Photoshopでななめ掛けリボンをつくってみよう
なんてことはない一枚画像でも、装飾を付けるだけでぐっと印象が変わります。 最近奥行き感を出そうとして角につける用のリボンを作成する機会があったのですが 作り方がパッと出てこなかったため、ググったり試行錯誤しながら自作してみました。
今回は初心者でも作れる、Photoshopを使用したリボンの作成方法をご紹介します!
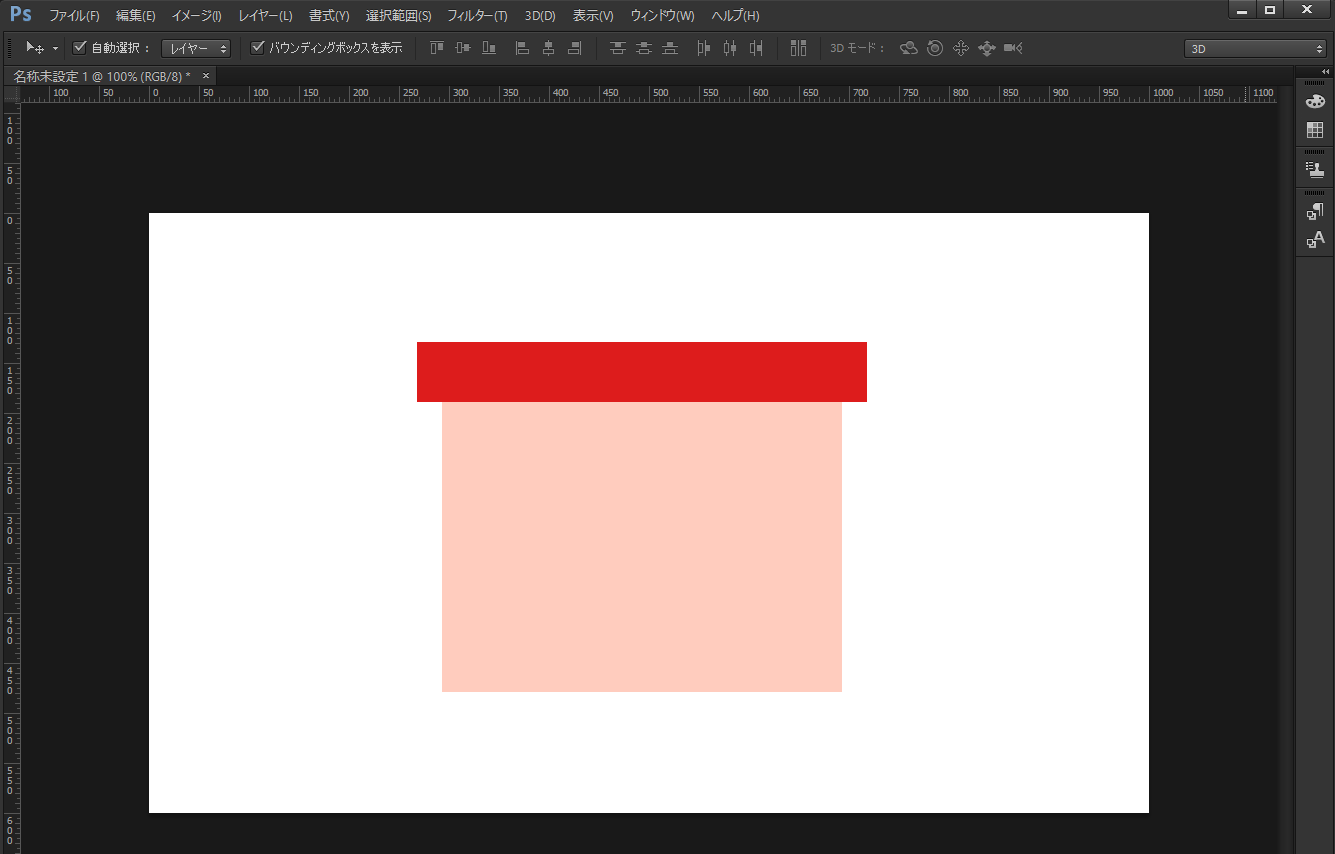
①リボンの元とオブジェクトを作る

長方形ツールで長方形を二つ、一つはリボンをのせるオブジェクトを、もう一つはリボンの元となるものを作ります。リボンの元は、オブジェクトより長めに作ります。
