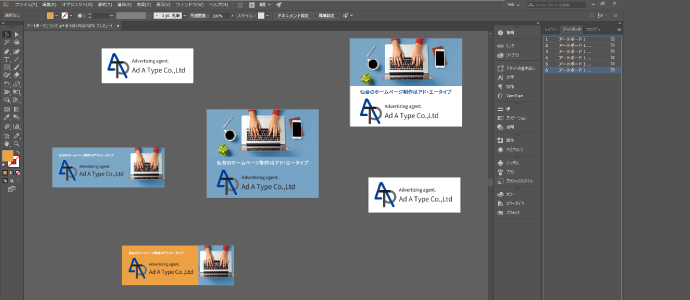
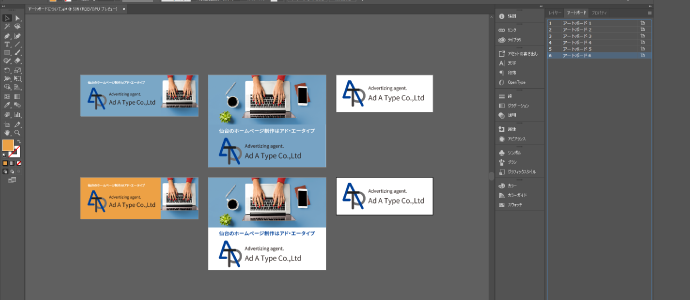
複数のアートボードで作業をする際、コピーしたり移動したりしているうちに アートボードの配置がバラバラな状態になることがあります。

今回は例としてちょっと大げさに配置しています。 こんなカオスな状態でも、一括で綺麗に配置しなおしてくれる魔法のボタンがあるんです!
アートボードのメニュー内にある「すべてのアートボードを再配置」 またはオブジェクト内のアートボード>からも選択できます。

※この時アートボードを選択する必要はありません。

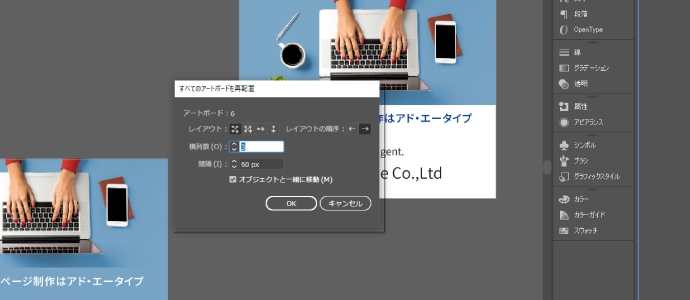
今回は、横3つ 縦2つの並びにします。
- レイアウト:目的のレイアウトを選びます。(今回は横に配列)
- 横列数:目的の横列数を入力。(今回は3)
- 間隔:アートボード同士の間隔を数値で入力します。
- オブジェクトと一緒に移動にチェック

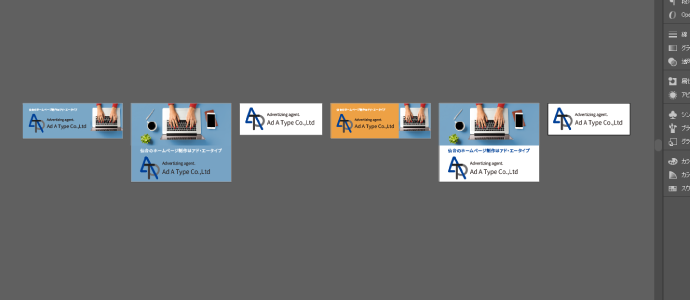
綺麗に並びました!
配置選択は左から 「横に配列」「縦に配列」「横一列」「縦一列」 となっており、アートボード同士の間隔も自分の好きなように設定できます。
やっぱり一列に並べたいと思ったら何度でも変更できます。

他の人も同じデータを共有して作業する際や、他の人にデータを渡す時などは 出来るだけわかりやすく、ぱっと見やすいデータで渡したいですよね。 作業中は後先考えずAltキーでアートボードの配列をランダムに配置してしまう私ですが← このボタン一つで、提出する際にはきちんとしてる感が出せます(多分)
4.まとめ
今回はアートボードの基本的な追加方法や移動・整列の仕方などをご紹介させていだたきました。
冒頭でお話したようにillustrator内にはいたるところにアートボードのオプションメニューが表示されているので、自分に合ったやり方でもちろんOKです。 少しでもイラレ作業の参考になればと思います。 最後まで読んでいただき、ありがとうございました!

![[PICTY]写真・イラスト素材サイト「ピクティ」](https://adatype.co.jp/img/common/bnr_picty_pc.png)