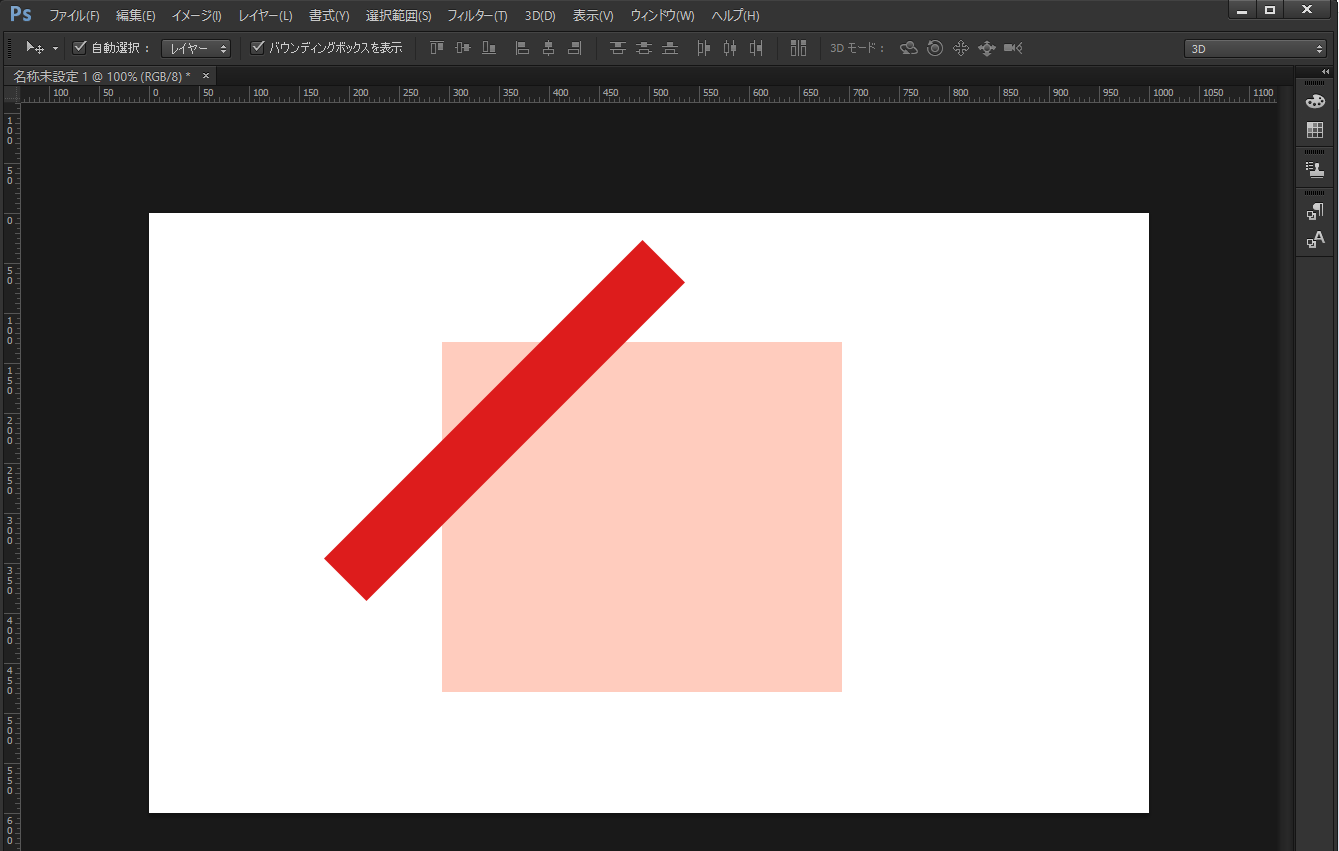
②リボンの元を回転させる

「編集」→「自由変形」から-45度回転させます。角度は任意ですのでそれっぽくなるように調節しましょう。
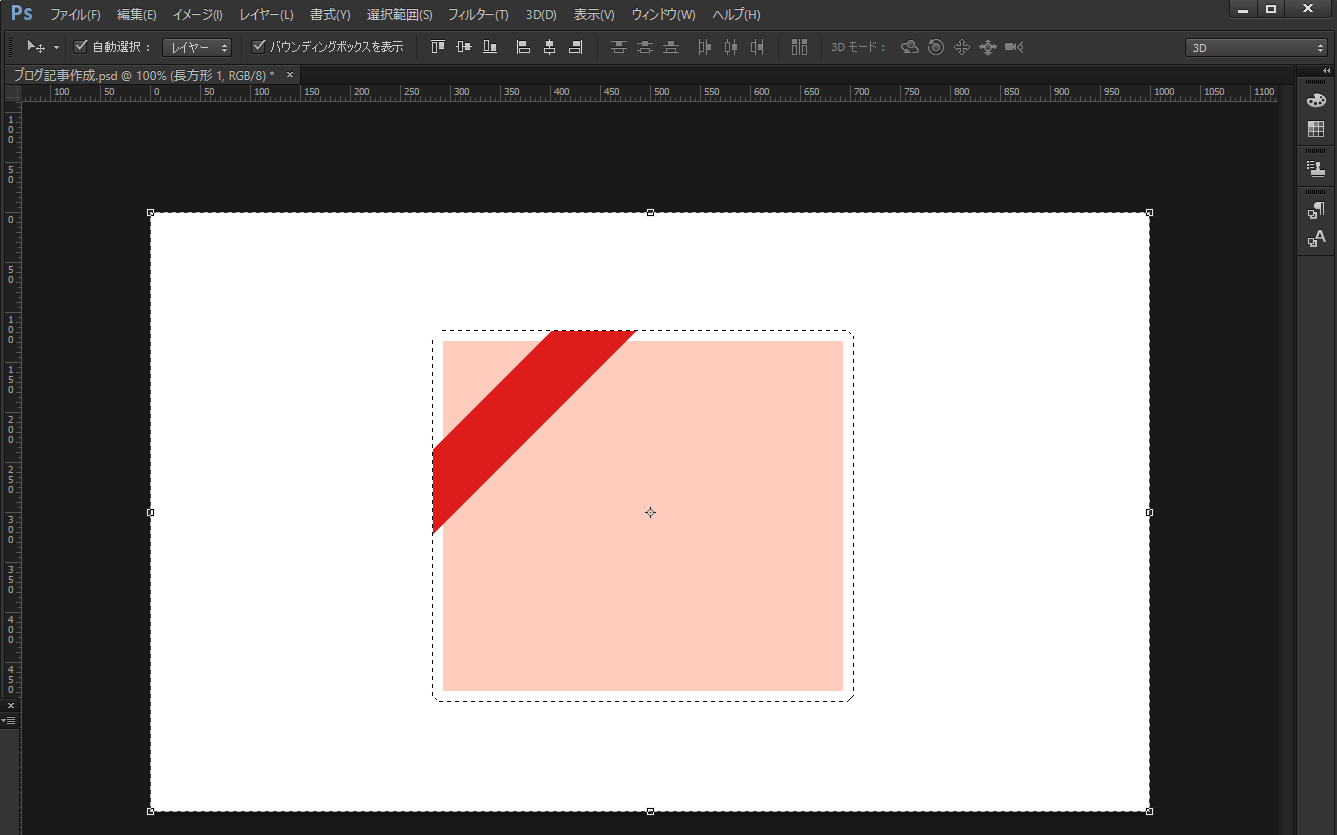
③リボンの形を作る

リボンをのせるオブジェクトを選択し、「選択範囲」から選択範囲を読み込みます。
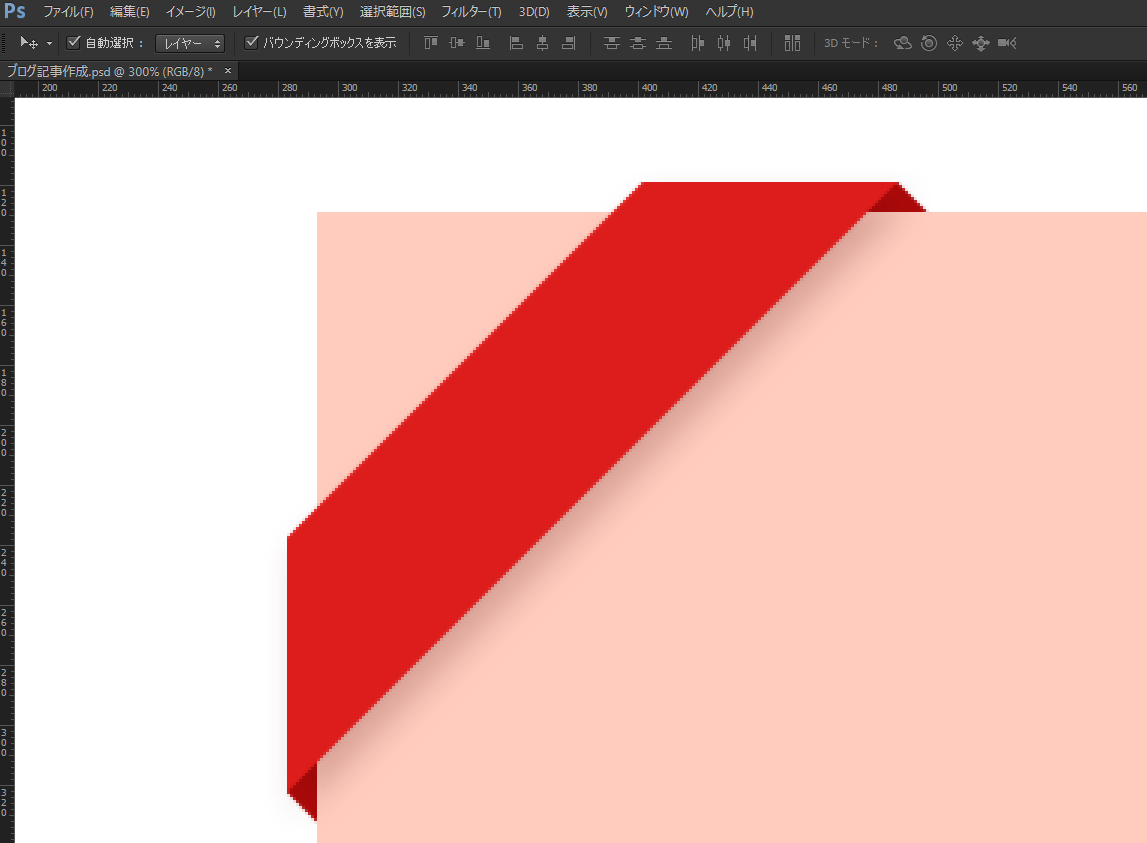
その後「選択範囲変更」→「拡張」を選択すると、ちょうどリボンの折り返し部分となるであろう部分までが選択されると思います。
うまく調節ができたら「選択範囲」→「選択範囲を反転」させます。その後カット&ペーストして、オブジェクト下に配置させておきましょう。
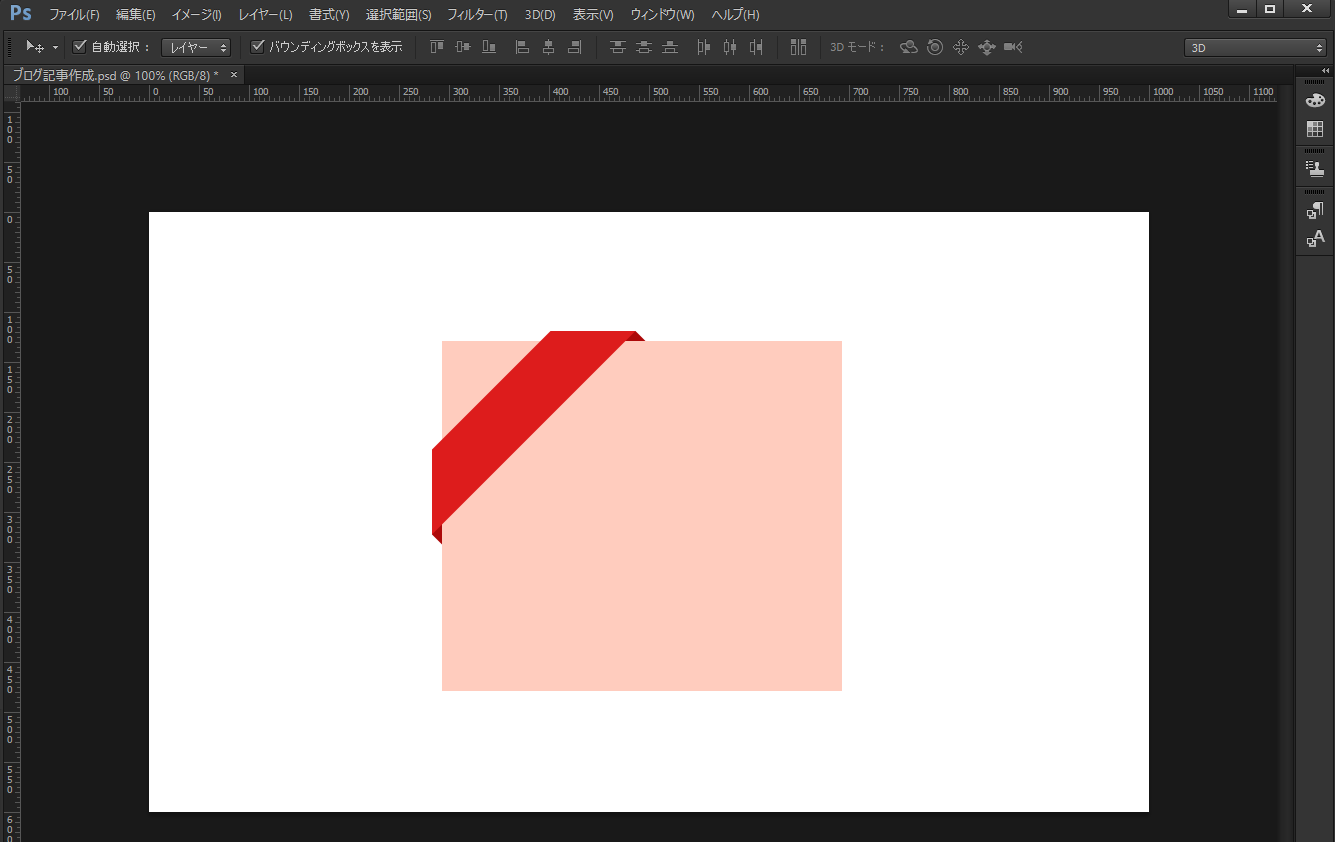
④折り返しを作る

カット&ペーストしておいたレイヤーを折り返しとして使います。
「編集」→「自由変形」→「水平方向に反転」を選択し、位置調節をします。
上ができたら下も同様に反転させます。より折り返しっぽく見せるため、色を若干暗くします。
⑤アレンジをしてみる
これで完成です!…が、もう少し凝りたい場合などは奥行き感出すためにドロップシャドウを付けます。
「レイヤースタイル」→「ドロップシャドウ」を選択し、影を付けていきましょう。

シンプルな角リボンの完成です。 リボンに文字を置く際は、リボンの角度と同じ角度をつけて文字を回転させればうまくなじみます。
参考サイト一覧
リボンを多用したサイトは最近は少なくなっているかもしれませんが、ワンポイントなどで効果的に使っているサイトを見つけたのでご紹介します。
日本大学生物資源科学部食品ビジネス学科
 http://hp.brs.nihon-u.ac.jp/~fbs/
http://hp.brs.nihon-u.ac.jp/~fbs/
ヒのヨコ.com
もし時間がなくて一から作っていられない!という方もいると思うため、フリー素材でリボンが手に入るサイトもピックアップしてみました。
リボンフリークス_リボン素材天国
リボンのみに特化したフリーで配布されているサイトです。
これぐらいクオリティの高いリボンを無料で使えるなんて…ありがたいです!
イラストAC
言わずと知れた無料素材サイト。いつもお世話になっております。いろいろなテイストの素材が手に入るのもうれしいですよね。
まとめ
今回作成したものは簡易的なものでしたが、グラデーションやアーチを使用することでさらにリアリティのあるデザインが作れると思います。値段やピックアップしたい部分になど必ず使う機会があるので覚えておいて損はないです!
これからも少しずつですがデザイン力を上げていきたいと思います!
余談ですが、cssでもリボンは作成できるということが分かった為、そちらの方法も次回ご紹介したいと思います(^_^)






